
tl;dr: Mit den richtigen Einstellungen im Elementor Pro gelingt es dir einfacher ein konsistenten Webdesign umzusetzen. Wenn Farben und Schriften stimmen wird der Rest einfacher. Die gute Vorbereitung hilft beim schnellen Umsetzen deines Webdesigns.
Hinweis: dieser Artikel ist in Teilen bereits 5 Jahre alt (!). Vieles stimmt noch immer, manches nicht mehr so genau.
Wenn du aktuelles Infos zu Schrifteinstellungen suchst: Font Settings in Elementor ist aktuell (Juni 2025). Auch im Skriptum (Jänner 2025) sind aktuelle Informationen zu finden.
Es gibt 3 Ebenen, wo man Einstellungen im Elementor vornehmen kann:
Als ersten Schritt sollten immer bevor die ersten Inhalte eines Webprojektes bearbeitet werden die grundsätzlichen Dinge konfiguriert werden. Arbeite die einzelnen Tabs Schritt für Schritt durch. Oft führen Updates zu Änderungen in diesem Bereich, überprüfe auch regegelmäßig das Changelog.
Dashboard > Elementor > Einstellungen
Dieser Pfad führt zu den Einstellungsmöglichkeiten die du für den Elementor selber vornehmen kannst.
4. Eigenschaften. Im letzten Tab bündelt Elementor die Einstellungen für die nächsten Entwicklungsschritte. Dazu muss man wissen, dass Elementor alle neuen Funktionen Schritt für Schritt einführt um allem Entwicklern und Anwendern die Möglichkeit zu geben in Sicherer Umgebung in Ruhe alles auszuprobieren.
Elementor teilt die Optionen in Laufende Experimente (oben) und Stabile Merkmale (unten). Unter jeder Funktion ist ein kurzer Beschreibungstext mit Link, wer mehr darüber lernen will.
Aktuell (V3.14, Juni 2023) ist die Aktivierung von Containern dringend angeraten. Weiters empfehle ich Nested Elements und Global Style Guide zu nutzen.
Bei den Stabilen Merkmalen empfehle ich die Nutzung aller Dinge welche die Performance erhöhen. Die Optionen für Default to New Theme Builder, Hello Theme Header & Footer, Startseiten und Page Transitions sind bei mir immer deaktiviert – weil ich sie nicht mag oder benötige.
Um zu den Website-Einstellungen zu gelangen muss man den Elementor starten. Dabei ist es unerheblich über welche Seite oder welchen Beitrag, man benötigt nur einen Weg aus WordPress hinüber in die Elementor Umgebung.
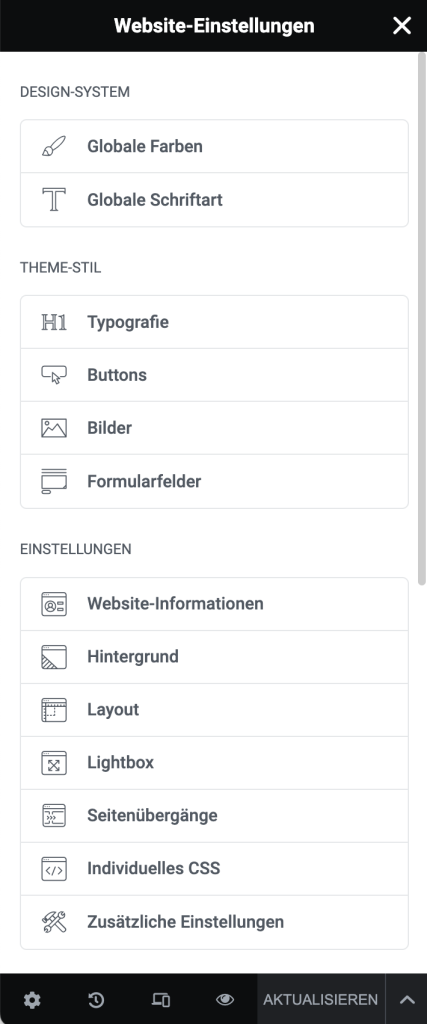
Wenn man den Link Website-Einstellungen klickt wechselt Elementor in das umfangreiche Panel
Der Design System genannte Teil dient zur Grundeinstellung von Farben und Schriften, die hier Global genannt werden.
Globale Farben: Hier haben wir die Möglichkeit, neben den Systemfarben:
beliebig viele eigene Farben zu definieren, also Beispielsweise:
Auf diese Farben kann ich dann immer dann zugreifen, wo ich eine Farbauswahl treffen kann.
Globale Schriftart: Funktionieren analog zu den Farben: ich habe 4 System Fonts (Primary, Secondary, Text, Accent) sowie die Möglichkeit, weitere Font-Styles zu definieren. Die 4 voreingetragenen Globalen Schiften können übrigens auch umbenannt werden.
Auch auf diese Schriftdefinitionen kann ich später zugreifen und diese auch nachträglich zentral ändern.
Auch die Fallback Font-Familie stelle ich nun hier, also jenen Stil der verwendet wird, falls die von mir aussuchte Schrift nicht geladen werden kann.

Sollten zwischen Theme Stil und Einstellungen die beiden Buttons für Header und Footer auftauchen so ist das Theme Hello Elementor installiert. Dieses bietet sehr einfache Möglichkeiten der Gestaltung auch in der freien Version an. Wer mit dem Theme Builder arbeitet (=empfohlen!) benötigt das nicht und kann es unter
Dashboard > Elementor > Einstellungen > Experimente
deaktivieren.
Elementor definiert sog. System Farben. Diese heissen Primär, Sekundär, Text und Accent. Auf diese Farben greifen viele Widgets zurück, es ist also eine gute Idee diese Farben zu definieren.
Ganz schlüssig ist es aber nicht (wenn diese Farben verwendet werden). Auch wenn man diese Systemfarben umbennenen kann – es geht nicht über wirklich eigene Definitionen der Farben. Dieser können unter Individuelle Farbe angelegt (also benannt und definiert) werden.
Wer bei den Erweiterungen (s.o.) das Experiment Style Guide Preview aktiviert hat kann nun diese Farben gleich beim Anlegen in Farbfeldern ansehen.
Überall, wo Farben ausgewählt werden können, kann man auf diese definierten Globalen Farben zu greifen. Der Farbwähler selber hat sich auch leicht weiter entwickelt. Endlich kann man neben HEXA auch RGBA und HSLA-Werte eintragen.
Analog zu den Farben werden auch die Globalen Schriften definiert. Es wird dringend empfohlen, die Schriften (Voraussetzung Elementor Pro) lokal anzulegen und diese lokalen Schriften dann für die Globalen Definition zu verwenden.
Auch hier gibt es wieder die sog. System-Schriften die sinnvoller Weise durch Individuelle Schriften ergänzt werden. Die Style Guide Preview hilft bei der Abstimmung. Die Empfehlung lautet immer, so wenig Angaben wie möglich zu jeder einzelnen Schrift zu machen. Oft wird nur die Schriftfamilie und der Schriftschnitt festgelegt, die Größen werden dann im Theme-Stil unter Typographie definiert.
Im zweiten Einstellungsbereich Theme-Stil können Einstellungen für 4 Bereiche vorgenommen werden: Typographie, Buttons, Bilder und Formularfelder.
Nochmal zur Sicherheit: die Einstellungen, die hier vorgenommen werden gelten für alle Seiten, die mit Elementor erstellt werden. Nur dann, wenn man zB. bei einem Widget eine andere Typographie gewählt hat die man unter Farben & Typographie definiert hat werden die Einstellungen hier überschrieben.
Wenn man hier also Textfarbe, Typographie und Absatzabstand einstellt ist das die Grundeinstellung für das gesamtes Projekt. Natürlich wird man sich nun bei den Einstellungen der typographischen Details an den Globalen Einstellungen bedienen, die man zuvor vorgenommen hat,
Unter Body wird als erstes die grundlegende Typography der Website eingestellt. Alles, was nicht irgendwie anders definiert wurde, wird in der Schrift und der Farbe gezeigt, die hier eingestellt wird. Ein Absatzabstand kann hier also für alle Texte gesetzt werden.
Nur hier unter Typographie kann man die Links definieren. Da Links sehr unterschiedlich auftauchen werden (In Menüs, Überschriften, in Absätzen etc.) wird es sinnvoll sein, hier nur eine Linkfarbe (Normal), eine Hover-Farbe und ggf. noch eine Auszeichnung (unterstrichen) zu definieren. Zu viele Definitionen führen dazu, dass man dann im Detailfall ggf. wieder auf „keine“ Auszeichnung zurückwechseln muss um zB. eine Unterstreichung im Menü zu verhindern.
H1 bis H6 zu definieren ist auf jeden Fall zu empfehlen, auch wenn man am ersten Blick nicht vor hat alle hierarchischen Stufen der Überschrift zu verwenden. Vielleicht ist ja bei einem Widget eine Überschrift H5 voreingestellt die man selber gar nicht verwendet? Also an dieser Stelle gründlich sein.
Praxistip: die Überschriften H5 und H6 in der selben Typographie wie den normalen Text definieren, die H5 fett. H1 – H4 wird man vmtl. hierarchisch einsetzen, während man mit H5/H6 dann flexibel bleibt sollte man eine Überschrift benötigen die nicht sofort als solche erkennbar sein soll.
Buttons tauchen nicht nur dann auf, wenn man das Button-Widget verwendet. Auch beim Formular oder dem Call-To-Action-Widget wird auf die Definitionen zugegriffen, die hier eingestellt werden.
Auch hier kann wieder auf die Voreinstellungen von Globalen Farben und Schriften zugegriffen werden.
Wer gerne mit abgerundeten Ecken oder Bildschatten arbeitet wird hier fündig. Einmal definieren und schon sind alle Bilder mit den gleichen Features ausgestattet. Vorsichtig einsetzen und immer das Ergebnis kontrollieren: so eine Website hat mehr Bilder als man am ersten Blick glaubt!
Die Gestaltung von Formularfeldern kann ganz schön tricky sein, besondern, wenn man auch am Mobilgerät Text eingeben können will. Schriftgößen und Abstände werden oft bei Formularen größer sein als bei anderen Textstellen. Auch Textrahmen und Hintergrundfarben werden aus ergonomischen Gründen oft eingesetzt. Hier ist der Platz, um diese Dinge grundsätzlich einzustellen.
Im 3. Bereich der Website-Einstellungen mit dem sinnigen Namen Einstellungen stehen die Bereiche Website-Informationen, Hintergrund, Layout, Lightbox, Seitenübergänge und Individuelles CSS bereit.
Wer bisher über den WordPress Customizer sein Logo und das Favicon definiert hat kann jetzt auf diesen Weg verzichten. Hier können genau 4 wichtige Dinge eingestellt werden:
Titel und Untertitel können natürlich auch wie bisher über die WordPress eigenen Einstellungen geändert werde.
Neben Farben und Bildern kann man auch Verläufe als Standardhintergund einstellen. Das kann gut gehen, aber auch sehr schief. Wenn man ein Bild auswählt stehen natürlich die Möglichkeiten für Bildposition, Bildwiederholung, Größe etc. bereit.
Die erste Einstellungen Inhaltsbreite legt die Blockbreite für den Content fest. Der Container-Innenabstand und der Abstand zwischen den Elementen sollte auf den voreingestellten Werten belassen werden.
Sehr wichtig ist hier die Einstellung für das Standard-Seitenlayout: Vermutlich ist Elementor Volle Breite – also jene Variante wo Elementor Footer und Header verwendet werden, die häufigste in der Praxis. Die Voreinstellung Theme führt oft zum selben Resultat – aufpassen muß man hier immer mit der Anzeige des Beitragtitels.
Wer sich näher für Inhaltsbreite und Breakpoints interessiert bzw. wie man ein Responsive Design mit Elementor umsetzt sei auf den eigenen Artikel dazu verwiesen.
Die Lightbox-Funktionalität ist Teil des Elementors und muss nicht extra über ein Plugin ergänzt werden. Die Einstellungen hierzu sind hier zu finden. Die häufigsten Anwendungen von Lightboxes sind Bildergalerien oder auch Einzelbilder die mit einem Link zum Medienanhang versehen sind.
Die verschiedenen Einstellungsmöglichkeiten sind selbsterklärend, natürlich kann ich auch bei den Farbeinstellungen auf die Globalen Farben (siehe oben) zurückgreifen.
CSS für die gesamte Webseite wird hier platziert. Ein guter Platz, um zB. die Silbentrennung einzubauen. Eigenes CSS steht auch auf Seitenebene und auch bei vielen Widgets bereit – ein Pro Feature!
Im Juli 2021 wurde mit der Version 3.3. endlich eine Im- und Exportfunktion eingefügt. Die Funktionen wurden unter dem Namen Site-Kit zusammengefasst, in der Tat geht es um ein wenig mehr als das Verschieben von .json-Files, wie wir es von den Templates kennen.
Zuerst muss sichergestellt sein, dass diese Funktionen aktiv sind:
Dashboard > Elementor > Einstellungen > Experiments > Import Export Template Kit
ein grünes Bullet signalisiert , dass die Funktion atkiv ist.
Wenn das erledigt ist stehen die Werkzeuge bereit, und zwar unter
Dashboard > Elementor > Werkzeuge > Import / Export Kit
Wenn man gute Einstellungen und Templates erstellt hat, die man auf eine andere Website übertragen will wählt man hier Template Kit exportieren. Im darauf erscheinenden Dialog kann man wählen ob man Vorlagen und/oder Inhalt und/oder Einstellungen exportieren will. Nach dem Klick auf Export wird eine Datei Namens
elementor-kit.zip
ins Downloadverzeichnis kopiert. Der Weg für einen Import ist einfach umgekehrt: die Zip-Datei hochladen, wählen welche der Bereiche Vorlagen/Ínhalt/Einstellungen man importieren will und den Knopf drücken. Zur Bestätigung erhält man eine Auflistung der Importieren Dinge.
Bei Elementor sind die Einstellungen hierarchisch zweigeteilt: in die sog. Globalen Einstellungen (auch Design System) und den Theme-Stil Einstellungen. In den Globalen Farben und Globalen Schriften kann man seine persönlichen Grundfarben und -schriften anlegen, auf die man dann im Theme Stil und bei den Widget-Einstellungen zurückgreifen kann.
Man kann Systemschriften, Google Fonts, Adobe Fonts (lizenzpflichtig) und auch alle eignenen Schriften, also solche die innerhalb der Webseite angelegt wurden, als Globale Schriften einstellen. Es ist sinnvoll, nur die Schriftart (also Schriftfamilie + Schriftschnitt) global einzustellen und den Rest der Vorgaben im Theme-Stil zu definieren.
Um im Elementor die Hintergrundfarbe zu ändern gibt es in den Website-Einstellungen > Einstellungen > Hintergrund. Damit definiert man den Hintergrund für die ganze Website. Für einzelne Seiten, Beiträge und Templates kann man in den Beitrag-Einstellungen > Stil > Body Stil den Hintergrund festlegen. Bei Abschnitten, Spalten und Containern kann im Stil-Menü der Hintergrund gestaltet werden.
Unter Dashboard > Elementor > Einstellungen > Erweitert können Google Fonts ab Version Elementor 3.10 deaktiviert werden. Alternativ kann man ein Dritthersteller Plugin verwenden. Das Plugin Disable and Remove Google Fonts unterstützt u.a. auch Elementor, es ist kostenlos.
Im Zuge der Umstellung auf Container wurden die Einstellungsmöglichkeiten für die Positionierung nach … > Erweitert > Layout verschoben worden.
Es gibt in den Elementor Website-Einstellungen im Bereich Theme-Stil den Unterpunkt Typographie, in dem der Bereich Link eingerichtet ist. Dort können Farbe und Typographie (Normal und Hover) definiert werden.
Wer einmal die Hierarchie von WordPress und Elementor in Kombination verstanden hat wird bei einer guten Planung sehr konsistente und wartungsarme Sites erstellen können. Das gilt auch schon für die freie Version, für rationelles Arbeiten ist aber die Pro-Version dringend empfohlen.
Veröffentlich am: 19. Februar 2020
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen