
tl;dr: Für die Darstellung von speziellen Inhalten brauchen wir oft mehr als die vorinstallierten Möglichkeiten von WordPress. Hier erfährst du, wie man eigene Felder (Custom Fields) und eigene Beitragstypen (Custom Post Types) gemeinsam mit Elementor einsetzen kann.
Wer ein Blog betreibt und seine Beiträge kategorisiert wird schnell merken, dass unterschiedliche Inhalte manchmal auch unterschiedlichen Informationsarten bedürfen. Zum Beispiel kann bei einem Foodblog eine Kategorie mit Gastrokritiken ein Feld mit geographischen Daten benötigen, in einem Beitrag mit einem Rezept ist aber beispielsweise die Angabe eines Schwierigkeitsgrades für die Umsetzung sinnvoll.
Um das umzusetzen wäre es doch hilfreich, eigene Felder zusätzlich zum Inhaltsfeld zur Verfügung zu haben? Dafür verwenden wir ein Plugin das unter dem Akronym ACF bekannt ist. ACF steht für Advanced Custom Fields.
Alternativ zur der Kombination ACF/CPT kann man auch das kostenpflichtige Plugin Toolset verwenden. Ausserdem unterstützt Elementor auch Pods.
Für unser Beispiel ist die kostenlose Standardversion des Plugins ausreichend. Es liegt übrigens auch in deutscher Übersetzung vor. Nach Installation und Aktivierung sind die eigenen Felder unter Individuelle Felder im Dashboard zu finden. Eigene Felder werden in Feldgruppen zusammengefasst, wir müssen also:
Mit dem Erstellen der Feldgruppe kann man gleichzeitig auch Felder anlegen. Wir klicken also auf „Feld hinzufügen“ und geben dort die Feldbeschriftung, den Feldnamen und – ganz wichtig – den Feldtyp an. Natürlich gibt es eine Menge weitere Optionen, die teilweise selbsterklärend sind oder aber auch ein wenig Vertiefung ins Thema benötigen. ACF bietet eine sehr gute Dokumentation dazu.
Wichtig: Elementor unterstützt nicht alle möglichen Feldtypen. Alle Typen, die hier gelistet sind, werden unterstützt: Elementor Integration with ACF. Wer Unterstützung für Beziehungsfelder (Relationship) oder Wiederholungsfelder (Repeater) benötigt wird um die Installation eines zusätzlichen Plugins nicht herum kommen. Nicht ganz einfach in der Bedienung aber wirklich sehr mächtig ist das Plugin: Dynamic Content for Elementor, eine genauere Betrachtung lohnt sich!
Als nächsten Schritt müssen wir nun die Bedingung anlegen, wann das Feld auftauchen soll. Auch hier ist die Auswahl groß, ich wähle hier im Beispiel aus, dass das Feld dann auftauchen soll, wenn ein Beitrag in der (natürlich zuvor angelegten) Kategorie „Gastrokritiken“ auftauchen soll.
So kommen nun alle mögliche individuelle Inhalte in die Datenbank hinein. Der nächste Schritt besteht nun darin, diese Inhalte innerhalb der Elementor Umgebung sichtbar zu machen. Elementor unterstützt die wichtigen Tools ACF, Toolset und Pods von Haus aus. Wir müssen also nur das Template (oder auch eine einzelne Seite oder einen Beitrag) anweisen, das angelegt Feld auszulesen.
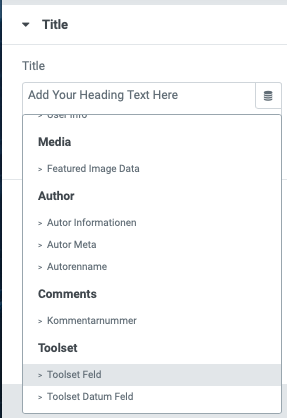
Dazu verwenden wir ein geeignetes Widget wie zB. Text-Editor oder Überschrift und klicken auf das kleine „Dynamisch“ rechts oben. Hier können wir dann ACF-Feld auswählen und in weiterer Folge durch Daraufklicken auch den „Schlüssel“, also den Feldnamen auswählen.
Dieses kleine oben Video zeigt, wie man eine Überschrift einbindet und den Inhalt aus einem ACF-Feld einbindet.
Das ist jetzt schon mal sehr praktisch. Ab sofort kann ich also meine Inhalte so strukturieren, dass sie zusammenhängend nur dann angezeigt werden, wenn ich sie wirklich benötige. Ausserdem bieten mir die vielen vorbereiteten Feldtypen – bis hin zu Feldern für Dateien, Maps und Datumsfeldern schon eine grosse Flexibilität – die dann weiter durch Repeater-Felder (in deutsch ein wenig unglücklich mit Gruppe übersetzt) gesteigert werden. Also der Option, zB. in einem Beitrag das Eigene Feld Datenblatt so anzulegen, dass ich nicht nur eines sondern beliebig viele Datenblätter zuordnen kann.
Es kann also ganz schön weit führen, wenn man sich die Möglichkeiten hier mit ein wenig Kreativität ausmalt. Trotzdem kann es sinnvoll sein, wenn man die gewünschte Flexibilität nicht (nur) auf der Ebene der Felder, sondern auf der Ebene der Posttypes, also der Beitragstypen, einbaut. WordPress arbeitet von Haus aus mit mehreren Beitragstypen, augenscheinlich sind die Typen Seiten und Beiträge, doch auch jedes Bild nutzt einen Beitragstyp, und zwar Attachment.
Es liegt also nahe, einen eigenen Beitragstyp anzulegen wenn man Inhalte besonders zusammenfassen möchte, zB. wenn man Produkte in einer Art Produktdatenbank verwalten möchte. Ein Plugin welches die Anlage und Verwaltung von CPTs erleichtert heißt Custom Post Type UI und liegt auch in einer deutschen Übersetzung vor. Nach der Installation kann man recht einfach einen neuen Typ anlegen. Eigentlich muss man nur den Namen des Types in verschiedenen Formen angeben und sich danach Gedanken machen, welche Einstellungen (und da gibt es viele) für den neuen Typ sinnvoll sind.
Wenn man nun CPT mit ACF kombinieren will kann man in diesen Einstellungen auch festlegen, dass der neue Typ Produkte die Fähigkeit haben soll, eigene Felder zu unterstützen.
Wenig überraschend (es ist ja zB. auch bei der internen Suche so) funktioniert der Zugriff auf den neuen Post Type mit einem Template über ein Archiv. Wir müssen also einfach im WordPress
Dashboard > Theme Builder > Archiv
gehen und ein neues Archiv anlegen. Wie auch immer wir das Archiv gestalten ist eine Sache, wichtig ist einfach, dass wir in dem Widget, mit dem wir die Beiträge anzeigen, die Abfrage entsprechend anpassen. Gleich unter Quelle taucht der neue Post Type auf.
Für die Detailseite, also in unserem Fall die Seite für das einzelne Produkt, legen wir ebenfalls ein Template an. In dem Fall eben ein Single-Template. Also Theme Builder > Single.
Auch dort stehen uns wieder alle Gestaltungsmöglichkeiten offen (Siehe auch hier unter 5. Blogpost). Zusätzlich zu den Widgets für Single-Posts können wir – sofern wir zB. ein eigenes Feld für eine Produktnummer angelegt haben – diese Nummer dynamisch einblenden.
Der zweite große Player am Markt neben ACF ist Toolset. Der Preis beginnt bei US$ 69,- pro Jahr, dafür bekommt man die notwendigen Funktionen um eigene Posttypen zu erstellen und diese dann auch einzubinden.
Im Wesentlichen funktioniert die Einbindung wie auch bei ACF, nur dass eben statt einem ACF-Feld ein Toolset-Feld ausggewählt werden muss.

Toolset lässt sich um eine (im Paket enthaltene) Erweiterung namens Toolset Views erweitern. Damit kann man (HTML und CSS-Kenntnisse schaden nicht!) eigene Ansichten zu den angelegten eigenen Feldtypen erstellen. Diese Views lassen sich dann wiederum über ein Elementor Widget einbinden.

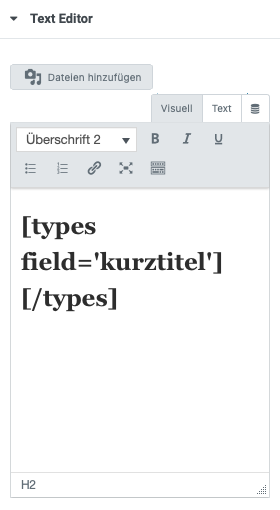
Eine andere Lösung, um Toolset-Felder (also deren Inhalte) in einem Template anzuzeigen liegt in Shortcodes. Toolset generiert zu jedem angelegten Feld einen Shortcode, der sich dann auch über das einfache Text-Widget einbinen läßt.
Beispiel:
[types field='kurztitel'][/types]
Zeigt das Toolset-Feld mit dem Namen Kurztitel an. Formatiert wird es dann wiederum über die Stil-Funktionen im Widget:

Es ist also wie immer: es ist besonders hilfreich, wenn man vorher weiss, was man eigentlich will. Die sinnvollste Vorgehensweise ist folgende:
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen