
tl;dr: Mit Elementor einen Header zu erstellen gehört zu den grundlegensten Aufgaben bei der Webseitengestaltung. Wie man das responsive unter Beachtung der Anforderungen für Mobile Geräte umsetzt erfährst du in diesem Beitrag,
Als wichtigstes Gestaltungselement verdient die Kopfzeile eine Webseite die größte Aufmerksamkeit. Webuser erwarten im Header Logo und Menu, als Gestalter will man bereits hier alle wesentlichen Elemente der CI wie Farben und Schriften unterbringen. Die Aufgabe sieht also so aus:
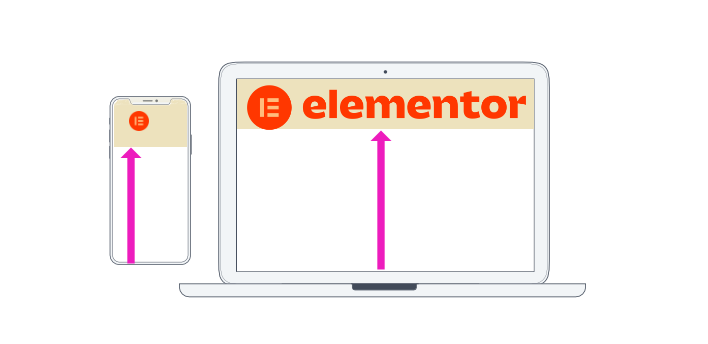
Während am Desktop (oben) alle Elemente zu sehen sund bleibt am Handy (rechts) nur wenig über. Im Header für den Desktop sollen sein:
In der Mobilen Ansicht bleiben über:
Damit man die Vorteile von Elementor in einer Kopfzeile nutzen kann benötigt man die Elementor Pro-Version. Sie enthält den Theme Builder der bei der Organisation aller Bestandteile einer Webseite hilft.
Als erstes wechselt man also in den Theme Builder und erstellt (Blaues +) ein neues Template für den Header. Die Vorschläge aus der Bibliothek werden ignoriert, ein leeres Template wird erstellt.
Zuerst erstellen wir den Top-Bar. Dazu erstellen wir einen neuen Abschnitt mit 3 Spalten.
Schon zuvor wurden die Einstellungen für die Webseite vorgenommen. Die Farben und Schriften können also sehr einfach angewandt werden. Wir gestalten dem Abschnitt mit den 3 Spalten indem wir eine Hintergrundfarbe einstellen. In jede Spalte kommt ein Text, wobei in der ersten Spalte der Stil links, in der 2. Spalte zentriert und in der 3 Spalte rechts ausgerichtet wird.
Durch diese Textausrichtung funktioniert die Gestaltung auch dann, wenn nicht die volle Bildschirmbreite zur Verfügung steht (zB. bei Tablets) gut, siehe auch Layout und Responsive Design mit Elementor.
Für eine elegantere Gestaltung wählen wir für den Abschnitt bei Spaltenabstand: keine Lücke, bei Höhe stellen wir Mind. Höhe und diese auf zB 50 px ein, Spaltenposition und Vertikale Ausrichtung unten.
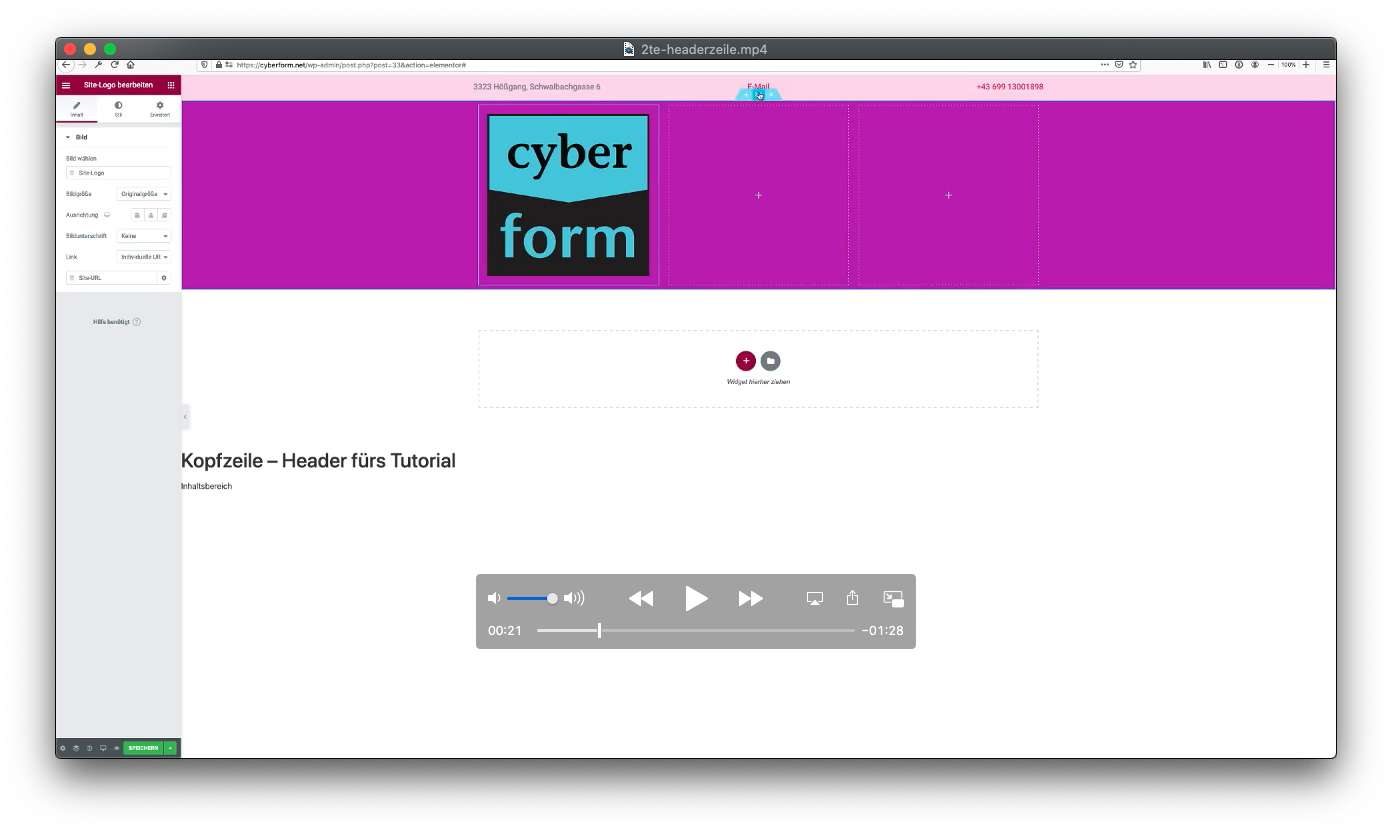
Der zweite Headerabschnitt beinhaltet Logo, Navigation und Suchicon. Wieder wird eine 3spaltige Struktur verwendet. Dort binden wir die Widgets Sitelogo, Navigationsmenu und Suchformular ein. Anpassungen für Spaltenbreiten, Ausrichtungen etc. sind schnell erledigt, das folgende Video demonstriert ein paar Möglichkeiten.

Viele Dinge haben die User gelernt und erwarten auch, dass sie funktionieren. ZB. daß das Logo immer mit der Startseite verknüpft ist. Dies ersetzt immer mehr den „Home“-Button in der Navigationsleiste.
Über die Vorschau kann man nun den Header überprüfen. Anpassungen sind jederzeit möglich, dazu gibt es den Theme-Builder ja schliesslich.
Der Designweg über Desktop hin zur Mobilversion (und nicht der umgekehrte, also mobile first) ist unter Webdesignern nicht unüblich. Es ist leichter, Dinge wegzulassen als optional hinzuzufügen. Ob man sich die Mühe macht extra eine Tabletversion zu gestalten liegt an den Ressourcen: bei fast allen Homepages sind die Zugriffszahlen von Tablets sehr gering. Dazu kommt noch, dass moderne Tablets Desktopauflösungen anbieten und gar nicht mehr als solche erkannt werden.
Die Empfehlung lautet also: das Design für Desktop und Handy optimieren, die Tabletauflösung nur kontrollieren und ev. auftretende Fehler ausbessern.
Elementor macht es uns im responsive Design recht einfach: im Reiter Erweitert gibt es einen Tab Responsiv. Für das Beispiel hier, blenden wir den Top Bar so aus.
Abschnitt markieren > Erweitert > Responsive > Sichtbarkeit: auf Smartphones verbergen
Die selbe Technik wenden wir auch im zweiten Abschnitt an, nur dass wir nicht den gesamten Abschnitt, sondern nur die Dritte Spalte ausblenden. Die Suchfunktion am Handy stört mehr als sie helfen würde. Also weg damit.
Die verbleibenden 2 Spalten werden nun angepasst. Die erste Spalte wird auf 40 % Breite gesetzt, die zweite auf 60 %. Das kleine Icon neben der Spaltenbreite zeigt, dass diese Angaben nur für die Breite am Mobilgerät gelten.
Das Widget Navigationsmenü bietet von selbst ein Hamburgermenü an, wenn man in den Handymodus wechselt. Hier kann man die Iconfarben, Ausrichtung und das aufgeklappte Menü gestalten.
Manchmal kann es vorkommen, dass das Design einen sog. Sticky Header vorgibt. Dh. sobald der User auf der Seite scrollt, soll der Header am oberen Fensterrand festkleben, der Inhalt der Seite scrollt darunter durch. Der Vorteil so einer Gestaltung liegt darin, dass Logo, Menü und damit auch das CI immer sichtbar bleibt. Der Nachteil ist, dass dadurch Bildschirmplatz belegt wird der nicht für andere Inhalte wie Text, Bilder oder Videos zur Verfügung steht.
Ein Sticky Header ist also besonders für die Desktop-Version eines Webdesigns geeignet.
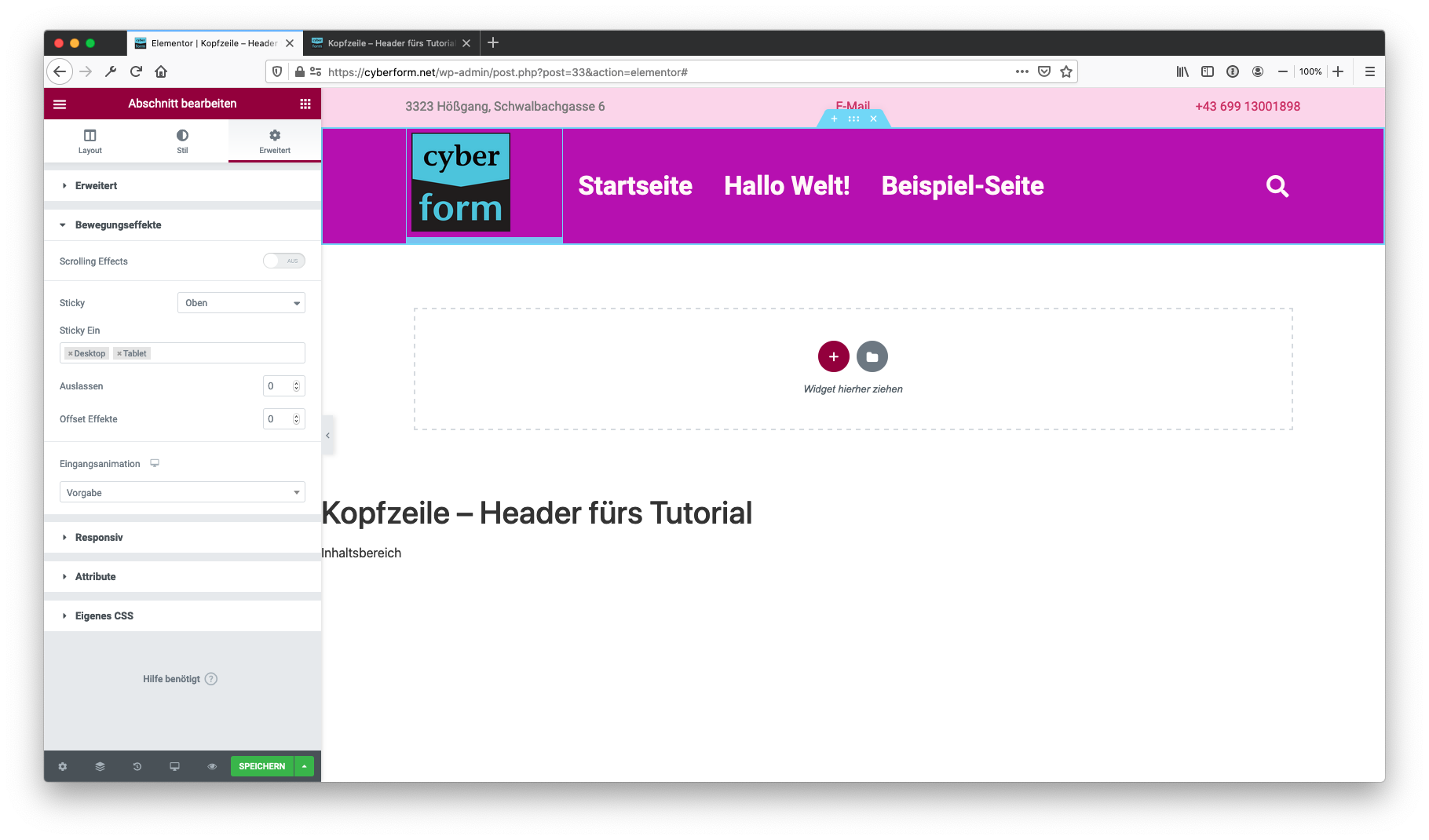
Abschnitt markieren >Erweitert > Bewegungseffekte > Sticky Oben
Das Video zeigt wie man das aktiviert bzw. wie sich der Header ab sofort beim Scrollen verhält.

Manchmal kann es sinnvoll sein, einen Header zwar sticky – also oben fix – zu machen, aber gleichzeitig das Aussehen dieses Headers ein wenig zu ändern. Also zB. die Höhe des Headers zu reduzieren. So ein Shrinking Header ist ein oft sinnvoller Kompromiss. A
Das obige Beispiel zeigt: der Logobereich wird schmäler, ausserdem ändert er seine Farbe. Umgesetzt wird das über CSS (mehr über CSS mit Elementor hier).
Die fogende Anleitung ist ein Exzerpt und stammt von Roy Eyal, das Original (in englisch) findest du hier.
Nun muss der CSS-Code eingegeben werden, dies kann in den Website-Einstellungen unter Eigenes CSS erfolgen.
header.sticky-header {
--header-height: 90px;
--opacity: 0.90;
--shrink-me: 0.80;
--sticky-background-color: #0e41e5;
--transition: .3s ease-in-out;
transition: background-color var(--transition),
background-image var(--transition),
backdrop-filter var(--transition),
opacity var(--transition);
}
header.sticky-header.elementor-sticky--effects {
background-color: var(--sticky-background-color) !important;
background-image: none !important;
opacity: var(--opacity) !important;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
header.sticky-header > .elementor-container {
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!important;
height: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transition: padding var(--transition);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
padding-bottom: 10px !important;
padding-top: 10px !important;
}
header.sticky-header > .elementor-container .logo img {
transition: max-width var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
max-width: calc(100% * var(--shrink-me));
}
Dieser Code enthält 5 Variablen um das Design den eigenen Anforderungen anzupassen:
--header-height: 90px;
Die Höhe des Headers. Wenn die geändert werden solll dann im CSS-Code und in den Einstellungen des Headers selber.
--opacity: 0.90;
Die Deckkraft. 0 bedeutet komplete Transparent, 1 voll deckend. 0.5 würde also eine Deckung von 50% erzeugen,
--shrink-me: 0.80;
der Wert auf den der Header schrumpfen soll. 0.80 bedeutet 80 % der ursprünglichen Höhe. 0.66 würde also auf 2/3 verkleineren.
--sticky-background-color: #0e41e5;
die Farbe des Hintergrunds sobald der Header schrumpft.
--transition: .3s ease-in-out;
Die Dauer und die Art der Animation. Werte 0 und 1 Sekunde sind möglich
Das Ganze funktioniert nur, wenn die Inhalte des Headers nicht zu hoch sind!
Die technische Umsetzung eines Headers in Elementor ist also nicht sehr kompliziert. Über den Theme-Builder können auch mehrere Header (Stichwort Bedingungen) innerhalb einer Website einfach umgesetzt werden. Die Umfangreiche Bibliothek ist ein guter Ausgangspunkt bei der Gestaltung, es ist aber auch nicht sehr komplziert eine Kopfzeile „built from scratch“, also von Grund auf neu zu bauen.
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen