
tl;dr: Fußzeilen sind oft das Stiefkind einer Webseite. Wie man mit Elementor Pro einen ordentlichen Fußbereich gestaltet und was man in einem Footer finden sollte findest Du in diesem Artikel.
Footer sind oft das Stiefkind einer Webseitengestaltung. Anscheinend ist das kreative Potential schon erschöpft wenn es um den Footer geht oder die Fantasie reicht einfach nicht für eine ordentliche Gestaltung aus. Natürlich sind Fusszeilen nicht unbedingt das spannensten Element einer Webseitengestaltung.
Wie bei einem Bild, das erst durch einen Rahmen besonders gut wirkt, ist auch bei einer Webseite der Fussbereich besonders für die unbewusste Wahrnehmung durch den User wichtig. Vor allem bei langen Seiten, wie sie ja am Handy ganz automatisch entstehen, bietet der Footer die Möglichkeit die CI-Elemente einer Webpräsenz zu wiederholen und dem User zu zeigen, wo er denn überhaupt ist.
Klassisch und auch sinnvoll ist es, wenn sich der Fußbereich über die gesamte Bildschirmbreite erstreckt und sind mindestens durch eine Linie, besser aber durch eine Flächenfarbe deutlich vom Inhaltsbereich der Seite unterscheidet. Die häufigste Gestaltungsform ist eine 2zeilige, wobei die obere Zeile (=der Fußbreich) höher ist und mehr Inhalt aufnimmt und die untere Zeile wirklich nur mehr eine einzelne Fußzeile ist und Copyrighthinweis, Links zu Datenschutzerklärung und Impressum zeigt.
Farben und Hintergund
Um zu signalisieren, dass es jetzt beim Scrollen hier „aus“ ist bietet es sich an, die Farben dünkler zu wählen als beim Content darüber, also beispielsweise bei einem weißen Hintergrund im Inhaltsbereich einen grauen für den großen Fußbereich und dann einen schwarzen Hintergrund (oder auch die Farbe des Headers) für die Fußzeile. Beim Scrollen weiß der User dann, dass er am Ende angekommen ist.
Arbeiten mit Trennlinen
Elementor Pro bietet hier mit dem Einsatz von SVG-Grafiken wunderbare Abwechslungen, um nicht immer nur einfache Farbflächen andeinandergreifen zu lassen.
Um eine kreativere Lösung zu finden muss man den Abschnitt des Fußbereiches im Elementor aktivieren, danach unter > Stil > Trennlinie Form auswählen. Dort dann die Trennline Oben bearbeiten indem man zB. Wellen Pinselform auswählt. Bei Farbe ist jene Farbe des Contentbereiches darüber zu wählen. Durch einfaches verschieben der Regler Breite und Höhe lassen sich die Wellen wunderbar anpassen.
Anwenden einer Hintergrundüberlagerung
Sehr spannende Gestaltungen lassen sich auch mit der Anwendung von Hintergrundüberlagerungen erzielen. Bei einem farbigen oder Foto-Hintergrund kann zB. durch die Überlagerungen mit einem PNG-File mit Semitransparenzen aus eine harten Kante ein ganz weicher, gemusterter oder auch Abstrakt gestalteter Übergang geschaffen werden.
Sticky Footer – Fußbereich immer unten stehen lassen
Um den Fußbereich oder die Fußzeile nun am Bildschirmende „festzukleben” können wir sie „sticky” setzen. Das geschieht unter > Erweitert > Bewegungseffekte wo man dann sinnvoller weise unten wählt. Sehr praktisch sind hier auch die Optionen unter Sticky ein wo man festlegt, ob der Footer auf allen Geräten oder aber zB. nur am Desktop und am Tablet, nicht aber am Handy sticky ist.
Mit ein Grund, warum in die Gestaltung des Fußbereiches so wenig Zeit und Muße investiert ist, dass es sich „von selbst” ergibt, was man hier unterbringen muß. So sind die notwenigen aber eigentlich störenden Links zu Impressum und Datenschutzerklärung Klassiker für den Bereich. Aber natürlich läßt sich der Bereich auch hervorragend dafür nutzen, eine Call2Action unterzubringen um vielleicht am Ende der Seite eine Convertion zu erzielen. Schauen wir uns ein paar sinnvolle Elemente näher an.
Menüs
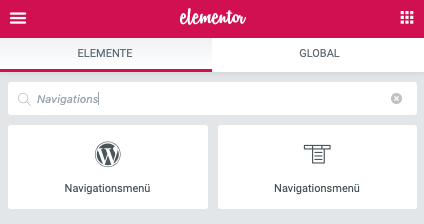
WordPress hat ein hervorragendes Menu-Management. Es bietet sich dafür an, ein eigenes, vielleicht abgespecktes Menu extra für den Bereich anzulegen. Das ist über das WP-Dashboard Design -> Menüs -> erstelle ein neues Menü schnell erledigt. Eine Positionszuweisung entfällt, weil wir das Menü im Elementor über das Widget „Navigationsmenü“ einbauen. Vorsicht, hier gibt es 2 Widgets die so heissen: das WordPress-Menü und das Elementor-Menü mit den vielen Einstellungsmöglichkeiten. Zu unterscheiden durch das Icon.

Logos
In vielen Templates taucht auch das Site-Logo im Fußbereich auf. Da das ja auch im Header eingebunden ist eine mittelgute Idee. Besser ist es jedoch, wichtige Logos wie zB. Zertifizierungslogos von ISO oder andere Grafiken unterzubringen, die eine Mitgliedschaft bei Vereinen oder Verbänden anzeigen, die man dadurch gleich ein wenig unterstützt.
Links
Wer einen besonders gefragten Blogbeitrag hat oder ein Produkt auf seiner Seite besonders hervorheben will kann das auch hier tun. Auch aufgrund des (österreichischen) Mediengesetzes das eine „leichte Auffindbarkeit“ vorschreibt ist es auf jeden Fall eine gute Idee, hier den Link zum Impressum unterzubringen. Bitte auch genau so nennen, obwohl die Bezeichnung natürlich aus dem Druckbereich kommt. Gelernt ist gelernt, jeder weiß, was gemeint ist.
Toplink
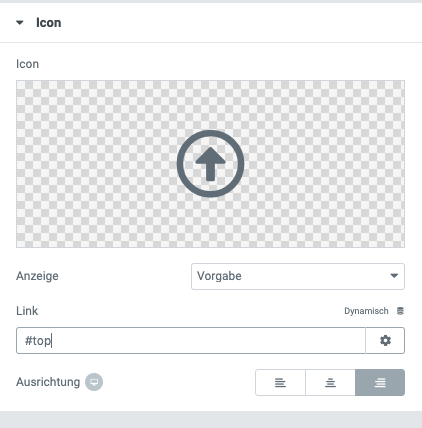
Besonders auf langen Seiten, aber der Einfachheit halber gleich überall, ist es oft eine gute Idee einen Toplink einzusetzen. Dazu muss man im Template des Headers (oder auch den Templates, wenn es mehrere gibt) im obersten Abschnitt auf die Erweiterten Einstellungen gehen. Dort findet man das Feld CSS ID wo man den Anker-Namen, beispielsweise „top“ eingibt. Im Fußbereich nun wählt man zB. das Widget „Icon“ und sucht sich einen Pfeil nach oben (alternativ kann man auch seine eigen SVG-Grafik hochladen). Wenn man diese dann in der Fußzeile in der Spalte ganz rechts rechtsbündig einsetzt und mit dem Link nach #top versieht hat man auf allen Seiten den Link zurück zum Seitenanfang eingebaut.

Kontaktdaten
Viele der wiederkehrenden Besucher einer Webseite suchen eine Kontaktmöglichkeit, sie haben vielleicht den Namen der Webseite bei Google eingegeben und sind dann auf der Trefferliste ganz oben auf eine der hoffentlich gut gelisteten Seiten der Webseite gekommen. Diese User wissen ganz genau was sie wollen – Dich kontaktieren! Daher ist es eine sehr gute Idee, die von Dir bevorzugte Kontaktmöglichkeit auf jeder Seite im Footer anzubieten. Wenn es ein Telefonkontakt oder eine E-Mail-Adresse ist gleich mit Link hinterlegt damit mit nur einem Klick die Kommunikation beginnen kann.
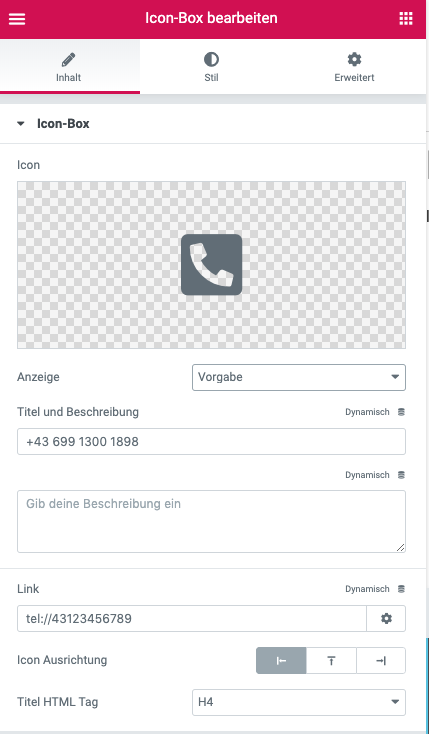
Dh. wenn wir das Widget Iconbox einfügen können wir den Link auf die Telefonnummer setzen. Ein entsprechendes Icon auswählen, als Titel die Telefonnummer in beliebiger schreibweise angeben. Unter Link dann die Telefonnummer in der Form: tel://+43123456789 angeben, also mit tel:// anfangen, dann die internationale Vorwahl mit einem +, danach die Nummer. Alles ohne Abstände. Wer jetzt darauf klickt bekommt je nach Gerät gleich eine Verbindung oder zumindest eine Warnung, ob man denn die App starten will die am Gerät für diese Art Links vorgesehen ist (am Apple zB. facetime).
Gleiches können wir auch für E-Mail machen, nur dass wir mailto://meine@adresse.tld beim Link eintragen. Der Link öffnet dann das Mailprogramm am jeweiligen Gerät, Chrome verbindet direkt in den Gmail-Account so ferne man angemeldet ist.

Call 2 Action
Der Fußbereich eignet sich auch sehr gut, um Convertions zu erreichen. Also um einen Besucher dazu zu bekommen zB. einen Newsletter zu abonnieren oder einen weiterführenden Link zu einer Promotion- oder Kontaktseite zu klicken. Wenn Du auf dieser Seite runter scrollst siehst du ein Beispiel dafür: mein Ziel ist, die Webseitenbesucher dazu zu bekommen über den Inhalt dieser Webseite ihre eigenen Möglichkeiten zu reflektieren – und mich dann als friendly expert in Erwägung zu ziehen. Oder auch: red‘ ma drüber – wie man im Osten Österreichs gerne sagt. Sei kreativ! Und sei ehrlich. Deine Besucher werden ein gutes Angebot schätzen.
Copyright mit Datum
Beinahe überall auf Webseiten zu finden ist der mit dem Sonderzeichen © versehene Copyright Hinweis. Beinahe ebenso oft findet man Jahreszahlen, die nicht (mehr) passen. Mit Hilfe eines dynamischen Inhaltes lässt sich leicht ein solcher Hinweis erstellen, der das aktuelle Jahr anzeigt. Dieses kleine Video zeigt, wie man das macht:
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen