Home » Elementor AI – ein Einstieg

tl;dr: Elementor AI vereint 4 Anwendungsbereiche: Text, Code, Bilder und Layouts. Du kannst diese auf allen deinen Elementor-Seiten nutzen, sowohl mit der Free- als auch mit der Pro-Version. Egal wo die Websites gehostet werden. Im Augenblick (Jänner 2024) läuft es noch unter der Bezeichnung beta, trotzdem kann man schon viel damit anfangen.
Wie immer bei diesem Thema: die künstliche Intelligenz hat die natürliche Dummheit noch lange nicht eingeholt! Verantwortlich bleibt immer noch der Mensch.
Überall dort, wo man auf die KI (AI) von Elementor zugreifen kann taucht das entsprechende Icon auf. An manchen Stellen erwartbar, an manchen Stellen denkt man sich schon, dass es darum ging das Ding möglichst überall sichtbar zu machen.
Je nach Anwendung öffnet man mit dem Klick auf das Icon ein kleineres oder größeres Modalfenster, wo dann die Prompt-Eingabe erfolgt.

Die Nutzung funktioniert über ein Abomodell, nutzbar auf jeder Website mit Elementor. Man erwirbt Credits die je nach Anwendung verbraucht werden. Zum Kennenlernen gibt es ein Free Trial. Im Augenblick stehen 2 Abos zur Auswahl:
Die Abrechnung erfolgt jährlich im Voraus. Man kauft Software und Rechenleistung die wie folgt abgebucht wird:
Man kann also mit dem AI Starter Paket etwa 540 Bilder errechnen lassen. Das ist schon mal eine ganze Menge. Leider kann man selber seine verbrauchten Credits nicht einsehen, Elementor schickt eine Information, wenn 80% des Rahmens aufgebraucht wurden. Nicht sehr kundenfreundlich, das geht besser…
Auf der Website zur Elementor AI sind 6 Features aufgelistet. Ich habe mir erlaubt diese einfach aus dem Browser in ein Textwidget zu kopieren und danach von der AI übersetzen zu lassen. (Elementor AI unterstützt im Augenblick 25 Sprachen.) Hier also die original Beschreibung, von der AI übersetzt (ohne manuellen Korrekturen):
AI Schreibassistent – einen Text erstellen. Wie So oft im Elementor hängt die Übersetzung der Beschriftung hinter her. Grundsätzlich kann der Prompt in DE eingegeben werden. Ich gehe davon aus, dass er dann eben von der Maschine nach englisch übersetzt wird.
Wenige Sekunden nachdem man Generate text geklickt hat erscheint dieser auch. Man kann den Text direkt im Fenster editieren. Zusätzlich lassen sich verschiedene Manipulationen durchführen.
Sprache vereinfachen. Dadurch werden die Sätze kürzer und die Sprache einfacher. Soll zu mehr Verständlichkeit beitragen.
Mach es länger. Verlängert den Text. Hier merkt man beta: ein deutscher Text wird übersetzt und dann steht ein englischer da.
Make it shorter. Das Gegenteil von zuvor.
Fix spelling and grammar. Schön, das es so ein Feature gibt (besonders in Fremdsprachen).
Change tone. Erlaubt den Stil zu ändern. Damit soll man den Stil zB. professioneller, freundlicher oder wissenschaftlicher klingen lassen können.
Translate to erlaubt die unmittelbare Übersetzung innerhalb der 25 Elementor-Sprachen.
Wenn der Text nun gefällt wird dieser mit Text verwenden in das Widget eingetragen, von wo aus die AI aufgerufen wurde.
Das Icon neben dem Schliesskreuz oben rechts erlaubt den Zugriff auf die letzten Eingaben, die man an die AI geschickt hat. Und zwar unabhängig von der Website, auf der man arbeitet. Übrigens wird hier auf die Prompts und nicht auf die Ergebnisse zurückgegriffen. Es kann sein (und ist gar nicht unwahrscheinlich), daß der selbe Prompt zu einem abweichenden Ergebnis führt wenn man ihn nochmals anwendet.
Wer nichts zu sagen hat, sollte es auch nicht tun. Ich halte grundsätzlich – ganz unabhängig vom Tool – nicht viel davon, Texte von einer AI schreiben zu lassen. Aber: als schnelles Übersetzungswerkzeug ist Elementor AI wirklich brauchbar. Und damit gehen vermutlich auch alle Blindtextgeneratoren, die man in den letzten Jahrzehnten lieb gewonnen hat, in Pension.
Wenn AIs von AIs lernen wie man Texte schreibt kann es nur eine Abwärtsspirale in der Qualität geben. Meine Empfehlung lautet daher: nicht verwenden zum Schreiben, schon zum Übersetzen.
Es gibt 2 Anwendungsbereiche für AI Code in Elementor: HTML und CSS. HTML-Code kann im HTML-Widegt oder auch im eigenen Code
Dashboard > Elementor > Custom Code
verwendet werden. Die wichtigere Anwendung ist aber CSS (siehe auch hier). Nur: wer nicht coden kann, wie soll derjenige dann brauchbare Prompts schreiben? Diesem Problem tritt Elementor mit einer eigenen Library entgegen:
Prompts.Elementor.com tritt an, um den Usern mit Vorgaben zu helfen. Übrigens nicht nur für Code, sondern für alle 4 Bereiche, wo die Elementor AI zum Einsatz kommen soll. An Stelle einer statischen Bibliothek (wie sie es ja auch mit der Elementor Library für Templates gibt) tritt ein Verzeichnis mit Prompts. Noch ist es übrigens mehr eine Idee als ein volles Verzeichnis, wir warten geduldig …
Ich denke, das ist auf jeden Fall einen Blick wert. Natürlich kann man weiter nach spannenden Snippets suchen in den Weiten des Netzes, aber als Kickoff für einen kreativen Anfang, wieso nicht?
Erst vor wenigen Wochen habe ich bei einem Projekt die Anforderung für einen Effekt gehabt, die ich erst (ich bin eben kein CSS-Freak und schon gar kein Coder) mit einiger Recherche lösen konnte. Wie würde das mit Elementor AI klappen?
Oben die Aufgabe: das Bild soll so beschnitten werden, dass ein Paralellogramm entsteht.
Im ersten Versuch verwendet Elementor AI die skew-Funktion, womit zwar die Form stimmt, aber das ganze Bild, also auch der Inhalt geneigt wird.
Im Zweiten Versuch gelangt die AI zur richtigen Lösung, setzt aber die Parameter falsch.
clip-path: polygon(13% 0%, 100% 0%, 87% 100%, 0% 100%);
Ist übrigens der Code für die Lösung, die Elementor AI ist mit
clip-path: polygon(0 0, 100% 0, 0 100%);
sehr nahe dran. Ein paar weitere Versuche bringen mir keine besseren Lösungen. Das liegt aber vermutlich eher daran, dass die Eingaben zu amateurhaft waren und ich anscheinend nicht genau vermitteln konnte, was ich wirklich wollte.
HTML und CSS sind Auszeichnungssprachen, keine Programmierung. Dem entsprechend kann es schon gelingen, mit den richtigen Prompts das gewünschte Ergebnis zu errechnen. Hier benötigt man aber auf jeden Fall ein gutes Fachenglisch. Die im Aufbau begriffene Prompt-Bibliothek ist ein spannender Ansatz: statt sich auf die Suche nach Code zu machen werden wir in Zukunft nach dem Ergbnis suchen, dass der Code erzeugen soll.
Das Erstellen von Bildern ist naturgemäß deutlich aufwändiger als das Schreiben von Texten. Daher kostet eine Bilderstellung auch 33 Credits, man bekommt 4 Vorschläge zu jeder Anfrage.
Elementor AI bietet für den Prompt hier nicht nur eine Zeile, sondern ein großzügiges Textfeld an. Innerhalb dieses Textfeldes kann man den Prompt ebenfalls wieder mit AI bearbeiten und so die Angaben zur Bilderstellung detailreicher formulieren (lassen).
Als nächstes kann der Bildtyp festgelegt werden. In Abhängigkeit vom Bildtyp kann dann aus verschiedenen Stilen gewählt werden.
Das Seitenverhältnis wiederum bestimmt das Format, neben dem Quadrat stehen 3 Querformate (3:2, 4:3 und 16:9) sowie 3 Hochformate (Portraitformate, 2:3, 3:4 und 9:16) zur Auswahl.
In der rechten Fensterhälfte werden vor der Bilderstellung Beispiele zum jeweiligen Bildtyp angezeigt, der jeweilige Stil der Beispiele muss erahnt werden.
Beispiel: die Idee besteht darin, einen 50jährigen Mann Palatschinken backen zu lassen.
Mein Ursprünglicher Prompt lautet:
Ein 50 Jähriger alter Mann steht in der Küche und bäckt Palatschinken.
Damit die KI nicht ganz im freien Raum arbeitet benutze ich den Zauberstab rechts unten im Eingabefenster, das ist die Funktion Enhace Prompt.
Die AI versucht nun die Absicht hinter meiner ersten Angabe zu verstehen und erweitert die Angaben:
Ein 50-jähriger Mann, mit einem Kochschürze, in der Küche in Aktion. Er ist gerade dabei, Palatschinken zu backen. Im Hintergrund befinden sich Küchenutensilien wie Schüsseln, ein Topf und Pfanne sowie Zutaten wie Eier, Mehl und Milch. Auf dem Herd steht eine der Pfannen, in welcher die Palatschinken langsam vor sich hinbraten. Durch das Fenster beleuchtet das Tageslicht den Raum. Der Mann trägt eine Brille und ist konzentriert bei der Arbeit. Es herrscht eine gemütliche und heimelige Stimmung, die dem Betrachter das Gefühl gibt, Teil einer köstlichen Mahlzeit zu sein.
Die AI ergänzt meine Idee durch Angaben zum Hintergrund, der Umgebung. Weiters wird eine Angabe zum Licht gemacht und der Mann bekommt auch noch eine Brille und einen Ausdruck verpasst. Zuletzt wird die Stimmung beschrieben, die das Bild ausstrahlen soll.
Leider führt dieser (von der AI) verlängerte Prompt zu einem Fehler:
Seems like the prompt contains words that could generate harmful content.
Ok, ich übersetze den Prompt auf english und nun klappt es – naja, so halbwegs.
Ja, es ist noch als beta gekennzeichnet. Doch warum 2 der 4 Vorschläge die Angabe Fotografisch ignorieren verstehe ich nicht. Leider gibt es oft Probleme bei der Anatomie und auch was den Realismus betrifft: Was genau da so rumliegt und welche Objekte vor und welche eher dahinter liegen passt sehr oft nicht.

Anatomie ist schwer, ich konnte immer wieder unmögliche anatomische Merkmale bei Menschen sehen, ganz ab gesehen davon dass schon mal 3 Beine auftauchen etc.
Aber: sobald man ein abstrakteres Motiv erstellen lässt oder aber ein Bild generiert, zu dem es viele Vorlagen gibt, wird die Qualität besser. Hier ein Beispiel eines Hundebildes: hier ist der Fehler im Hintergrund: das Motiv im Bild rechts oben ist zumindest als surreal zu bezeichnen, aber das Bild ist brauchbar.
Meiner Meinung nach durchaus brauchbar können die Ergebnisse werden, wenn man den Fotorealismus verlässt und statt dessen Illustrationen erstellen lässt. Diese Beispiele stammen von einem meiner Blogposts.
Allen gemein war die Angabe für Digital Art / Vector:
greyscale ambiente with red and yellow accent
Dadurch (und natürlich durch das gleiche Format) kann man schon Zusammenhänge über mehrere Bilder erzeugen.
Leider keine brauchbaren Ergebnisse habe ich mit den Funktionen erzielen können, die nach der Erstellung zur Verfügung stehen.
Für meine Anwendungen wären die Funktionen zum Hintergrund entfernen und besonders die Variationen spannend.
Aber ich in zuversichtlich, dass diese Mängel dem frühen Stadium der Software geschuldet sind. Vielleicht haben sich auch die Programmierer nicht gegen das Marketing durchgesetzt und konnten nicht verhindern, dass diese Dinge schon sichtbar sind.
Naja. Manches gelingt sehr gut, manches ist einfach nur peinlich. Ich glaube das größte Problem liegt darin, dass man die Vorstellungen, was man mit so einem Tool um wenige Euro erreichen kann, nach unten schrauben muss. Die Ansätze sind vielversprechend und könnten – wenn es denn mal wirklich funktioniert – den Designprozesss einer Webseite durchaus verkürzen. Im Augenblick scheint es eher eine Ankündigung zu sein als ein halbwegs fertiges Produkt – aber es macht neugierig, zweifelsohne.
Der vierte und jüngste Sproß aus der Elementor AI-Abteilung. Und hier ist das beta wirklich notwendig, alpha wäre wohl passender. Glaubt man der Ankündigung, so soll dieser Bereich irgendwann 3 Ebenen haben. Hier wieder die AI-Übersetzung von der Info der Elementor-Website:
Wenn man jetzt nicht sehr wohlwollend interpretieren will, so ist Punkt 3 die Idee, dass man nicht nur ein fremdes Design als Vorlage nimmt sondern dass man sich auch die Arbeit des händischen Nachbauen sparen kann. Mein persönlicher Arbeitstitel: der Plagiator.
Punkt 2 hingegen scheint schon spannender, besonders wenn ich an Relaunches denke. Die Idee auf Knopfdruck eine neue Designidee auf bestehende Inhalte anwenden zu können scheint schon recht verführerisch.
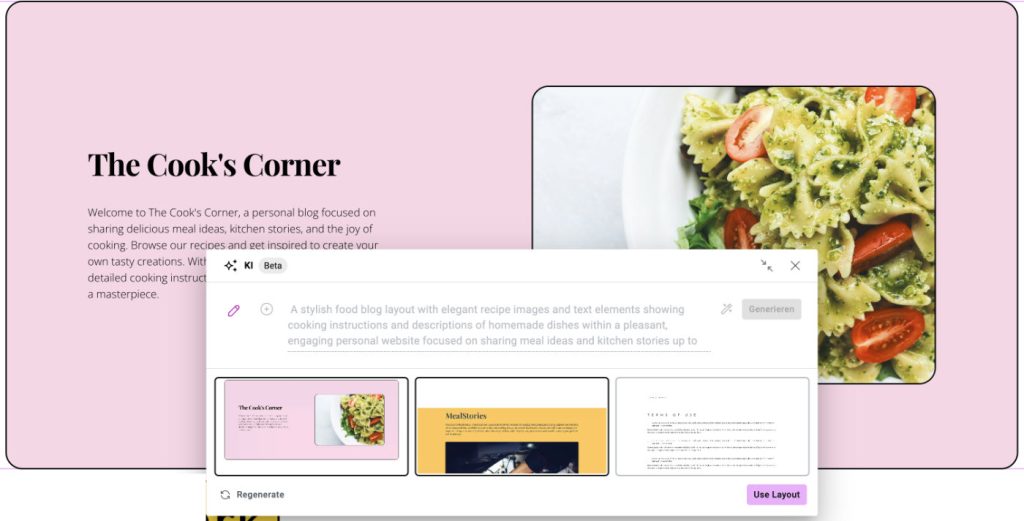
Punkt 1 hingegen. Ausprobiert. Ich habe den selben Test wie zuvor bei den Bildern gemacht: zuerst einen einfachen Prompt (privates Kochblog mit Rezepten) wieder mit der Funktion Enhace Prompt aufgepeppt. Rausgekommen ist eine Altrosa box mit schwarzem Rahmen mit einem abgerundete Bild. Bei so einem Ergebnis müssen wir uns keine Sorgen machen, dass AIs das Webdesign übernehmen. Ein wenig Farbe, eine wenig Typo, zuverlässig eingebunden von Google Fonts.

Falsch abgebogen. Das, was ich da bis jetzt bekommen habe ist eher mau. Falls mich wer fragen würde: statt Container würde ich versuchen die AI Styleguides entwickeln zu lassen. Ein Set aus Farben, Schriften und Proportionen zu generieren kann eine spannende Hilfe sein. Im Augenblick sind die von mir hervorgerufenen Ergebnisse schlechter als die Elementor Library, also nicht zu brauchen.
Der große Vorteil von Elementor AI ist natürlich die nahtlose Integration in die Benutzeroberfläche. Der Preis ist wohl in Ordnung, die Qualität der Ausgabe hängt natürlich vom Prompting ab, aber nicht nur. Wunderdinge braucht man nicht erwarten, alltagstaugliche Hilfestellung klappt schon ganz gut. Mit stetigen Verbesserungen und Anpassungen ist zu rechnen. Wer es ausprobieren will: bitte hier klicken (Affiliate Link).
Veröffentlicht am: 6. Januar 2024
Letztes Update: 7. Januar 2024