
tl;dr: Wer mit WordPress arbeitet sollte die Grundlagen des Blockeditors verstehen, auch wenn man mit anderen PageBuildern arbeitet. WordPress kennt sog. Standard-Blöcke, die immer vorhanden sind und Theme-Blöcke, die je nach Theme nutzbar sind. Leider sind sind auch bei den Standard-Blöcken manchmal Theme-abhängige Unterschiede. In dieser Artikelreihe wurde WP 6.4.2 mit dem Theme Twenty Twenty-Four 1.0 benutzt.
Vorsicht: Obwohl alle Blockthemes die selben Standard-Blöcke anbieten geht trotzdem der ev. Stil verloren, sobald man das Theme wechselt! Der Inhalt selber bleibt aber erhalten.
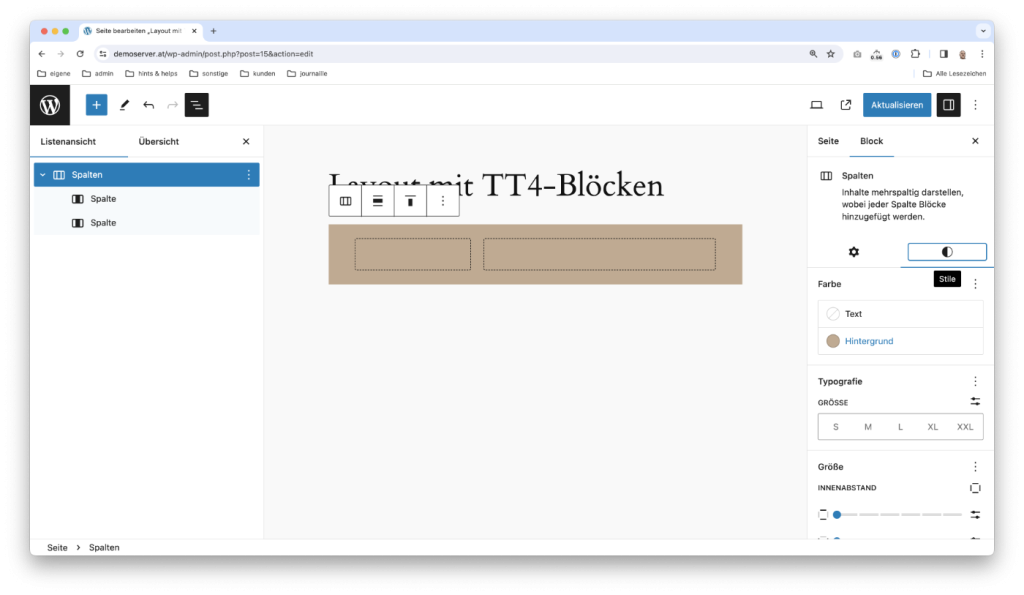
Um mehrspaltiges Layout umzusetzen gibt es die Blöcke Spalten und Spalte, legt man eine neue Einheit mit Spalten an kann man aus einer Vorauswahl eine Aufteilung auswählen; überspringt man diesen Schritt werden 2 Spalten angelegt. Welchen Weg man auch wählt, man kann jederzeit die Anzahl und auch die Breite der einzelnen Spalten ändern.
Bei der Layoutarbeit empfiehlt es sich immer die Funktion Dokumentübersicht zu aktivieren (das 5. Icon links oben, das mit den 3 Linien). Hiermit kann man genau steuern und sehen, welche Spalte oder übergeordnete Konstruktion gerade bearbeitet wird. Wählt man eine der Voreinstellungen aus landet man automatisch in der ersten, neu angelegten Spalte.
Die Listenansicht kann über das Icon für Dokumentübersicht aktiviert werden. Das hilft bei der Kontrolle, welchen Block (zB.: Spalten -Spalte oder Buttons - Button) man gerade aktiviert hat und bearbeitet.

Mit diesem Icon wird die Übersicht aktiviert.
In der Listenansicht läßt sich nun Spalten auswählen
In der rechten Spalte ist nun der Block > Spalten aktiviert.
Hier kann der Hintergrund eingestellt werden.
Bei aktiver Spalte lässt sich nun im Toolbar die Ausrichtung einstellen. Man kann zwischen Keine, Weite Breite und Gesamte Breite wählen. Die hier angezeigten Breitenwerte in Pixel (620px bzw 1280px) stammen aus den Grundeinstellungen des verwendeten Stils und lassen sich auch dort ändern.
Dashbord > Website-Editor > Stile > Stil bearbeiten (Icon) > Layout
Keine bedeutet hier, dass die Voreinstellung von 620px wirkt.
Weite Breite entspricht dem Wert von 1280 px.
Gesamte Breite bedeutet, dass der gesamte Viewport (die Fensterbreite) verwendet wird, das ist also eine relative Angabe.
Das Icon rechts daneben ist für die Vertikale Ausrichtung zuständig. Damit kann festgelegt werden, ob die Inhalte in den einzelnen Spalten Oben ausrichten (Voreinstellung) , Mittig ausrichten oder Unten ausrichten sollen.
Diese Ausrichtung ist nur dann wirksam, wenn die Inhalte in den einzelnen Spalten der Konstruktion unterschiedlich hoch sind. Grundsätzlich ist diese so hoch wie sie eben sein muss um alles anzuzeigen, so ferne nichts anders eingestellt wurde.
Unter diesem Icon findest du immer die grundlegenden Settings des Blocks
Das Aussehen (Farbe, Schriften, Layout,…) definierst du unter diesem Icon.
Auch im Blockeditor ist endlich eine saubere Trennung zwischen Einstellungen und Stil angekommen. Das ist bei allen Blöcken gleich (oder sollte so werden). Links das Zahnrad-Icon bringt die Einstellungen, das Stile-Icon rechts listet alle Optionen auf, die mit dem Aussehen zu tun haben.
Der Schieberegler Spalten ist für die Anzahl der der Spalte-Blöcke innerhalb des übergeordnete Spalten-Block zuständig.
Man kann aber auch durch hinzufügen oder löschen einzelner Spalte-Blöcke diesen Wert indirekt verändern.
Auf Mobilgeräten stapeln ist jene Option, die dafür sorgt, das bei schmalen Viewport wie Handys die Spalten nicht nebeneinander sondern untereinander angezeigt werden. Links wird oben.
Blockname. Hier konnte ich noch keine sinnvolle Anwendung erkennen (wer mehr weiss bitte in den Kommentaren posten!)
HTML-Anker. Setzt eine eindeutige ID für den Block Spalten. Damit kann er als Zielpunkt für jeden Link dienen, der dann eben den Link nach …#html-anker-name gesetzt werden muss.
Zusätzliche CSS-Klassen gibt die Möglichkeit, an anderen Stellen definiertes CSS auf den Block anzuwenden.
Farbe lässt Einstellungen für Text und Hintergrund zu. Über das 3-Punkte-Icon rechts daneben lassen sich weitere Inhalte zur Farbdefinition hinzufügen. Die Farbauswahl kann aus den voreingestellten Farben des Stils erfolgen oder neu getroffen werden.
Typographie. Lässt die 5 Grundeinstellungen S, M, L, XL und XXL zu und auch numerische Eingabe über das Regler-Icon in px, em und rem. Zusätzliche typographische Einstellungen wie Schriftfamile, Design, Zeilenhöhe, Zeichenabstand, Text-Dekoration und Schreibweise können über das 3-Punkte-Icon eingeblendet werden.
Größe. Es gibt 3 Wertegruppen, die im Handling gleich funktionieren. Die Werte können immer getrennt oder für alle 4 Seiten gleich gesetzt werden. Je nach Wahl werden mehr oder weniger Regler angezeigt. Die Werte die eingegeben werden können sind am Schieberegler von 1-6 oder aber genau in den Einheiten px, %, em, rem, vh und vw anzugeben.
Ein Abstand innerhalb des Konstruktes zu den darin befindlichen Blöcken (Padding) führt dazu, dass weniger (horzizontaler) Platz für die Blöcke über bleibt. Die Spalte-Blöcke innerhalb der Spalten werden schmäler, aber auch Texte, Überschriften etc. sind betroffen, da ein Innenabstand die Breite des Konstruktes nicht verändert.
Der Aussenabstand wird zur Konstruktbreite addiert. Daher werden bei den Beispielen hier die Abstandsflächen (blau) auch um den Spalten-Block gezeigt. Wen beide angrenzenden Blöcke einen Aussenabstand von 0 haben stossen sie zusammen. Aussenabstände können negativ gesetzt werden, wodurch es zu Überlappungen kommen kann.
Der Blockabstand wirkt zwischen den einzelnen Blöcken der Konstruktion. Auch hier sind Einheiten 1-6 oder Werte in den üblichen Einheiten (absolut in px oder relativ in %, rem, em. vh, vw) möglich.
Ränder und Radius betreffen die Umrandung des Spalten-Blocks. Für einen Rand (Border) sind immer 3 Angaben notwendig: Farbe, Stil und Stärke (Dicke).
Beim Radius sind wieder die üblichen Einheiten als Angabe möglich.
Beide Angaben können für alle 4 Seiten gleich oder auch Individuell gesetzt werden. Dafür muss man die Verbindung der Werte lösen, dann kann man auch asymetrische Ränder und Abrundungen setzen.
Die Arbeitsweise bzw. die Bedienfelder sind natürlich auch für die anderen Layout-Blöcke analog zu den hier beschriebenen gleich. Vorsicht ist jedoch beim Umwandeln von einer Art von Block zu einem anderen gegeben: die individuell eingetragenen Werte gehen verloren, wenn die neue Blockart diese Werte nicht kennt.
Die Einstellungs-Option Layout ist zuständig für die Breite des Inhalts innerhalb der einzelnen Spalte-Blöcke. Voreingestellt ist die logische Option, dass die Inhalte die innere Spalte-Breite voll ausnutzen. Durch setzen des Schalters Die inneren Blöcke verwenden die Breite des Inhaltes (sic!) kann man eigene Werte für die Breite eintragen.
Um die Breiten der einzelnen Spalte-Blöcke einzustellen ist bei aktivierter Spalte unter Spalteneinstellungen die Option Breite zu finden. Voreingestellt sind hier relative Angaben in %, andere mögliche Einheiten sind px, em, rem, vw und vh.
Ob die hier eingetragenen Werte auch funktionieren hängt auch von der mathematischen Möglichkeit ab diese umzusetzen. So kann eine Gesamtbreite von 120% für alle Spalten nicht wirklich funktionieren, umgekehrt kann es schon funktionieren wenn die Summe aller Spaltenbreiten kleiner als die des Spalten-Blocks ist, dann bleibt rechts der letzten Spalte freier Raum über.
Farbe. Erlaubt wie auch bei der übergeordneten Struktur Spalten die Eingabe von Text- und Hintergrundgfarben.
Typographie. Die Optionen für die Schriften. Durchaus mit Vorsicht zu genießen, weil ja sowohl eine Ebene höher (Block Spalten) also auch eine Ebene tiefer (zB. bei in der Spalte platzierten Blöcke Überschrift oder Absatz) Einstellungen zur Typographie vorgenommen werden können.
Größe. Hier sind analog zu oben beschrieben Einstellungen für den Innenabstand (padding) und die Block-Abstände möglich. Aussenabstände (margin) können nicht verändert werden.
Ränder (Border). Können auch für jede einzelne Spalte gleich oder ungleich für alle vier Seiten gesetzt werden.
Um Elemente im Sinne des Layouts zu verbinden gibt es neben der Spalten/Spalte Konstruktion auch Zeile, Stapel und Gruppe. Der Unterschied zwischen Zeile und Stapel ist lediglich die Laufrichtung der Blöcke innerhalb des Konstrukts, sie können also einfach ineinander umgewandelt werden.
Innerhalb einer Zeile können die Blöcke über die Einstellung Anordnung positioniert werden. Ausserdem erlaubt dieser Block die Eingabe einer Position, konkret Oben gehalten, damit zB. ein Header stehen bleibt auch wenn nach unten gescrollt wird.
In Beispiel oben wurden 4 Blöcke in die Zeile gedropped, wobei der Block Buttons wiederum ein Behälter für 2 weitere Blöcke Button ist.
Die Optionen für den Block Zeile. Dieser Block kann in eine Gruppe oder einen Stapel umgewandelt werden. Die Umwandlung zum Stapel geschieht automatisch, wenn man die Richtung von Horizontal zu Vertikal ändert. Die Anordnung erlaubt 4 Optionen die nur dann Auswirkung haben, wenn die Summer der Breiten des Inhaltes schmäler als die Breite der Zeile ist.
Sollte das nicht sein wirkt die Option Zeilenumbruch auf mehrere Zeilen erlauben. Ist diese gesetzt wird umbrochen, wenn nicht wird die Zeile in die Breite gezogen bzw. die Inhalte so schmal es geben geht dargestellt.
Unter Erweitert kann man zusätzlich zu den weiter oben bei den Spalten beschriebenen Optionen auch das HTML-Element wählen. Das kann durchaus sinnvoll sein, einen Header, eine Navigation oder einen Footer mit dem entsprechenden HTML-Tag zu erschaffen, damit die Seite besser analysiert werden kann.
Im Stil sind wiederum die bereits von den Spalten bekannten Optionen für Farbe, Typographie, Größe, Ränder und Radius zu setzen. Dazu kommen noch 2 weitere Optionen.
Hintergrundbild erlaubt es, der Zeile ein Bild als Hintergrund einzusetzen. Leider stehen hier keine weiteren Optionen bereit welche die Steuerung der Bildwiederholung, Größe etc. ermöglichen, dazu muss man CSS eingeben.
Wenn man nun mit einem Stapel anstatt einer Zeile arbeitet stehen die selben Optionen zur Verfügung, eine Einschränkung ist allerdings, dass es mir hier nicht gelungen ist durch die Anordnung > Elemente Strecken eine Verteilung auf die gesamte Höhe des Stapels zu erreichen, während das in der Zeile gut funktioniert.
Während Spalten, Zeilen und Stapel schon im Namen erklären was damit angestellt werden kann ist eine Gruppe ein wenig ambivalenter – allerdings nur nach aussen. Im Hintergrund sind diese Blöcke immer nur Container für weitere Blöcke, die mittels verschiedener CSS-Techniken (Flexbox) angezeigt werden. Man kann sich also eine Gruppe wie eine Schachtel vorstellen, in die man Blöcke hineinlegen kann.
Es gibt 4 Wege um Blöcke zu gruppieren:
Besonders praktisch scheint die 3. Option, da sie während der Arbeit intuitiv anwendbar ist.
Wenn man eine Gruppe erstellt hat funktionieren die Einstellungen genauso, wie sie zuvor bei den Spalten oder den Zeilen und Stapeln beschrieben wurde. Eine Ausnahme ist hier, dass die Breitenangaben für Inhalt und Weite Breite speziell für diese Gruppe geändert werden können, man kann also die Angaben in den Stileinstellungen damit überschreiben.
Der Layoutblock Buttons ist nicht anders zu verstehen wie das Element Zeile bzw. Stapel. Der Unterschied ist nur, dass der Block Buttons nur Blöcke Button aufnimmt. Ja es gibt gar keine andere Möglichkeit auch nur einen einzelnen Button ohne der umschliessenden Block Buttons zu platzieren.
Der Vorteil dieser auf den ersten Blick umständlichen Konstruktion ist, das man sehr einfach gleichwertige Buttons erstellen kann die über diese Gruppierung im Block Buttons auch gut ausgerichtet werden können. Besonders für Linksammlungen im Header oder Footer ist das ein großer Vorteil.
Die Layout Blöcke in WordPress sind im Theme Twenty Twenty-Four machtvolle Gestaltungselemente geworden. Technisch entsprechen sie den Containern im Elementor, bieten aber ohne CSS-Kenntnisse nicht deren Optionsumfang. Das muss nicht schlecht sein, denn wie oft benötigt man von rechts nach links, von unten nach oben wirklich?
Bei den Gestaltungsmöglichkeiten ist mit Updates zu rechnen, besonders der Einsatz von Hintergrundbildern kann ein wertvolles Tool sein – aber nicht, wenn man keine Optionen setzen kann.
Veröffentlicht am: 20. Januar 2024
Letztes Update: 10. Februar 2024
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen