
tl;dr: Als Blogsystem erfunden beherrscht WordPress Archive als Container für die Blogposts zu nutzen perfekt. Auch mit Elementor kann man diese Funktionalität gut nutzen. Mit einigen Plugins kann man mehr Design und auch mehr Funktionalität umsetzen. Wie weit man kostenfrei kommt und wo sich der Kauf einer Pro-Version anbietet -wie man Archive mit Elementor gestalten kann behandelt dieser Artikel.
Hinweis: der neue (11/2022) Artikel Loop mit Elementor erklärt wie man die einzelnen Items gestalten kan.
Die häufigsten Anwendungen von Archiven sind wohl eine Auflistung der neuesten Blogposts oder eine Übersicht der Beiträge die einer bestimmten Kategorie zugeordnet wurden. Ein Archiv ist also die Antwort auf die Frage Zeige mir Inhalte nach bestimmten Kriterien und stelle diese dar.
Diese Archive können in Seiten eingebunden werden, wo man zB die 3 neuesten Beiträge anzeigt oder auch auf einer eigenen Blogseite, wo über verschiedene Kategorien mehr als nur die aktuellsten Posts auffindbar sind.
Übrigens: auch wenn man nicht daran denkt: WordPress serviert Archivseiten und Schlagwortseiten (und Google findet diese auch, beispielsweise Kategorie-Seiten) auch dann, wenn wir uns nicht darum kümmern. Es ist also eine gute Idee, sich über die Gestaltung der Archive Gedanken zu machen.
Das URL-Format (hier Beispiele) ist dann zB:
https://www.werkform.at/category/elementor/ https://www.werkform.at/tag/dynamische-attribute/
Damit diese Seiten als gestaltete Archive dargestellt werden muss man im Theme-Builder die Bedingungen entsprechend einstellen.
Wenn wir keine Gestaltung vornehmen findet Google Seiten wie hier oben links, mit einem Archiv-Template bekommt der User ein brauchbares Design serviert.
Wenn ich Elementor in der Free-Version einsetze kann ich keine Archive einsetzen. Das Widget hierfür ist der Pro-Version vorbehalten. Die Single-Seite, also der eigentliche Beitrag, bleibt von den hier jetzt vorgestellten Plugins unbehelligt. Es obliegt also zB. Gutenberg oder dem eingesetzten Theme, das einzelne Post zu gestalten.
 Das kostenlose Plugin Post Grid Elementor Addon erweitert die Widgets um ein Post Grid das sehr ähnlich dem Original von Elementor Pro aufgebaut ist. 5+ verschiedene Layouts und eine ganze Reihe sinnvoller Konfigurationsmöglichkeiten machen dieses neue Plugin zu einer kleinen Alternative, wenn man wirklich nur diese Funktion zusätzlich benötigt.
Das kostenlose Plugin Post Grid Elementor Addon erweitert die Widgets um ein Post Grid das sehr ähnlich dem Original von Elementor Pro aufgebaut ist. 5+ verschiedene Layouts und eine ganze Reihe sinnvoller Konfigurationsmöglichkeiten machen dieses neue Plugin zu einer kleinen Alternative, wenn man wirklich nur diese Funktion zusätzlich benötigt.
Die auch erhältliche kostenpflichtige Pro-Version bietet weitreichende Konfigurationsmöglichkeiten, Paginierung, Unterstützung eigener Post Types etc.
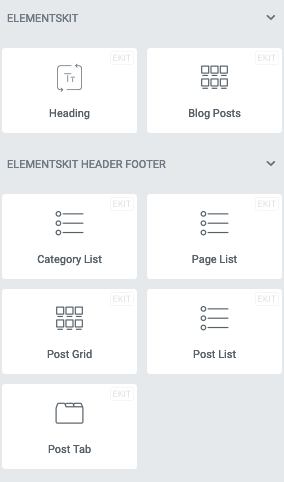
 Eine ganze Suite an Widgets bieten die Elements Kit Elementor addons. Solche großen Plugins mit sehr vielen Widgets begegnen uns häufiger. Das kostenlose Angebot hier umfasst hier 3 Layouts für ein Postgrid, die sich ein wenig mehr von der Elementor-Pro-Version unterscheiden und auch gut konfigurierbar sind. Zusätzlich bekommen wir Archiv-Elemente für Header oder Footer-Bereiche angeboten, die sogar ein Kategorielisting mit Tabs ermöglichen (Widget Post-Tab).
Eine ganze Suite an Widgets bieten die Elements Kit Elementor addons. Solche großen Plugins mit sehr vielen Widgets begegnen uns häufiger. Das kostenlose Angebot hier umfasst hier 3 Layouts für ein Postgrid, die sich ein wenig mehr von der Elementor-Pro-Version unterscheiden und auch gut konfigurierbar sind. Zusätzlich bekommen wir Archiv-Elemente für Header oder Footer-Bereiche angeboten, die sogar ein Kategorielisting mit Tabs ermöglichen (Widget Post-Tab).
Dazu noch Post-List Funktion und Kategorie-List Funktion. Also von der Funktionalität um € 0,- ein klares Statement von diesem neuen Mitbewerber in diesem Marktsegment.
Wieder eine ganze Suite an Widgets bietet Essential Addons for Elementor, darunter auch ein Post Grid. Nett ist hier die Idee, dass man nicht nur einfach Posts, sondern auch Seiten in einem Post-Grid anordnen kann. Und über die Manuelle Auswahl kann man das sogar mischen.
Ob das inhaltlich Sinn ergibt ist eine andere Frage, aber ich hier auch in der kostenlosen Version mit sehr vielen Optionen eine Übersicht erstellen, wo ich Seiten und Beiträge neben- und durcheinander anordne.
In der PluginSuite von Premium Addons for Elementor heisst das Widget Premium Blog und in der tat, das kann einiges: neben eine ganze Reihe von sinnvollen Gestaltungs-Optionen hinter 3 Layouts kann man auch einen Kategoriefilter über dem PostGrid einblenden.
Die ganze Geschichte wirkt sehr durchdacht und aufgeräumt, natürlich soll auch hier – wie bei den beiden Anbietern darüber – Appetit auf die jeweils eigene Pro-Version gemacht werden.
Also: wer kostenlos vorankommen will hat mindestens 4 Möglichkeiten, Beiträge für seine Aktuelle Seite, seine Newsseite oder sein Kategoriearchiv zu gestalten. Das ist schon mal eine gute Nachricht. Wer jedoch mehr Gestaltungsspielraum braucht wird irgendwann zur Kreditkarte greifen müssen.

Es ist naheliegend – und auch wirklich keine schlechte Idee – zuerst einmal bei Elementor selber nachzusehen, wie man die Archivfunktionalität umsetzen kann. Wer die Pro-Version aktiviert hat bekommt als erstes Widget Beiträge angeboten. Wie man es erwarten kann, sind die Layout-Optionen mannigfaltig und sinnvoll und wohl für fast alle Anwendungen ausreichend.
Unter dem Tab Inhalt sind folgende Optionen zu finden:
Unter Stil kann man jeden einzelnen dargestellten Inhalt wie gewohnt gestalten:
Auch mit dem Widget Portfolio lassen sich sehr schöne Archivabfragen gestalten. Zusätzlich zu den aus dem Beiträge-Widget bekannten Möglichkeiten gibt es hier auch eine optionale Filterleiste, über die dann zB. Kategoriefilter angewendet werden können.
Elementor kommt also gut mit den Mitbewerbern mit, die vielleicht einiges ein wenig anders, aber nichts so richtig revolutionär besser machen. Bei der praktischen Arbeit an Projekten tauchen dann aber, wenn man ein wenig tiefer in der Gestaltung steckt, neue Ansprüche auf. Denn egal wie viele Anforderungen jemand vorausgesehen hat und wie viele Tabs und Suboptionen wo versteckt sind: was mache ich, wenn ich etwas anderes benötige um ein einzelnes Post innerhalb eines Grids anders dazustellen?
Was wir dann benötigen ist nicht ein Widget, das 100 Optionen bietet sondern ein Template, das ich frei gestalten kann.
Hier kommen wir zu dem – in seinen wesentlichen Funktionen noch dazu kostenlosen – Plugin Elementor Custom Skin (auch „Ele Custom Skin”).
Wer dieses Plugin archiviert bekommt unter
Dashboard > Templates > Theme Builder
2 neue Typen von Templates angeboten: Loop und Custom Grid. Ein Loop-Template ist der Bereich, der für die Darstellung des einzelnen Beitrags innerhalb eines Postgrids verwendet wird. Übrigens gilt das natürlich auch für die Archiv-Seite einer Suche, wie hier beschrieben.
Als nächstes kann ich nun ein Template anlegen, mit welchem ich meine ganz eigenen Vorstellungen umsetzen kann. Für das Beispiel hier ist es nicht schön, dafür aber ausdruckstark. Die Anzeige mit den 4 Spalten am unteren Bildschirmrand macht das Plugin übrigens gleich automatisch mit, für die verschiedenen Elemente werden vorzugsweise dynamische Widgets aus dem Single-Bereich verwendet (Beitrags-Titel, Beitrags-Bild, Beitrag Information, …) oder auch die dynamischen Attribute verwendet (Beispiel beim Button: Link > dynamisch > Post-URL).
Übrigens: wir müssen hier jetzt keine Anzeige-Bedingung festlegen, nach der wir beim Speichern gefragt werden. Ohne Bedingung Save&Close passt.
Im Nächsten Schritt steht dieses Template auch im Elementor-Pro Widget Beiträge zur Verfügung, wo ich es aktivieren kann. Dies geschieht, indem ich unter
Oberflächendesign > Individuell
und danach unter Select default Template mein erstelltes LoopTemplate per Namen auswähle. Das kleine Video zeigt den Vorgang:
Damit können wir uns schon sehr viel mehr bewegen als bisher. Zusätzlich bekommen wir mit dem Plugin eine zusätzliche Paginierungs Option serviert: Die kostenlose Version des Plugins bringt uns einen Load More Button. Der User kann also anstatt zu blättern um weitere Beiträge zu sehen auf der Seite bleiben und diese mit Klick nachladen.
Zusätzlich bekommt man eine weitere dynamische Inhalte serviert. Mehr dazu auf der Herstellerseite Dudaster.com.
Die Pro-Version liefert uns auch noch eine weitere Paginierungsoption: Infitine Load, kennt man auch unter LoadOnScroll bedeutet, das sich solange es weitere Beiträge gibt durch scrollen diese angezeigt bekomme, per Ajax-Request. Dh. das Ganze ist auch ladezeitoptimiert und dadurch user- und suchmaschinenfreundlich.
Sehr nett ist auch das Feature Alternating Templates. Damit kann man zum Beispiel abwechselnd linke und rechte Loop-Templates anzeigen oder auch abwechselnde Farben von Beitrag zu Beitrag realisieren.
Um mit Elementor ein Blog zu erstellen benötigt man das Widget Beiträge. Dies ist in der Pro-Version enthalten. Alternativ dazu gibt es auch kostenlose Widgets für Blogübersichten (=Archivseiten) von Drittherstellern. Ob man für die einzelnen Beiträge Elementor verwenden will oder nicht ist davon unabhängig. Mit dem Elementor Theme-Builder kann man das ein Single-Post Template erstellen dass die Formatierung der Blogbeiträge übernimmt.
Das Elementor Beiträge Widget kennt 3 Darstellungsvarianten: Klassisch, Karten und Gesamter Inhalt. Die ersten beiden bieten sich für Übersichten an, die letzte zeigt den gesamten Blogpost an.
Wenn man mit diesen Voreinstellungen nicht auskommt muss man auf Erweiterungen zugreifen, Ele Custom Skin gibt es auch in einer freien Version (Pro kann mehr), ein Tip hier ist auch die dynamic.ooo Erweiterung mit eigenen Loop-Templates.
Für die Übersichtsseite erstellt man ein Archiv-Template, für die Gestaltung eines einzelnen Beitrages ein Single-Post-Template. Wenn man mit Ele Custom Skin arbeitet kann man noch ein Loop-Template verwenden.
Um die einzelnen Blogposts zu verbinden kann man den Dynamischen Link Post-URL verwenden. Das ist besonders sinnvoll bei den Widgets Beitrags-Titel und Beitrags-Bild.
Archivseiten mit der freien Version von Elementor umzusetzen ist mit verschiedenen Plugins möglich. Hier der Überblick:
| Produkt | Preis | Postgrid | Anmerkung |
|---|---|---|---|
| Elementor | free | – | |
| Post Grid Elementor Addon | free | ja | |
| Essential Addons for Elementor | free | ja | Pro Version verfügbar |
| Premium Addons for Elementor | free | ja | Pro Version verfügbar |
| Elements Kits Lite | free | ja | Pro Version verfügbar |
| Elementor Pro | ab $ 49,- | ja | |
| Elementor Custom Skin | free | Loop Templates, Custom Grid | benötigt Elementor Pro |
| Elementor Custom Skin Pro | ab $ 59,- | Loop Templates, Custom Grid | benötigt Elementor Pro |
Einfacher ist es, ElementorPro zu verwenden. Wer mehr benötigt ist mit Elementor Custom Skin (Pro) gut bedient. Diese Tools werden laufend weiter entwickelt, auch der Pro-Support funktioniert erfahrungsgemäß sehr gut.
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen