
tl;dr: Shortcodes sind ein wesentliches Werkzeug innerhalb von WordPress um verschiedene Funktionen und Plugins miteinander zu verbinden. Mit Elementor steht ein PageBuilder zur Verfügung der einerseits seine Elemente über Shortcodes zum Einbinden in jeder beliebigen Umgebung anbietet, andererseits aber auch flexibel mit den Angeboten anderer Plugings umgehen kann. In diesem Artikel erfährst du mehr über das ungleiche Duo Shortcode und Elementor.
Die unglaubliche Verbreitung von WordPress liegt u.a. auch an der großen Flexibilität, die WordPress bei der Gestaltung der Inhalte zuläßt. Eines der Konzepte, wie man diese Flexibilität einfach und nachvollziehbar (auch für Code ferne User) bereitstellen kann, ist eben jene des Shortcodes.
Ein Shortcode ist eine Anweisung, der innerhalb des Inhaltes platziert wird. Diese Anweisung kann zB. lauten „stelle hier eine Karte dar“ oder „an dieser Stelle zeige das Quiz” oder auch „hier soll ein Formular hin”. Formal erkennt WordPress einen Shortcode an den eckigen Klammern und den dazwischen befindlichen Zeichen. Wenn jetzt ein Plugin so eine Zeichenfolge bei deiner WordPress-Installation angegeben (registriert) hat wird diese Anweisung ausgeführt.
Wenn wir also zB das Plugin WP Google Maps installieren erklärt dieses Plugin seinem umgebenden WordPress, dass wenn die Zeichenfolge
[wpgmza id="1"]
auftaucht das Plugin die Karte mit der Id 1 anzeigen soll. Manchmal kann man auch zusätzliche Angaben machen, wie in diesem Beispiel:
[wpgmza id="3" marker="3" zoomlevel="14"]
In dem Fall bedeutet das, daß die Karte mit der ID 3 angezeigt werden soll, wobei der Marker 3 in der Mitte stehen soll, als Zoomlevel soll 14 verwendet werden.
Manchmal werden also einfache Anweisungen ausgesprochen, manchmal kann es auch vorkommen, daß zusätzliche Parameter übergeben werden sollen.
Ältere Pagebuilder verwendet die Shortcode-Technik zur Einbindung ihrer Design-Funktionalität. Wenn der Pagebuilder disabled wird kann es zu sehr unschönen Ergebnissen kommen:
Es wäre nicht WordPress, wenn es nicht auch hierfür jemanden gäbe, der ein Plugin geschrieben hat: Shortcode Cleaner Lite versucht, unnötige Codes aus der Seite zu entfernen und so den Inhalt zu retten:
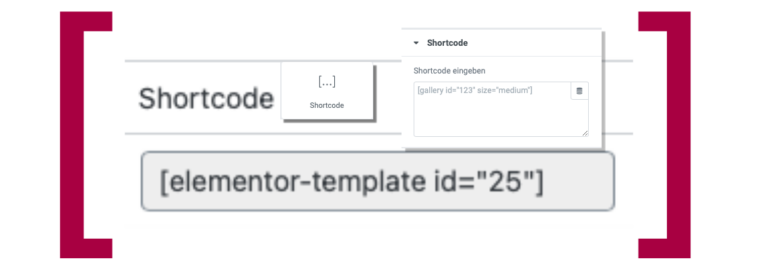
Elementor vermeidet diese Technik, daher kann man Elementor auch relativ gefahrlos einsetzen, wenn man um seinen Content fürchtet. Wer Elementor Pro einsetzt bekommt übrigens als kleines Goodie auch einen Elementor-Template Shortcode serviert:
Damit kann man Elementor Templates (u.a. auch Global Widgets!) wie alle anderen Shortcodes auch einsetzen und anwenden. Dadurch kann man also innerhalb jedes Beitrages oder jeder Seite Bestandteile, die man mit den Elementor erstellt und gestaltet hat, einbinden. Also zB: Nur der Header von Elementor, nur das Formular etc.
Wir können Elementor also auch dann einsetzen, wenn wir nicht alles damit steuern und bestimmen wollen. Wie sich dann die verschiedenen Einstellungen im Elementor auf die Darstellung des Inhaltes im Shortcode-Template auswirken muß man natürlich ausprobieren. Obwohl die Anwendung sehr einfach ist kann zB. die Definition von Standardfarben dann schon komplexer werden.
Nicht nur über den Weg mit dem Shortcode, auch als klassisches Widget – also zB im Sidebar oder Footer – kann man Elementor Templates einsetzen. Natürlich muss dazu das eingesetzte Theme auch über ein oder mehrere Widget-Bereiche verfügen.
Das verfügbare Widget heisst Elementor Bibliothek. Durch Drag&Drop wird es im gewünschten Widgetbereich platziert, über ein Popup kann man dann aus seinen gespeicherten Templates wählen. Auch diese Funktion ist Pro-Usern vorbehalten.
Natürlich funktioniert es auch in die andere Richtung. Die unterschiedlichsten Shortcodes lassen sich auch innerhalb des Elementor gut einbinden. Dazu gibt es 2 Ansätze:
Dazu reicht übrigens auch die kostenfreie Version von Elementor vollständig aus. Die Anwendung ist denkbar einfach: das Widget „Shortcode” suchen, per Drag&Drop auf der gewünschten Position fallen lassen und den Shortcode in das Textfenster kopieren. Es stehen nur die „erweiterten” Optionen zu Verfügung, die sich ja mit dem „Rundherum“ und nicht mit dem eigentlichen Inhalt des Shortcode-Bereiches befassen.
Ein Klick auf den „Anwenden“-Button führt den Shortcode aus, oft erfolgt die Interpretation aber bereits unangefordert durch Elementor in den Arbeitsumgebung. Die zweite Möglichkeit Shortcodes im Elementor einzusetzen ist das Text-Widget. Der Vorteil liegt darin, daß die angezeigten Inhalte formatiert werden können. Im Beispielbild unten links sehen wir, daß das selbstdefinierte Feld (in diesem Beispiel aus Toolset) Kurztitel eingebunden wird und als H2 dargestellt wird. Rechts daneben die Einbindung eines Gravity-Form Formulares.
Es ist auch mit Hilfe von dynamischen Content möglich, einen Shortcode erst „on the fly“ zusammenzubauen. Wenn wir also einen Shortcode benötigen, der fertig so ausehen soll:
[eigener-Shortcode id="33"]
dann kann ich diesen zB. mit dem Text-Widget erstellen. Die Zahl 33 stammt hier aus einem ACF-Feld.
Dazu wählen wir bei den dynamischen Attributen ACF-Feld aus und dann als Schlüssel die BeispielID. Unter Erweitert kann man dann die Bestandteile für vorher und nachher eingeben, dh der notwendige String wird zusammengesetzt:
[eigener-Shortcode id="
dazwischen das Attribut aus dem eigenen Feld: 33
"]
Vielleicht nicht die eleganteste Form der Anwendung, aber es funktioniert.
Shortcodes sind also gute Hilfsmittel, wenn man Funktionen in Elementor integrieren will, die von Haus aus nicht dabei sind. Noch dazu, weil es recht einfach ist auch eigene Plugins zu schreiben – deren Ausgabe dann mit einem Shortcode in eine Elementor-Umgebung integriert wird. Umgekehrt kann man Teile aus dem Elementor mit diesem Hilfsmittel in so gut wie jeder Umgebung einsetzen, auch wenn die Haupttechnik einer Seite ohne oder mit einem anderen Pagebuilder erstellt wird.
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen