
tl;dr: Wer mit Elementor Pro arbeitet kann an vielen Stellen mit dynamischen Inhalten den Aufbau der Seiten vereinfachen. Welche Möglichkeiten dynamische Inhalte bieten behandelt dieser Beitrag,
Nehmen wir an, wir wollen im Footer einer Website einen Copyright-Hinweis unterbringen. Und zwar inklusive Angabe von Jahreszahlen, also in der Art:
© 2009 - 2024 Cyberform. Alle Rechte vorbehalten.
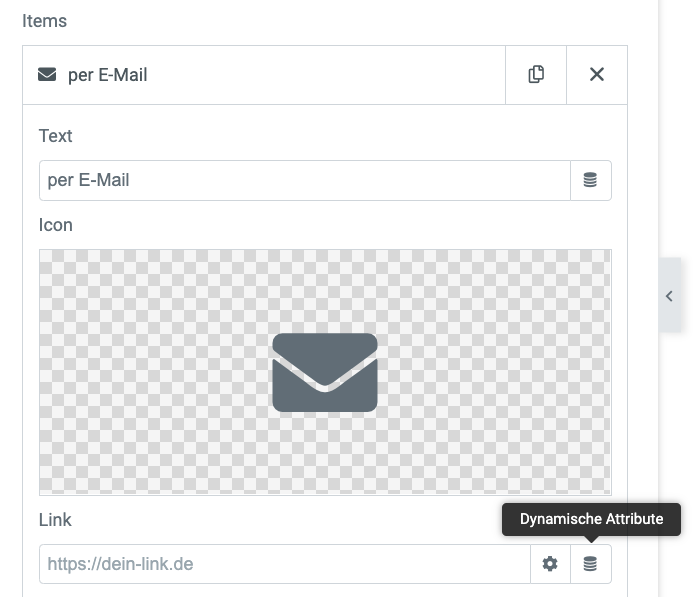
Jetzt wollen wir natürlich, dass im Jahr 2021 auch genau das, also 2021, in der Zeile auftaucht. Die Lösung: wir müssen statt der Jahreszahl einen Dynamischen Inhalt einbinden. Das funktioniert so:
Womit wir das Prinzip der Dynamischen Inhalte / Dynamischen Attribute beispielsweise ausprobiert hätten. Wie man bei der Auswahl aus der Liste bereits ersehen konnte: die Möglichkeiten sind sehr breit gefächert und gehen weit über Textfelder hinaus. Man kann ganz schön viel Dynamik in den Inhalt einer Seite bringen.
Nicht alle dynamischen Tags sind für alle dynamischen Inhaltsfelder verfügbar. In der Dropdown-Auswahlliste eines Felds werden nur die entsprechenden Tags als Optionen aufgeführt, die auch möglich sind.
Anmerkung: ich habe hier versucht, die aktuellen deutschen Begriffe neben die englischen zu setzen. Nicht immer sind die deutschen Übersetzungen konsistent und eindeutig, in diesem Bereich kommt es oft zu Updates.
Post Benutzerdefiniertes Feld / Post Custom Field – Auswahl aus jedem möglichen angelegten Feld, das man für den aktuellen Post erstellt hat. Mehr über eigene Felder im Elementor hier.
Post Datum / Post Date – Datum des aktuellen Posts
Post Ausschnitt / Post Excerpt – Textauszug des aktuellen Posts
Post ID / Post ID – Die WordPress ID das aktuellen Posts
Post Bedingungen / Post Terms – Ausgwählte Taxonomien für den aktuellen Post (Kategorien, Schlagworte, etc)
Post Zeit / Post Time – Die Zeitangabe, zu der der Post erstellt wurde
Beitrags Titel / Post Title – Titel des aktuellen Posts
Post URL / Post URL – Die URL des aktuellen Posts
Archiv Beschreibung / Archive Description – Die Beschreibung des aktuellen Archives
Archiv Meta / Archive Meta – Zeigt alle Infos zum Archiv abhängig vom Meta-Key
Archiv Titel / Archive Title – Titel des aktuellen Archives
Archiv URL / Archive URL – Die URL des aktuellen Archives
Mehr über Archive und Elementor gibt es hier.
Seiten Titel / Page Title – Titel der Seite oder des Beitrages
Website Tagline / Site Tagline – Untertitel der Website
Seitentitel / Site Title – Name der Website (des Blogs)
Aktuelles Datum und Uhrzeit / Current Date Time – Zeigt die Aktuelle Uhrzeit und/oder das Datum an – siehe Beispiel am Anfang des Artikels
Request Parameter / Request Parameter – Zeigt die Parameter an, die mittels GET, POST oder als Query-Variablen übergeben wurden
Shortcode / Shortcode – Hier lässt sich ein Shortcode eintragen, der ausserhalb von Elementor definiert wurde
User Info / User Info – Zeigt eine Info aus der Auswahl möglicher Userinformationen an, zB. ID, Anzeigename, Username, Vorname, Nachname, Biographie, E-Mail, Website oder User Meta-Daten
Site URL / Site URL – Die URL der Webseite
Interne Verknüpfung URL / Internal URL – Zeigt die interne URL für einen Link, ausgehend von Inhalt, Taxonomy, Media, oder Autor
Beitragsbild / Featured Image – Zeigt das Beitragsbild an, mit Fallback-Einstellung
Featured Image Data / Featured Image Data – Zeigt die Metadaten des Beitragsbildes an, auswählbar sind Titel, Alt, Überschrift, Beschreibung, File URL und Attachment URL
Site Logo – lädt das Logo der Website
Popup / Popup – Öffnet, schliesst oder toggelt ein Popup das im Theme Builder erstellt wurde.
Off-Canvas – Öffnet, schliesst oder toggelt den Inhalt, der im Widgets OffCanvas auf der aktuellen Seite untergebracht wurde.
Reload Page – lädt die aktuelle Seite neu.
Lightbox / Lightbox – Öffnet bei Klick eine Lightbox
Kontakt URL / Contact URL – Erzeugt einen Link für zb: Telefon, Whatsapp, Skype, Google Kalender, etc – Beispiele
Autor Informationen / Author Info – Zeigt Informationen über den Autor des aktuellen Beitrages, wählbar sind Biographie, E-Mail oder Webseite
Autor Meta / Author Meta – Zeigt Metadaten des Autors ein, der Schlüssel muss eingegeben werden (Land, Geburtsdatum)
Autorenname / Author Name – Zeigt desn Displayname des Autors an
Autor-Url / Author URL – Die URL des Autors, also der Archivaufruf aller Beiträge des Autors
Kommentarnummer (sic!) / Comments Number – Anzahl der Kommentare des aktuellen BeitragesThe number of comments for the current post
Kommentar-URL / Comments URL – Die URL zum Kommentarform für den aktuellen Beitrag
Produktpreis / Product Price – Preis des aktuellen Produktes
Produktbewertung / Product Rating – Das Rating des aktuellen Produktes
Produktverkauf / Product Sale – Der Abverkaufstatus des aktuellen Produktes
Produkt Kurzbeschreibung / Product Short Description – Die Kurzbeschreibung des aktuellen Produktes
Pro Product SKU – The SKU (Stock Keeping Unit) of the current product
Produkt auf Lager / Product Stock – The stock number of the current product
Produkt Begriffe / Product Terms – Schlagwörder und Kategorien des aktuellen Produktes
Produktname / Product Title – name des aktuellen produktes
Wer seine Website mit eigenen Feldern erweitert hat (siehe auch eigene Felder und Post-Typen mit Elementor) kann die Werte dieser Felder auch dynamisch in den diversen Widgets anzeigen lassen. Zwar gibt es auch in WordPress ab 5.5 ohne zusätzlicher Software Eigene Felder, diese praktisch zu verwenden hat sich – zumindest bei mir – als unmöglich herausgestellt. Daher besser gleich zu ACF greifen (die kostenlose Version reicht fast immer aus).
Für dieses Beispiel wurden 3 Beispielfelder in einer Beispielfeldgruppe angelegt die zu Beiträgen angezeigt wird. Ein Textfeld, ein URL-Feld und ein Bild-Feld.
Je nachdem, welches Widget verwendet wird stehen diese Inhalte nun auch dynamisch zur Verfügung. Alternativ zum dynamischen Inhalt kann man auch eigene Widgets verwenden, um zB. in einem Single-Post Template diese Inhalte anzuzeigen.
Aber wenn das noch immer nicht ausreicht? Einen weiteren Schritt in eine komplette dynamisierung der Inhalte setzt Dynamic Content mit seinen 2 Plugins Dynamic Content for Elementor und Dynamic Shortcodes, das für alle WordPress-Systeme geeignet ist.
Die Idee hinter beiden ist die selbe (die Shortcodes sind eine logische Entwicklung die aus den Tokens entstanden sind. Was sind nun diese Tokens (Dokumentation siehe hier)? Ein Token ist ein Shortcode, das in der Lage ist Inhalte aus der Datenbank zu ziehen und anzuzeigen. Das kann im Frontend sein um einen Wert auszugeben, das kann aber auch im Backend sein um zB. eine E-Mail-Adresse für einen Formularversand zu ermitteln oder ähnliches.
Im Beispiel sieht man jetzt ein Token, das auf ein ACF-Feld zugreift:
[acf:beispieltext]
Damit bekommt man das selbe Ergebnis, wie mit der ACF-Option oben. Das wäre jetzt noch nicht so besonders, wenn man nur auf ACF-Felder zugreifen könnte. Man kann aber auf alle Felder zugreifen, Also Post, User, Taxonomien, WooCommerce, Option, Query, System …
Und dann lassen sich diese Tokens mittels Parametern und sogar Filtern anwenden:
[post:date|strtotime|date_i18n("j F Y")]Gibt zum Beispiel das Datum eines Beitrages in einem eigenem Format aus.
[system:server:REMOTE_ADDR]
zeigt die IP-Nummer des Besuchers an. Das System ist sehr mächtig weil es erlaubt, alle WordPress und PHP-Funktionen in einem Token anzuwenden.
Es müssen aber nicht nur Token sein, auch klassicher PHP-Code kann dynamisch ausgegeben werden.
Eine vollständige Liste welche Dynamische Tags über diese Erweiterung zu aktivieren sind findet man hier.
Unser Ziel ist das Erstellen einer Zeile mit Links zu unterschiedlichen Kontaktmöglichkeiten zu erstellen. wo der Webbesucher sich eine Datei zuschicken lassen kann (also etwa ein eBook oder eine Preisliste, die nicht auf der Webseite frei zugänglich sein soll). In etwa so:
Wenn nun einer dieser Links geklickt wird übergibt der Browser die Informationen entsprechend weiter: auf meinem Rechner ist zB eingestellt, dass beim E-Mail-Link (über Chrome) G-Mail geöffnet wird, bei SMS wird die Nachrichten-App geöffnet und der WhatsApp-Link will die App am Rechner öffnen.
Die Umsetzung funktioniert wie folgt:

Eine nette Sache ist auch die Kontakt-URL mit der Option Google-Kalender. Hier kann ich über die Optionsfelder einen Kalendereintrag vorbereiten, der dann in einen Google-Kalender übernommen werden kann.
Die dynamischen Tags sind besonders in Verbindung mit eigenen Post-Typen und/oder Feldern unumgänglich. Aber auch bei der Gestaltung von Archiven sind sie sehr hilfreich. Kleiner Anforderungen auf Single-Pages und Seiten lassen sich auch gut mit dynamischen Inhalten umsetzen.
Dynamische Inhalte können helfen, um mit weniger Widgets auszukommen. Die Möglichkeiten die mit den Erweiterungen von Dynamic.ooo entstehen sind enorm.
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen