Home » CSS mit Elementor

tl;dr: Obwohl du eine Elementor-Seite ohne Kenntnisse in CSS erstellen und gestalten kannst – um ein perfektes Design zu erreichen sind oft kleine Anpassungen auch in den Cascading Style Sheets [CSS] notwendig. Wo genau man da eingreifen kann ist Inhalt dieses Artikels.
Am Anfang des Web war alles einfacher: wer die Inhalte auf seiner Webseite mit CSS gestalten wollte hat diese entweder in eine externe Datei geschrieben und diese im HTML-Dokument eingebunden. Oder man hat mit style einen HTML-Tag verwendet, oder man hat Stil-Attribute innerhalb eines HTML-Tags gesetzt. Wer mit WordPress arbeitet hat dann die CSS-Definitionen im Theme-Ordner in der Datei style.css gesetzt. Oder im Customizer oder in einem Settings-Bereich des jeweiligen Themes.
All das funktioniert noch immer. Aber mit Elementor geht es auch deutlich eleganter und auch ein wenig einfacher. Wer CSS lernen will findet Unmengen an Tutorials, zum Nachschlagen ist https://www.w3schools.com/css/ immer ein guter Tip. Was man mit CSS alles machen kann ist nicht Teil dieses Artikels.
Folgende Tabelle soll illustrieren, wo man eingreifen kann, wenn die anderen Einstellmöglichkeiten (also der Tab Stil eines Widgets) nicht ausreichen. Um diese Optionen nutzen zu können verlangt Elementor nach der Pro-Lizenz.
| CSS Ebene | Auswirkung |
|---|---|
| Widget ID | nur dieses Widget |
| Widget CLASS | alle Anwendungen der Klasse |
| Post CSS | diese Seite oder dieser Beitrag |
| Theme Style | alle Seiten und Beiträge die Elementor verwenden |
| Child Theme | alle Inhalte der Website |
| Theme | alle Inhalte der Website |
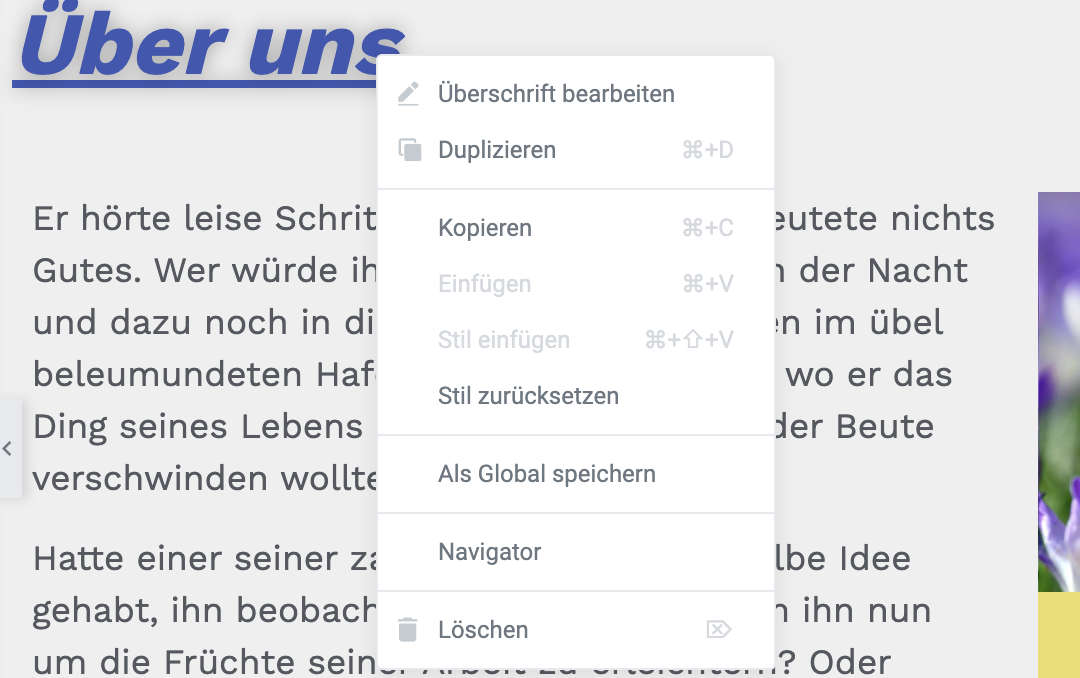
Es gibt 2 Möglichkeiten, die ID eines Elements zu erfahren: man kann sie definieren oder man kann herausfinden, welche ID sie bereits hat. Elementor baut um jedes Widget (im Bild hier der H1-Tag mit dem Inhalt Über uns) ein <DIV> namens elementor-widget-container. Um das herum gibt es ein <DIV> namens elementor-element. Elementor vergibt an jedes einzelne Element automatisch eine ID. Diese kann man ansprechen.
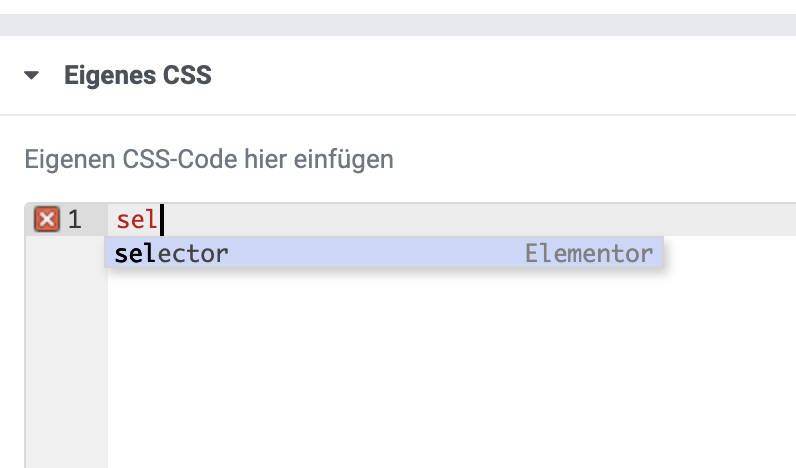
Elementor hat dazu einen magischen Tag eingebaut: selector. Wenn man diesen im Tab Erweitert des Widgets eingibt wird der eingegebene Stil entsprechend angewendet. Das folgende Video demonstriert das (aktiviere ein Widget, gehe auf Erweitert und dann auf Eigenes CSS, dort gib selector ein):

Die zweite Möglichkeit ein Element direkt anzusprechen liegt darin, eine ID händisch zu vergeben. Dazu bei aktiviertem Widget den Tab Erweitert und darunter wiederum Erweitert auswählen. Die ID wird in das Feld CSS ID eingetragen.
Danach ganz unten unter Eigenes CSS den gewünschten Code eingeben. In dem Beispiel am Bild:
CSS ID: titel_uber
Eigenes CSS: #titel_uber {background-color: red;}Da wir hier eine ID verwenden muss im CSS-Feld eine Raute/Hash # voran gestellt werden.
Wenn ich keine ID sondern eine Klasse anlegen will geht das im Wesentlichen genau so. Der Unterschied in der Anwendung liegt darin, dass eine Klasse (class) auf der Seite öfter als 1 x angewendet werden kann. Ich kann also bei einem Widget einen Style definieren und durch eintragen der entsprechenden Klasse auch auf anderen Widgets den Stil anwenden.
Vorsicht! Man verliert schnell den Überblick, wo man den eigenen CSS-Code hingeschrieben hat. Besser wäre es in so einem Fall den CSS-Code auf Seitenebene einzufügen.
Der Name der Klasse wird im Feld CSS Klassen eingetragen.
Danach im Eigenes CSS den gewünschten Code eingeben. In dem Beispiel am Bild:
CSS Klassen: titel_back
Eigenes CSS: .titel_back {background-color: orange;}Da wir hier eine Klasse verwenden, muss im CSS-Feld ein Punkt/dot . voran gestellt werden.
Die darunter liegende Ebene der CSS-Einstellungen liegt auf den Seiten (Beitrag). Dazu bei geöffnetem Elementor links unten auf das Zahnrad klicken
Seite Einstellungen > Erweitert > Eigenes CSS
Im Beispiel im Bild wurde der CSS-Code für H1 verändert:
h1 {background-color: yellow;}Es werden also alle vorkommen von H1 auf dieser Seite mit gelbem Hintergrund dargestellt.
Auf die Möglichkeit mit Theme Style CSS anzugeben bin ich u.a. im Artikeln Elementor Einstellungen schon ausführlich eingegangen. Grundsätzlich gilt hier, das Einstellungen die ich hier treffe auf alle Inhalte der Webseite angewendet werden – so ferne sie nicht overruled werden. Wenn also CSS-Angaben wie wir sie zuvor getätigt haben durchgeführt werden, so überschreiben diese die im Theme Style vorgenommenen Angaben.
Ganz praktisch heisst das: im Theme Style mache ich grundlegende Definitionen für Schriften, Hintergrund. Wenn benötigt auch Buttons, Bilder und Formular-Felder. Wenn ich eine eigene Klasse immer wieder benötige die ich nirgends wo einstellen kann oder eine zusätzliche Farbe anwenden will so kann ich sie hier in einer Klasse unter Eigenes CSS definieren.
Beispiel: ich definiere eine Aktionsfarbe im Theme Style > Eigenes CSS:
.aktionsfarbe {color: pink; background-color: black;}Ab sofort kann ich bei jedem Widget in den Erweiterten Einstellungen die CSS-Klasse aktionsfarbe Eintragen.
Wenn ich nun eine andere Aktionsfarbe für eine neue Aktion will, muss ich nur 1 Mal die Farbdefinition im Eigene CSS unter Theme Style ändern.
An dieser Stelle will ich auf eines der besten Features im Elementor hinweisen: die Möglichkeit einen Stil eines kopierten Objektes einzufügen. Elementor hat hier den Rechts-Klick bzw CTRL-Klick eigebaut. Dazu hier drüberlesen:
https://docs.elementor.com/article/363-meet-right-click
In dem Beispielvideo hier habe ich die Überschrift mit Farbe, Schatten etc. gestaltet. Mit einem Rechts-Klick kopiert und dann bei der 2.Überschrift den Stil eingefügt. Super praktisch, auch wenn es um Margins, Paddings etc. geht.

Unter … Erweitert > Eigenes CSS kann für jedes Widget CSS eingefügt werden. Ausserdem kann man in den Seiteneinstellungen (Links unten im Panel) und in den Website Einstellungen jeweils eigenes CSS eingeben.
Der Begriff selector ist ein von Elementor programmiertes Schlüsselwort. Es bedeutet „nimm genau dieses Widget“, es ersetzt also die mühsame Suche nach der ID eines Elements und vereinfacht dadurch die CSS Eingabe.
Die ID für jedes Element wird in Elementor dynamisch erzeugt. Wenn du ein Element über die ID ansprechen willst kannst du entweder den Begriff selector verwenden oder du kannst auch unter … Erweitert > Layout > CSS ID eine eigene ID für ein Element definieren.
Ja. Dazu musst du die Klassen in … Erweitert > Layout > CSS-Klassen die Namen der Klassen (ohne(!) Punkt davor) getrennt durch Komma eingeben.
Wenn du für die gesamte Website die Silbentrennung aktivieren willst kannst du diesen CSS-Code unter Website-Einstellungen > Eigenes CSS eingeben:
body {
hyphens: auto;
-ms-hyphens: auto;
-o-hyphens: auto;
-webkit-hyphens: auto;
}Man benötigt bei der Arbeit mit Elementor eigenes CSS nicht häufig, es ist eher die Ausnahme. Bitte gründlich überlegen auf welcher Ebene man das einbaut. Immer wieder kommt es zu CSS-Konflikten (gerne bei Link-Farben, Überschrift-Gestaltungen) weil sehr tief unten in der Hierarchie eine Definition vergessen wurde oder aber zu früh getroffen wurde. Nutzt die Editor-Möglichkeiten des Elementor!