
tl;dr: Mit Elementor ein funktionierendes responsive Design aufzubauen ist einfach. Um die Details und Möglichkeiten geht es in diesem Artikel. Inklusive Grundlagenwissen: die Wahrheit über Pixel!
Wer mit Elementor oder Elementor Pro als Pagebuilder arbeitet und sich nicht wirklich um das Thema responsive Design kümmert wird trotzdem eine funktionierende Gestaltung bekommen. Das liegt einfach daran, dass die Voreinstellungen sinnvoll gewählt wurden und der Webdesigner mit einem minimalen Aufwand Fehler, die nur auf bestimmten Bildschirmgrößen auftreten, korrigieren kann.
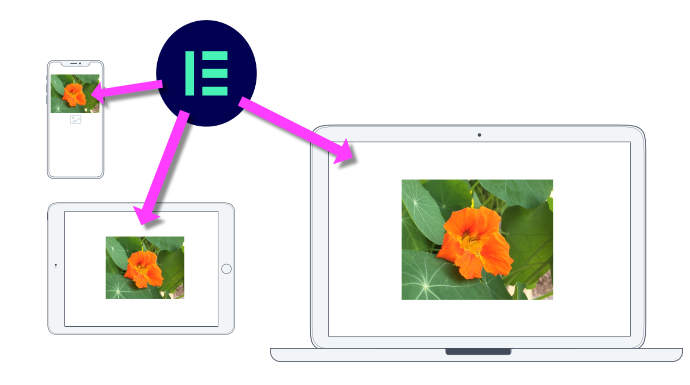
Es lohnt sich jedoch, schon in der Entwurfsphase eines Projektes über die unterschiedlichen Usererfahrungen (UX) der hoffentlich zahlreichen Benutzer der Webseite nachzudenken. Die erste Frage lautet also: wie groß (oder breit) ist der Bildschirm des Besuchers? Und die Antwort drauf lautet: wir wissen es nicht! Was wir aber wissen ist, dass unterschiedliche Geräte unterschiedliche Anforderungen an unser Design stellen. Gemeinhin eingeteilt in Desktop, Tablet und Mobile.
Da wir die Bildschirmbreite nicht kennen (und diese ggf. schon recht breit werden kann) können wir eine Breite angeben, in welcher der Inhalt der Seite untergebracht werden soll. Wenn wir diese Inhaltsbreite überschreiten wollen (z.B. im Header, Footer oder für Hero-Bilder) müssen wir das extra einstellen.
Wenn jetzt ein Gerät (oder das Browserfenster) schmäler als die Inhaltsbreite ist möchte ich eine andere Darstellung anzeigen, zB. um ein 3 spaltiges Layout in ein 2spaltiges zu verwandeln. Dieser Punkt wo ich zwischen diesen Ansichten wechsle ist der sog. Tablet-Breakpoint.
Wenn der User nun ein Gerät hat, das noch schmäler ist – ein Handy – wird eine 1spaltige Darstellung des Layouts sinnvoll sein. Der Mobile-Breakpoint.
Die Voreinstellungen im Elementor für diese 3 Breiten sind:
Inhaltsbreite: 1140 px
Tablet-Breakpoint: 1024 px
Mobile-Breakpoint: 767 px
Diese Werte sind unter
Panel > Hamburger Menu > Website-Einstellungen > Layout
zu verändern. Mehr über die Elementor Einstellungen hier.
Die Maßeinheit ist hier immer Pixel – das geht auch nicht anders, denn jeder Bildschirm ist aus Bildpunkten aufgebaut. Besonders Einsteiger und Menschen mit einem Gestaltungshintergrund auf Papier haben damit öfter Probleme. Sehr oft führt das dazu, dass Bilder viel zu groß verwendet werden oder umgekehrt, Screendesigner sind enttäuscht, wenn Ausdrucke unscharf werden oder viel zu klein sind. Deshalb hier etwas Grundlagenwissen zum Thema:
Ein Pixel ist ein Bildpunkt. Er ist so groß, wie das Gerät, welches diesen Punkt darstellt, es herstellt. (Der Einfachheit halber gehen wir von quadratischen Pixeln aus.)
Beispiele hierfür:
Anwendungsbeispiele:
Ein Monitor der mit 27 Zoll angeschrieben ist gibt an, welche Aussenmasse das Gerät hat. Die Angabe 1980 x 1080 Pixel beim selben Monitor geben an, wie viele Bildpunkte dargestellt werden.
Ein Foto hat 5 MB und stammt aus einer Digitalkamera. Diese Zahl sagt überhaupt nichts darüber aus, wie groß das Bild in Pixeln ist. Anderseits weiss man von einem Bild das 1600 x 900 Pixel groß ist nicht, wie viel Speicherplatz es benötigt.
Die beste Qualität in der Darstellung wird dann erreicht, wenn ein Bild genau so groß ist wie die Darstellung, in der ich es verwende. Wenn also mein Inhaltsbereich 1140 px breit ist und ich ein Bild über die volle Inhaltsbreite will sollte ich das Bild auch genau in dieser Breite abspeichern.
Wir wissen also genau genommen nicht, wie groß so ein Pixel ist, trotzdem ist ein Pixel ein absoluter Wert. Wenn wir an einem (responsive) Design arbeiten sollten wir versuchen, nicht in absoluten sondern in relativen Angaben zu denken und zu gestalten. Zumindest dort, wo es angebracht ist:
Es gibt eine Voreinstellungen Widgetabstand (Lücken) {sic!} der auf 20 px für Spalte und Reihe gesetzt ist. Das ist grundsätzlich ein sehr brauchbarer Wert, schliesslich will man vermeiden, dass ein Fließtext bis zum Bildrand läuft oder eine Iconbox direkt an eine andere stößt. Eine Anagbe in Pixel kann jedoch auch problematisch werden. Ein klassisches Problem ist hier ein Padding (=Innenabstand, also der Abstand des Inhaltes zum Rand des Elements) das dazu führt, dass der Inhalt am Handy kaum mehr Platz hat weil seitlich die Abstände absolut gesetzt wurden.
Immer dann, wenn wir nicht genau wissen wieviel Platz wir eigentlich haben, sind also relative Angaben sinnvoll. Die bekannteste Einheit für eine relative Angabe ist natürlich % [Prozent], wobei sich die Angabe der Zahl immer auf den zur Verfügung stehenden Platz, also das nächstäussere Element bezieht.
Es gibt aber auch andere Masseinheiten die auch im Elementor auftauchen können. Hier ein Überblick:
| Abkürzung | Name | Bedeutung |
|---|---|---|
| px | Pixel | Absolute Größeneinheit in Abbildungspunkten |
| % | Prozent | relative Angabe zur nächsthöheren Ebene |
| em | EMS | Schriftgröße des Elements (=so groß wie das große M der Schrift) |
| ex | EX | Schriftgröße des Elements (=so groß wie das kleine x der Schrift) |
| rem | Root Ems | wie EMS, nur dass sich die Relation zum Root-Element (oft HTML-Tag) bezieht. |
| vw | Viewport With | 1/100stel der Anzeigenbreite |
| vh | Viewport Height | 1/100stel der Anzeigenhöhe |
| fr | fraction | Anteil oder Bruchteil |
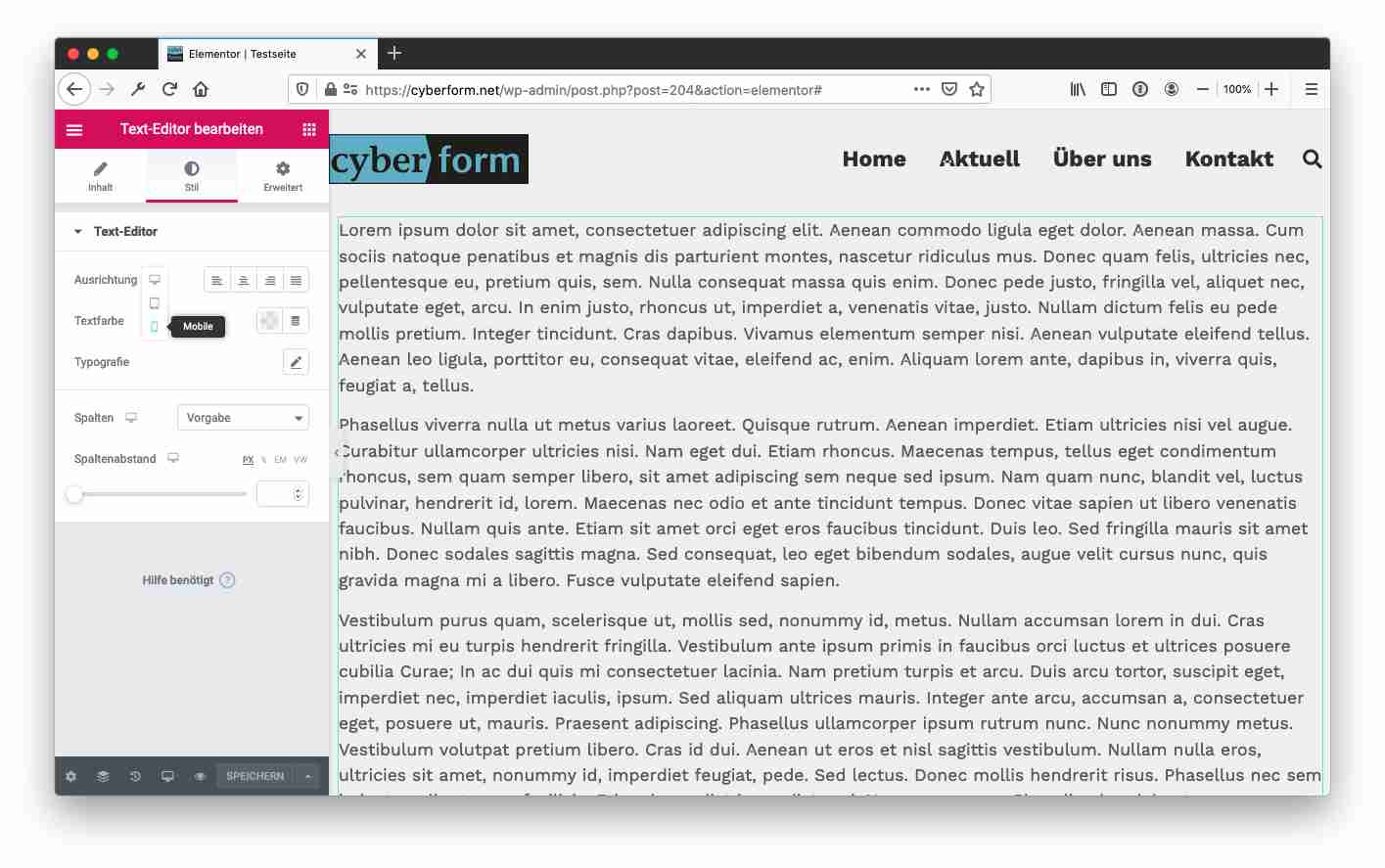
Das Elementor Interface bietet nun dort, wo es Elementor für angebracht hält, die Möglichkeit an unterschiedliche Einstellungen für die verschiedenen Modi Desktop – Tablet – Mobil vorzunehmen. Der Wechsel zwischen den Modi kann entweder durch kleine Popups oder links unten im Bedienfeld über die Funktion Responsiver Modus erfolgen. Das Video zeigt eine kleine Demo:

Eine der wichtigsten Anpassungen die man im Responsive Design vornehmen kann sind die Schriften. Am mobilen Gerät ist einfach viel weniger Platz auf der einen Seite, der User ist aber näher davor auf der anderen Seite. Es ist also eine gute Idee, die Schriftgrößen (aber auch Farben, Schriftarten etc.) grundsätzlich einzustellen. Generell geschieht dies über die Einstellungen (einen eigenen Artikel zu dem Thema gibt es hier).
Panel > Hamburger Menu > Website-Einstellungen > (Design System) Globale Schriftart
Unterschiedlich einstellbar sind hier die Schriftgrößen für die drei Modi.
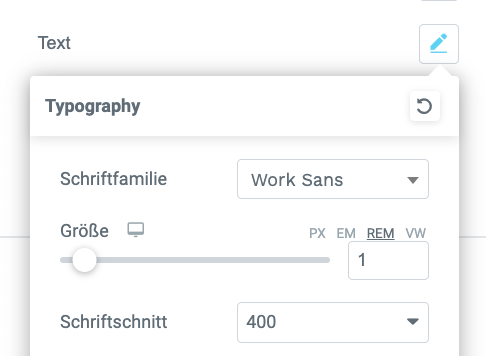
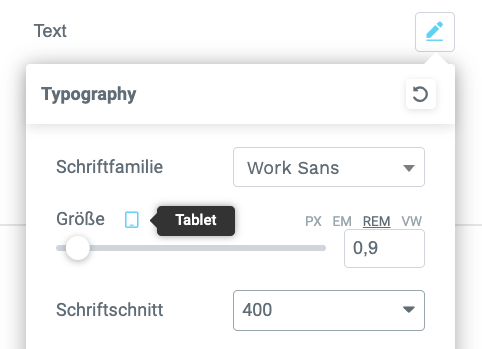
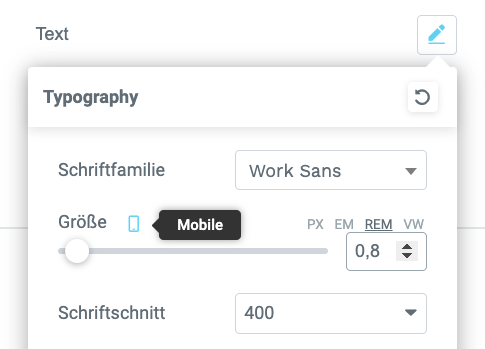
In dem Beispiel hier wurde die Schrift Work Sans eingebunden. Für den Desktop wurde die Größe 1 REM gewählt (was 16 px entspricht). Angepasst für Tablet 0,9 REM und Mobil 0,8 REM.



Panel > Hamburger Menu > Website-Einstellungen > (Theme Stil) Typographie
Unter dem im Schritt 2 gewählten Menüpunkt findet man auch die (responsive) Einstellungen für die Überschriften H1 bis H6. Während Angaben wie zB. Schriftschnitt oder Stil nicht unterschiedlich einstellbar sind, kann man
für die 3 Modi anpassen. Als Beispiel wurde hier die H1 für Desktop auf 2,5 em gesetzt, für Tablet und Mobil auf 2,0 em (also doppelt so groß wie der Fließtext). Zeilenhöhe und Zeichenabstand wurden belassen.
Bei H2 wurden ähnliche proportionale Anpassungen durchgeführt, ab H3 wurde keine besonderen Einstellungen mehr getroffen für den Mobilbereich, da hier die Schriftwahl schon von Grund auf gut passt.
Da Container ineinander gesteckt werden können kann es keine ganz Einfache Antwort geben. Ausserdem gibt es im Elementor 2 vverschiedene Container Arten: Flexbox Container und Grid Container. Mehr über Container.
Container wurde für responsive Design erfunden, daher ist es auch besonders einfach mit wenigen Klicks die Einstellungen anzupassen:
Richtung. Mit einer Änderung von Horizontal zu Vertikal kann schon alles erledigt sein.
Verteilung (Justify Content). Oft ist es sinnvoll, für Mobile-Design von linksbündig zu zentriert zu wechseln oder auch von Zwischenraum zu Gleichmäßiger Abstand zu wechseln.
Ausrichtung (Align items). Wenn von ein Container von oben in den Viewport gelangt kann es auch notwendig sein, die Inhalte oben auszurichten.
Lücken und Wrap. Um die Abstände zwischen den Elementen bzw. das Umbruchverhalten zu verändern.
Es gibt aber auch Möglichkeiten nicht nur alle, sondern nur einzelne Elemente innerhalb eines Containers responsive anders anzuordnen in verschiedenen Modi.
…Widget > Erweitert > Layout
Align Self, Order und Größe sind Responsive zu ändern, wobei Order die größte Bedeutung hat. Damit kann man einzelne Inhalte in einem Container (als auch einen Container der in einem anderen steckt) umsortieren: an den Anfang, das Ende oder durch Eingabe einer Ordnungszahl an eine beliebige Position.
Und der eigentliche Inhalt? Im Wesentlichen ist ausser der Typographie wie oben beschrieben der Ansatzpunkt jeweils in der Sektion (=Abschnitt, Section) zu finden, wenn man über das Webseitenlayout für verschiedene Gerätetypen nachdenkt.
Die Grundsatzentscheidung lautet, ob ich den Inhalt über die ganze Breite, die definierte Inhaltsbreite oder einer eigenen, nur für diesen Abschnitt gültige Inhaltsbreite anzeigen will. Weiters kann ich festlegen, wie breit der Abstand zwischen den Spalten sein soll. Dieser Abstand ist besonders beim Widget Innerer Abschnitt wichtig, da er auch für den Rand links und rechts des Textes verantwortlich ist. Beispiel zeigt das Video:

Bei vielen Objekten kann es sinnvoll sein, deren Ausgabe nach Ausgabemedium zu beschränken. Sowohl von der Gestaltung als auch vom Content her kann eine Sektion vielleicht nur am Desktop gewünscht werden oder genau das Gegenteil, nur am Mobiltelefon auftauchen solle. Dazu im Elementor
… > Erweitert > Responsive
Hier kann man einstellen, ob ein Objekt, eine Spalte, ein Abschnitt in der jeweiligen Größe erscheinen soll oder nicht.
Eine sehr übliche Anwendung im responsive Design ist es, die Anzahl der Spalten abhängig vom Anzeigemodus zu wählen. In dem Beispiel hier wurde das mit dem Beitragswidget umgesetzt: die Blogposts werden am Desktop 3spaltig, am Tablet 2spaltig und am Mobilgerät untereinander (also 1spaltig) angezeigt.
Es kann auch hilfreich sein, die Reihenfolge der Inhalte (Spalten) je nach Ausgabemedium umzukehren. Dazu
Abschnitt bearbeiten > Erweitert > Responsive > Spalten umkehren (Mobil)
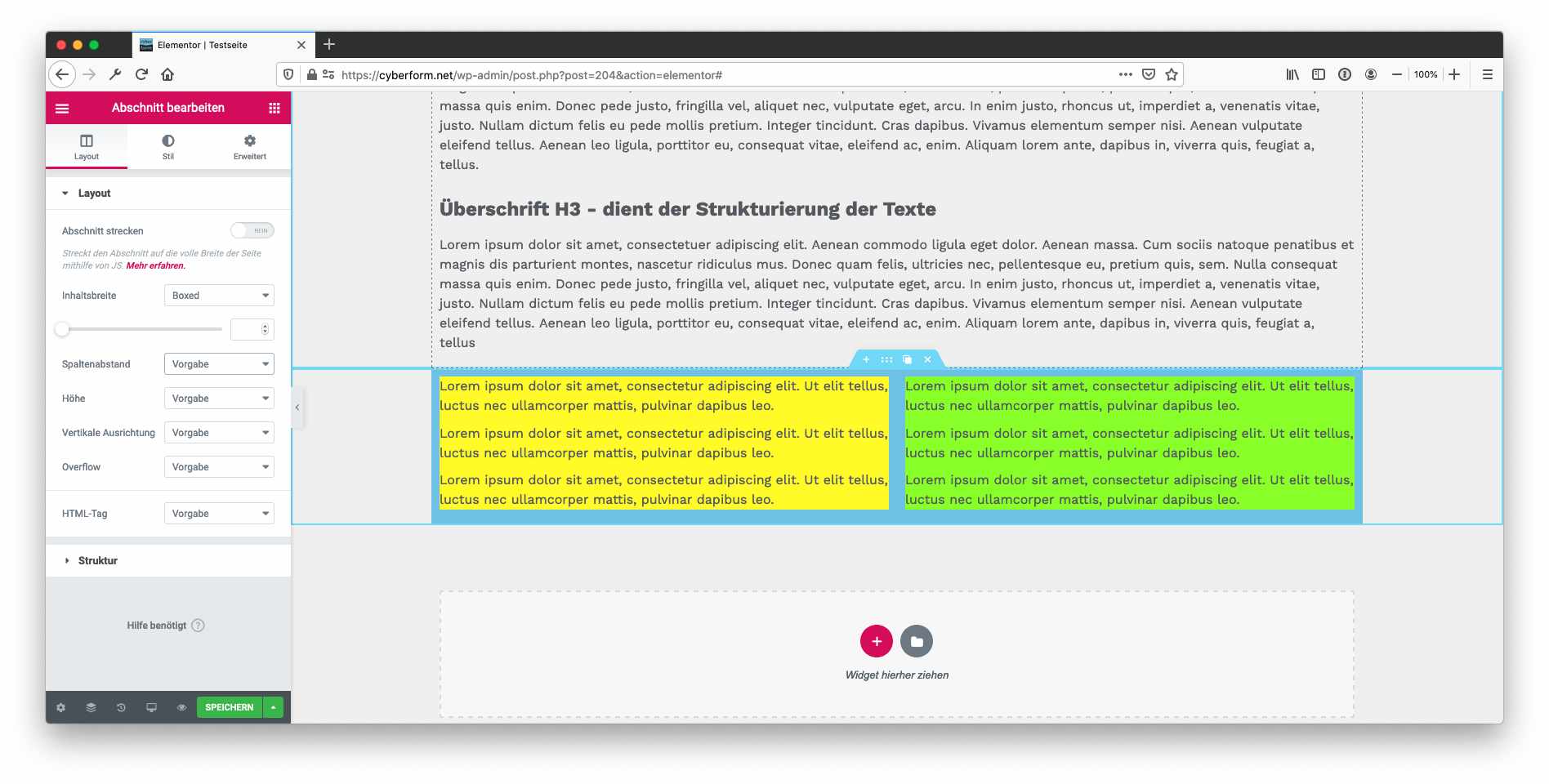
wählen. Das Beispiel zeigt: die am Desktop erste Spalte (gelb unterlegt) ist in der Mobilversion die letzte (=unterste).
Für jede Spalte kann man getrennt für die 3 Modi einstellen:
Oft sieht es einfach besser aus, wenn zB. Überschriften die am Computer linksbündig stehen in der schmalen Ansicht am Mobilgerät zentriert dargestellt werden. In einer etwas kleineren Schriftgröße mit einem anderen Abstand. Das ist responsive Design: ein Inhalt mit unterschiedlichen Darstellungen je nach Ausgabemedium.
Wo uns Elementor diese Einstellungsmöglichkeiten anbietet erschliesst sich durch Ausprobieren (Abschnitt Eckradius ja, Abschnitt Box-Schatten nein, Text-Editor: Ausichtung ja, Textfarbe nein.). Wenn es wirklich fehlt kann man immer mit Hilfe der medienbedingten Ausblendung einen Abschnitt doppelt anlegen und eben kreuzweise gestalten und den nicht benötigten Abschnitt ausblenden. Eine Lösung findet man immer.
Wem die 3 Modi für Desktop/Tablet/Mobil nicht genug sind kann ab sofort (August 2021) mit der Beta-Version ab Elementor 3.4 experimentieren. Die wesentlichste Änderung wird die Einführung von Additional Breakpoints werden, es stehen dann unter
Panel > Website Einstellungen > Layout-Einstellungen > Breakpoints
bis zu 7 frei zu konfigurierende Umbrechbreiten zur Verfügung:
In der Klammer jeweils die Angaben zu den Default-Werten, die aber nach individuellen Wünschen angepasst werden können. Ob sich diese Idee in der Praxis auch durchsetzt werden wir erst sehen, auch jetzt ist es so, dass viele den jetzt mittleren Bereich Tablet nur zum fixen von Problemen verwenden und ihn sonst wenig berücksichtigen. Das hat natürlich auch stark mit der Nutzung der Website zu tun: wer kaum Tablet-User hat benötigt diese Anpassungen kaum.
Gut ist, dass die zusätzlichen Dinge rein optional werden: niemand muss diese Einstellungen treffen,
Die Voreinstellung für Tablet liegt bei 1024 px, jene für Mobil bei 767 px. Diese können in den Einstellungen verändert werden. Die default Inhaltsbreite ist bei 1140 px voreingestellt.
Im Panel links unten steht das 4. Icon von Links für Responsive Modus. Wenn man das auwählt kann man in der Kopfzeile über dem Arbeitsbereich den gewünschten Modus auswählen.
Immer wenn man das Icon für Desktop/Tablet/Mobil sieht kann man Einstellungen für die verschiedenen Modi vornehmen.
Die Inhaltsbreite ist die Breite die für den Desktop-Modus voreingestellt ist, wenn man für einen Abschnitt oder Container die Breite auf Boxed (im Gegensatz zu Volle Breite) einstellt. Zu finden im Tab Inhalt.
Die Voreinstellung für den Widget-Abstand beträgt 20 px. Unter Website Einstellungen > Layout Einstellungen kann er verändert werden. Zusammen mit der Voreinstellung für den Spaltenabstand (Vorgabe!) ist dieser Abstand für die meisten Zwischenräume verantwortlich.
Jedes Widget, jede Spalte und auch jeder Abschnitt kann im Tab Erweitert unter Responsive für Desktop, Tablet oder Mobil extra ausgeblendet werden.
Bei Abschnitten mit mehreren Spalten lässt sich die Reihenfolge für Tablet und Mobil umdrehen. Sonst gilt: links ist darüber.
Es ist sehr einfach, mit Elementor eine gut funktionierende responsive Webseite zu gestalten. Dazu benötigt man kein detailliertes Wissen über CSS oder die verschiedenen Geräteklassen. Wer sich allerdings ein wenig näher mit der Materie beschäftigt und sein Projekt ordentlich plant, kann mit den richtigen Voreinstellungen ein sehr gutes, flaches Design umsetzen das wirklich überall funktionieren sollte. Es ist davon auszugehen, dass hier die Tuningmöglichkeiten immer besser werden. Mit der Weiterentwicklung der Browser und von CSS (Stichwort CSS Grid und hoffentlich bald auch nested grid) werden die Webseiten strukturell einfacher und damit auch schneller.
Responsive Design ist ein 100%iges must, es gibt einfach keine Ausreden mehr. Wer jetzt noch nicht da ist – sorry – der ist wirklich veraltet.
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen