
tl;dr: Ein Fotoblog ist eine feine Sache – besonders dann, wenn man die volle Kontrolle über die Gestaltung und die Inhalte hat. Wie man seine eigenen Vorstellungen umsetzen kann erklärt dieser Artikel über WordPress, Elementor Pro und ACF. Ein Beispiel für die Umsetzung dieser Anleitung ist im Fotoblog des Autors form.at zu finden.
Ziel ist ein Fotoblog, bei dem der völlige Freiheit in der Gestaltung besteht. Zu jedem Foto sollen Informationen abrufbar sein wie die verwendete Ausrüstung, der Ort wo das Foto geschossen wurde und natürlich ein Titel und eine Beschreibung des Fotos.
Die Fotos sollen nach Kategorien sortiert und abgerufen werden können.
Voraussetzung für den hier beschriebenen Lösungsweg ist eine WordPress-Installation mit den Erweiterungen
Da für die Fotos ein eigener Post-Typ (syn.: Inhaltstyp, CPT) verwendet wird eignet sich dieser Artikel sowohl für ein allein stehendes Blog als auch für eine Umsetzung innerhalb einer bestehenden WordPress-Site.
Als Theme wird Hello Elementor verwendet, es kann aber auch jedes andere Theme verwendet werden mit dem Elementor gut zusammenarbeitet.
Die Gestaltung des Blogs obliegt dem Designer, auf das Design wird in diesem Artikel nur eingegangen, wo es notwendig ist oder als Beispiel.
Grundsätzliche Einstellungen für eine Elementor-Site sind nachzulesen, einen großen Überblick über die Arbeit mit Elementor findet man auch im Elementor Pro Skriptum.
Der erste Schritt ist die Anlage eines eigenen Inhaltstypes für Fotos. Damit trennt man die Fotos streng von den anderen Inhalten der Website, das erleichtert die Zuordnung eigener Felder zu den einzelnen Fotos. Ausserdem verwenden wir auch eigene Bildkategorien.
Dashboard > ACF > Inhaltstypen > + Inhaltstyp hinzufügen
ist aufzurufen. Danach für die Anlage der Taxonomie (also des Überbegriffes für die Bildkategorien):
Dashboard > ACF > Taxonomien > + Neu hinzufügen
Die hier getroffenen Einstellungen sind jederzeit veränderbar.
Sobald man den neuen Inhaltstyp angelegt hat kann man über das WordPress Dashboard Fotos anlegen. Zu diesem Zeitpunkt unterscheiden sich die Fotos-Inhalte noch nicht von normalen Beiträgen,
Im zweiten Schritt wird der neue Inhaltstyp durch eigene Felder erweitert, damit man zu den einzelnen Fotos genauere Angaben machen kann.
Dashboard > ACF > Feldgruppen > + Neu hinzufügen
ACF verwaltet Felder immer in Gruppen, diese ist anzulegen, zB. mit dem Namen Fotofelder.
ACF öffnet zur Anlage eine Maske wo im Kopf der Name der Feldgruppe angelegt wird, darunter ist das erste Feld (noch unbenannt) gleich angelegt. Will man zB. eine Angabe zur verwendeten Blende beim Fotografieren extra speichern kann dieses Feld eben Blende heissen, der slug dazu ist blende, der Typ des Feldes ist ein Textfeld.
Darunter befindet sich ein Tab Einstellungen der bereits die Regeln für die Position geöffnet hat. Hier kann man nun einstellen, dass Diese Feldgruppe anzeigen wenn Inhaltstyp ist gleich Foto. Nach dem Speichern sind damit die hier angelegten Felder als Eingabemöglichkeiten zu jedem einzelnen Foto vorhanden.
ACF verwendet zur Organsiation von eigenen Feldern (im Unterschied zu den WordPress-eigenen zusätzlichen Feldern) Definitionen zum Feldtyp. Der jetzt verwendete Typ Text eignet sich neben der schon angelegten Blende auch für Belichtungszeit, ISO und Brennweite.
Anders geartete Inhalte werden besser in anderen Feldtypen untergebracht. Das hat den Vorteil, dass damit nur Eingaben in der richtigen Syntax möglich sind oder eine Auswahl angelegt werden kann.
Will man zB. den Zeitpunkt der Aufnahme speichern bietet sich für ein Feld Datum der Typ Datums- und Zeitauswahl an (das gewünschte Format ist auswählbar). Für den Ort der Aufnahme könnte man den Typ Google Maps wählen der eine Kartendefinition innerhalb von ACF ermöglicht. In diesem Beispiel werden jedoch 2 einfach Textfelder angelegt (long und lat). Diese sollen nur die Geokoordinaten aufnehmen.
Verwendet man Wechselobjektive oder verschiedene Kameras kann man Auswahlfelder für Objektive, Kameras etc. anlegen. Hier trägt man bei der Anlage die gewünschten Optionen ein die dann bei der Eingabe eines Fotos nur mehr ausgewählt werden muss.
Welche Feldtypen es gibt kann man einfach auf der ACF-Website nachlesen. Nicht alle werden für ein Fotoblog notwendig sein.
Einige wesentlichen Dinge benötigen keine eigenen Felder: Der Titel des Fotos ist einfach der Titel des Beitrages (mit dem Inhalstyp Foto). Das Foto selber wird als Beitragsbild (Featured Image) dem Datensatz zugeordnet, für die Beschreibung kann man das Feld für den Beitrags-Content verwenden.
Nun kann man die Datensätze einpflegen. Titel, Beschreibung und Beitragsbild (also das Foto selber) sind genau so wie bei jedem anderen WordPress-Beitrag anzulegen. Zusätzliche Informationen werden in die nun verfügbaren Felder eingetragen. In der Metabox rechts kann man jetzt die neue Taxonomie Fotoinhalte bedienen. Für die Informationen der Geokoordinaten wurde ein einfaches Textfeld gewählt – weil das Widget für die Kartenanzeige diese Daten gut verarbeiten kann.
An dieser Stelle empfiehlt es sich einige Fotos anzulegen, damit man einfacher zum dritten Schritt weiter gehen kann: der Gestaltung der Templates. Zuerst zur Fotoübersicht: ein Archiv.
Dafür erstellen wir ein Loopgrid auf der Startseite. Ziel ist es, die 3 neuesten Fotos anzuzeigen. Dazu muss man lediglich das Widget auf die Seite ziehen. Nun kann man direkt im Loopgrid mit Create a template mit der Gestaltung des Loop Templates beginnen. Alternativ dazu kann man auch über den Theme Builder ein Loop Template gestalten.
Folgende Anforderungen sollen umgesetzt werden:
Wer unsicher ist wie dynamische Attribute angewandt werden kann im Artikel Dynamische Inhalte mit Elementor nachlesen. Dieses Loop-Template (immer einen sinnvollen Namen geben!) kann nun überall verwendet werden, wo Fotos aufgelistet werden sollen. Zum Beispiel im oben angelegten Loop-Grid auf der Startseite: es muss das Template und die Abfrage eingestellt werden.
Wenn man die Einstellungen in Abfrage nicht weiter verändert wirken die Voreinstellungen: die neuesten Fotos werden nach Datum absteigend sortiert angezeigt.
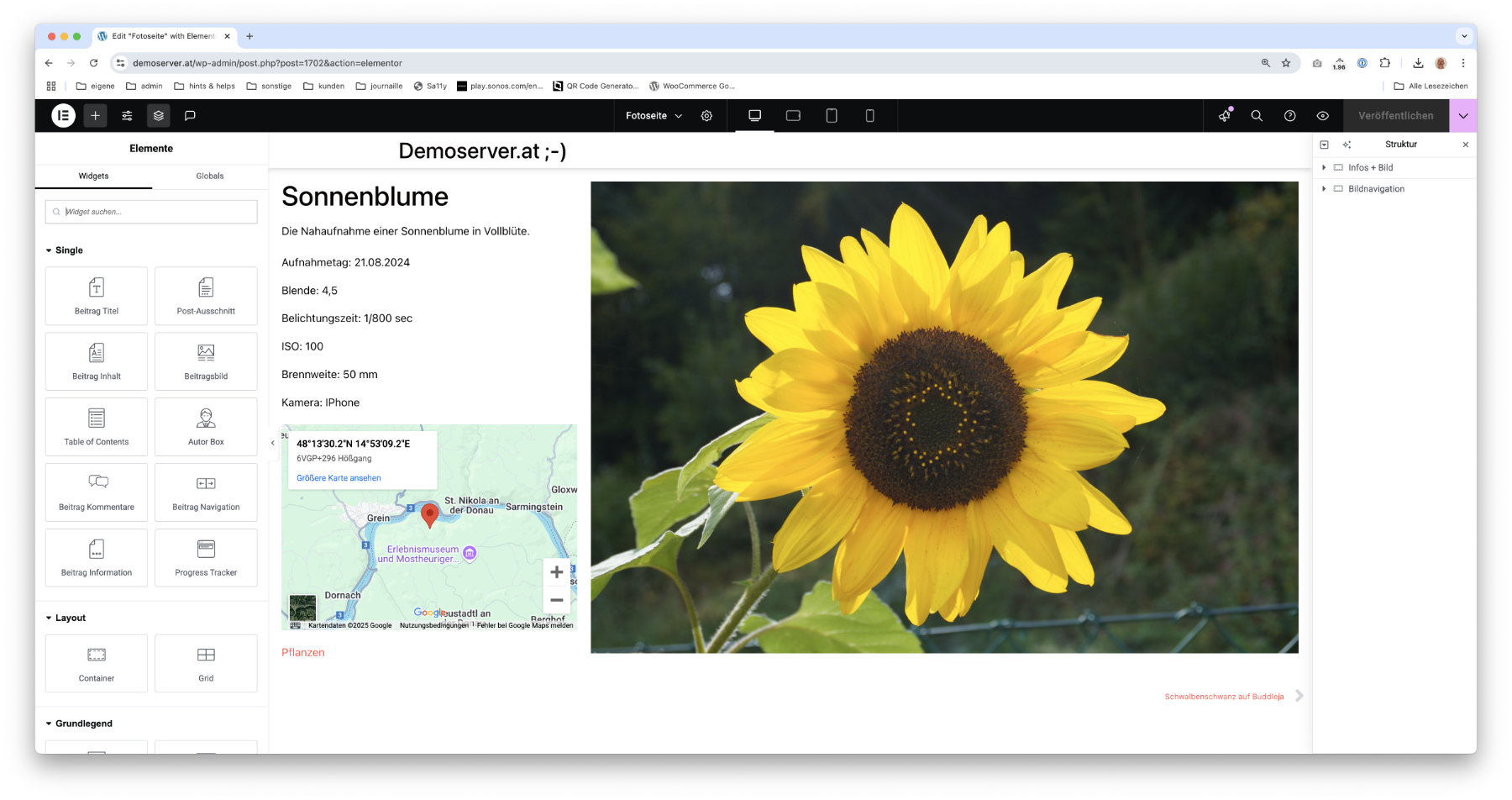
Im vierten Schritt gestaltet man nun jenes Template, das für die Darstellung eines einzelnen Fotos verantwortlich ist: ein Single Post Template. Dazu wird der Theme Builder aufgerufen und ein solches Template angelegt. Beim ersten Speichern wird man nach den Bedingungen gefragt (diese können jederzeit geändert werden). Das Template soll immer verwendet werden, wenn der Inhaltstyp Foto ist.

Beitrag Titel zeigt den als Titel gewählten Text an.
Der Content Bereich des Foto-Posts.
Felder aus der ACF Gruppe Fotofelder:
4 Text , 1 Auswahlfeld und 1 Datumsfeld werden über dynamische Attribute ausgewählt.
Aus dem Textfeld mit den Geokordinaten wird eine Kartendarstellung.
Dieses Widget aus der Dynamic Content for Elementor Erweiterung zeigt die erstellte Taxonomie an.
Das Widget Beitragsbild zeigt das Featured Image automatisch an.
Dieses Template besteht naturgemäss nur aus formatierten Platzhaltern, welche die Daten aus dem Inhaltstyp Fotos präsentieren. Folgende Widgets können einfach eingesetzt und die Darstellung formatiert werden:
Bei folgenden Widgets wird der Inhalt durch Anwendung dynamischer Attribute generiert:
Analog zu der Vorgangsweise bei Google Maps Widget geht man auch mit dem Widget Titel vor:
Eigene Taxonomien können – besonderes bei inhaltsstarken Seiten – sehr viel zur Userfreundlichkeit beitragen. Auch Suchmaschinen mögen Kategorien. In diesem Beispiel wurde das (kostenpflichtige) Widget aus der Suite Dynamic Content for Elementor Terms & Taxonomy eingesetzt.
Dieses liest aus dem aktuell angezeigten Datensatz die als Fotoinhalt gespeicherte Taxonomie aus und zeigt sie verlinkt an.
Damit kann der User zu einer Archivseite mit gleichen Fotoinhalten navigieren.
Inhalte in Taxonomien zu beschreiben ist sehr hilfreich, wenn man dem User verwandte Inhalte einfach präsentieren will. Genau dazu wurde (siehe oben) eine eigene Taxonomie Fotoinhalte definiert. Nutzbar kann diese werden, indem man eine Navigation erstellt die zu verschiedenen Kategorien verlinkt (Tiere, Pflanzen, Landschaft) und auch wie im Beispiel zuvor, indem man innerhalb einer Bildseite den Taxonomielink einbaut.
Theme Builder > Archiv > Neu hinzufügen
erstellt für uns ein Archivtemplate zur Auflistung von Fotos mit gleichen Fotoinhalten.
Durch den Einsatz von Elementor Pro kann man jene Templates bauen, in denen man dynamische Inhalte aus den ACF-Felder-Gruppen der eigenen Inhaltstypen anzeigt. Dadurch kann man perfekte inhaltliche Trennungen durchführen
Am hier gezeigten Beispiel mit Fotos wird schnell klar, dass diese Art der Organisation auch für sehr viele andere Inhalte geeignet ist: Immobilien, Events, Locations, Rezepte, Spiele, …
Der Schlüssel zum erfolgreichen Blog liegt wie so oft bereits in der Planung: wer seine Inhalte gut strukturiert wird sie nachher leichter darstellen können.
Veröffentlicht am: 12. Januar 2025
Letztes Update: 9. April 2025
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen