
tl;dr: Mit Elementor eine Suche für eine WordPress-Seite zu gestalten ist recht einfach. Wie das geht erfährst Du in diesem Artikel, auch wie man eine 404 Seite mit Elementor Pro erstellt.
Eine Suche in WordPress ist (wie in dem Beitrag hier ausführlich beschrieben) eine Anwendung einer Archivseite mit dem Filter eines Suchbegriffes. Typisch für Elementor ist die Umsetzung mittels Templates, Widgets und Bedingungen.
Das Suchformular wird wohl in den meisten Fällen im Header einer Seite eingebaut, manchmal zusätzlich auch im Footer. Natürlich lässt es ich auch auf der Ergebnisseite einbinden, um den Nutzer eine Suche nach einem anderen Begriff in der Nähe zur Ergebnisliste anzubieten.
Wir wählen also über das Dashboard Templates >Theme Builder aus und dort dann Kopfzeile, um den (einen?) Header meiner Seite zu bearbeiten. Das Suchformular ist eines von den 6 Widgets, die unter Webseite zusammengefasst sind. Dieses wird per Drag&Drop an die gewünschte Stelle gebracht.
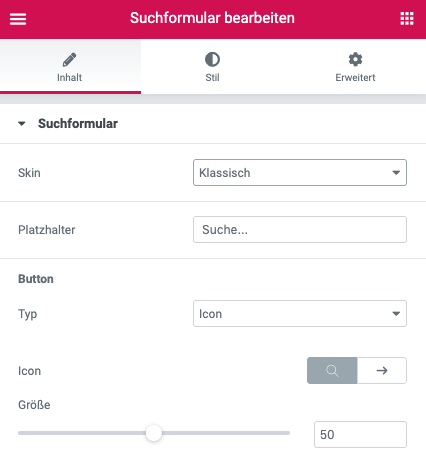
Nun muss man zwischen 3 verschiedenen Skins wählen: Klassisch, Minimal und Bildschirmfüllend.
Klassisch: eine Suchbox Links und rechts dazu ein Button der entweder Icon oder Text beinhalten kann. Im Textfeld kann man einen Platzhalter wie zb: Suche … oder ähnliches einfügen.
Minimal bedeutet, dass kein Button angeboten wird sondern nur ein Suchfeld mit einem Icon links im Hintergrund.
Bildschirmfüllend widerum heisst, dass nur ein Icon angezeigt wird das zu einem Modal-Overlay führt wo dann der Suchtext eingeben wird.
Je nach gewählter Option stehen die bei Elementor gewohnten Gestaltungselemente für Typographie, Rahmen, Hintergund, Icongröße etc. im Stil-Menü zur Verfügung. Keine Überraschungen hier.
Per Drag&Drop wird das Suchformular im Header platziert.

Wer mit den 3 angebotenen Skins nicht zufrieden ist kann zB. auch ein Popup einblenden und dort die Sucheingabe platzieren. Dazu legt man als erstes ein etsprechendes Popup an (Elementor Pro Lizenz nötig):
Dashboard > Templates > Popup > Neu hinzufügen
Man kan eines der angebotenes Templates umbauen oder (besser) mit einem leeren Popup beginnen.
Folgende Schritte wurden durchgeführt:
Nun wechselt man in den Teil des Templates (vermutlich die Kopfzeile) wo die Suche aufgerufen werden soll. Hier wird nun das Widget Icon eingesetzt und gestaltet, zB, mit einer klassischen Lupe. Nun wird der Link in diesem Widget gesetzt: zuerst wählt man das Icon für dynamischen Link (rechts) und danach Action > Popup.
Im nächsten Schritt muß man auf das kleine Icon links klicken und dann das gespeicherte Popup-Template auswählen.
Das was es auch schon. Nun öffnet sich nach dem Klick auf das Icon eine selber gestaltete Suchmaske im Popup. Nach Eingabe eines Suchbegriffes schließt dieses automatisch.
Um die Ergebnisseite zu gestalten gehen wir
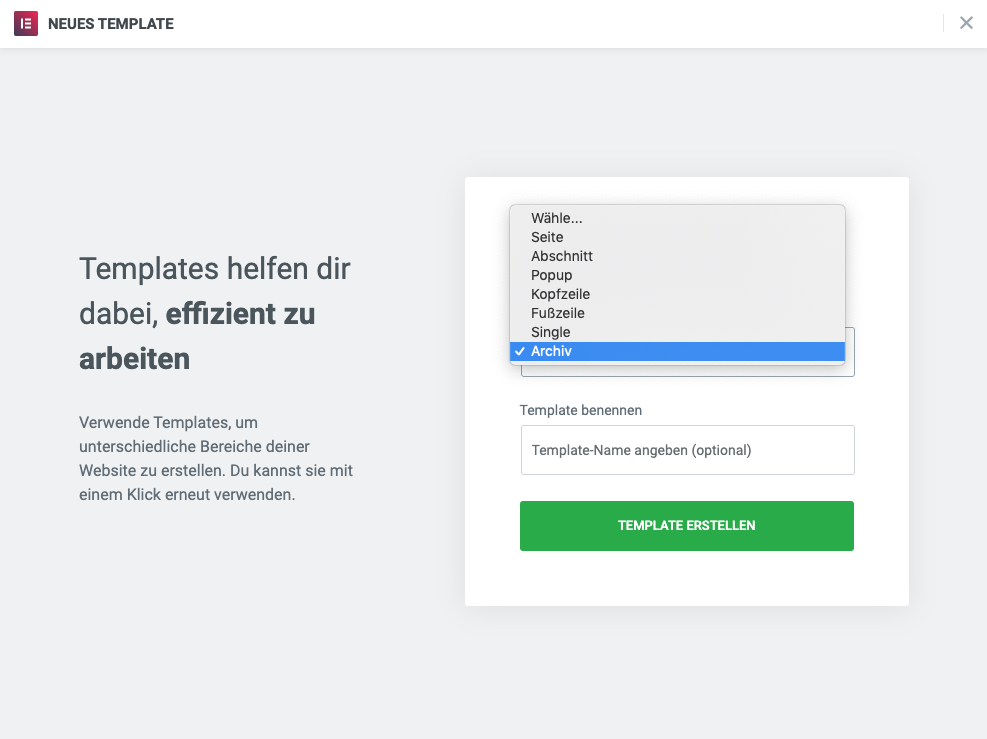
Dashboard > Templates > Theme Builder > Neu Hinzufügen
Als Template Typ wählen wir Archiv und geben dem Ganzen einen sinnvollen Namen.Wer den neuen Themebuilder verwendet findet links den Templatetyp Suchergebnisse und wählt diesen aus.
Nun können wir wir immer aus den reichlich vorhandenen Bibliotheksvorlagen wählen oder auch von Grund auf eine Seite gestalten. Es stehen 3 Widgets (Archiv Titel, Beiträge archivieren (sic!) und Autor Box bereit. Natürlich kann man auch andere Widgets wie zB. das Suchformular einbauen.
Übrigens: der verwendete Suchbegriff wird hierbei im Suchformular automatisch angezeigt. Die Anzeige der Trefferanzahl fehlt hingegen.
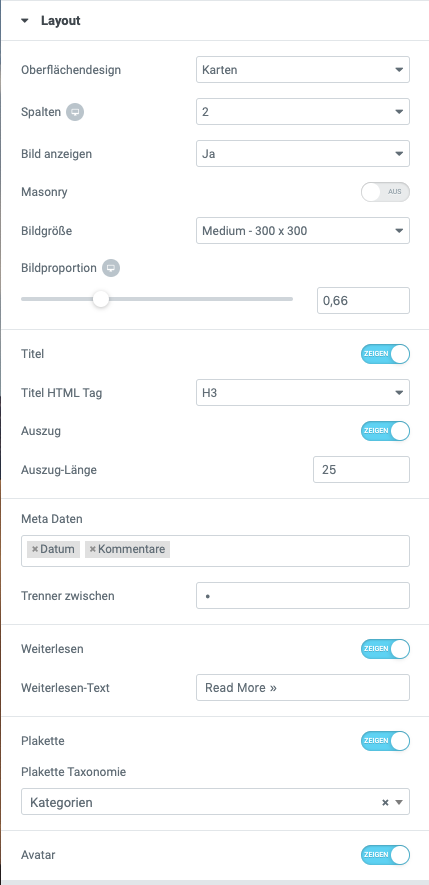
Die Gestaltungsmöglichkeiten für die Archivanzeige sind sehr umfangreich, je nachdem welchen Grundtyp des Widgets Beiträge Archivieren man wählt (Klassisch, Karten oder Full Content) ergeben sich mannigfaltige Optionen. Dazu kommt die Möglichkeit der Paginierung. Unter Erweitert findet man die Option Text für jenen Fall vorzusehen wenn WordPress bei der Volltextsuche nichts findet.
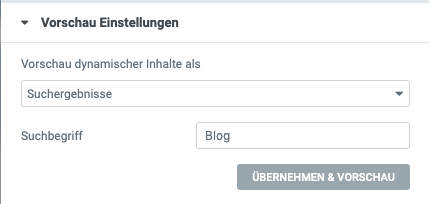
Um zu Überprüfen wie das ganze dann aussieht kann man in der Vorschau-Option (Das Augen-Icon unten neben dem Speicherknopf) einen Suchbegriff eingeben und bekommt live im Elementor das Suchergebnis während des Gestaltens angezeigt. Sehr praktisch.



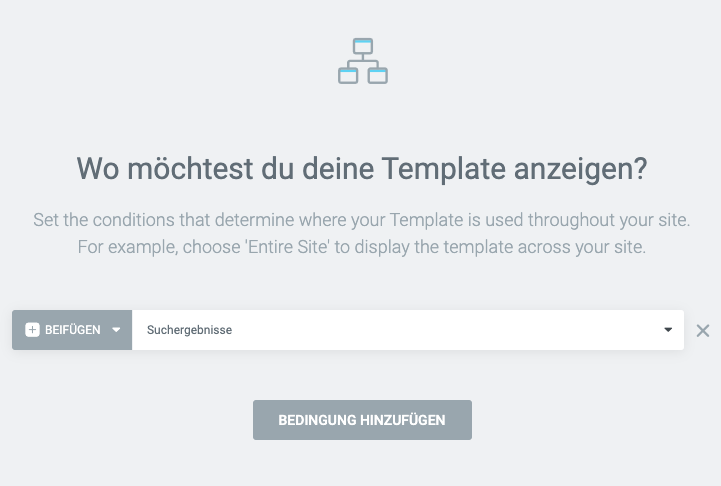
Wenn wir dann mit unserer Archivseite zufrieden sind und speichern (also das Template veröffentlichen) fragt uns Elementor nach den Bedingungen, zu denen dieses Template verwendet werden soll. Hier muss man nun Suchergebnisse wählen, damit es auch angewandt wird. Das war’s auch schon, damit kann man recht schnell eine ansprechende interne Suche umsetzen. Elementor arbeitet hier übrigens auch gut mit verschiedenen Plugins zusammen, die diese interne Suche erweitern können.

Um den Suchbegriff einzublenden gibt es einen dynamischen Inhalt den man auswählen kann. Wenn man Archiv-Titel wählt wier der Suchbegriff eingeblendet, in der Form:
Suchergebnisse für: Suchbegriff
Elementor bietet uns also genau genommen über das Widget Beiträge Archivieren mit den beiden Anzeigenformen Karten und Klassisch nur 2(3) Varianten, wie man ein Postgrid (also auch ein Suchergebnis) gestalten kann. Das kann es doch nicht gewesen sein?! Es gibt also Plugins, um die Fähigkeiten vom Elementor hier zu erweitern. Wir schauen uns jetzt Elementor Custom Skin an. Die gute Nachricht: das Plugin ist in der Basisversion kostenlos. Die mittlere Nachricht: wir benötigen die Pro-Version von Elementor, damit das Plugin läuft.
Nach der Aktivierung stehen dann unter
Dashboard > Templates > Theme Builder
zwei neuer Templates zur Verfügung: Loop und Custom Grid. Wenn wir nun ein neues Loop-Template erstellen bauen wir jenes Element, womit wir den einzelnen Suchtreffer in der Trefferliste anzeigen.
In dem Beispiel wurde eine Section mit einem Inneren Abschnitt mit 3 Spalten erstellt mit einem Rahmen mit abgerundeten Ecken. In der ersten Spalte das Beitragsbild, in der 2. Beitrags-Titel und Post-Ausschnitt und in der 3. Spalte vertikal unten ausgerichtet ein Button dem als Link-Ziel dynamisch > Post URL zugewiesen wurde. Das Template dann ohne Anzeigebedingung speichern.
Wenn wir jetzt zurück zu unserem Archiv-Template gehen finden wir unter Oberflächendesign eine neue, 4. Option: individuell. Wer das auswählt kann dann darunter sein zuvor gestaltetes LoopTemplate auswählen. In dem Beispiel hier wurde noch die Spaltenanzahl auf 1 gesetzt, damit tauchen die Treffer in der vollen Breite untereinander auf.
Wer noch weitere Gesaltungsmöglichkeiten für PostGrids haben will sollte sich unbedingt die Pro-Version von Elementor Custom Skin ansehen. Lecker.
Ganz ähnlich wie die Suchergebnis Seite ist auch die 404-Seite anzulegen. Also jene Seite die gezeigt wird, wenn der User versucht etwas aufzurufen das nicht existiert (sei es das ein Blogbeitrag gelöscht wurde oder einfach eine fehlerhafte URL angegeben wurde.)
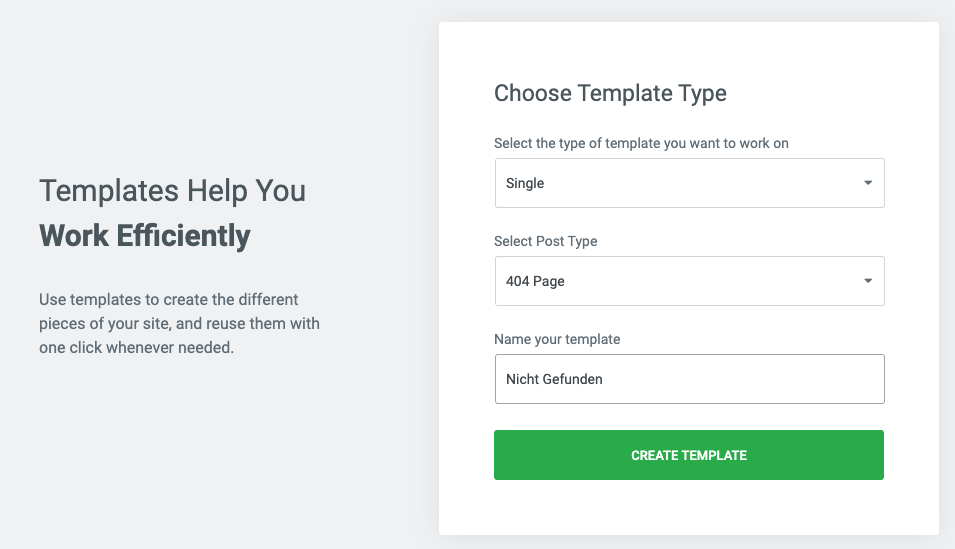
Im WordPress Dashboard geht man auf Templates -> Neues anlegen. Hier gilt es nun den richtigen Typ des Templates zu wählen: Single. Danach erscheint die Möglichkeit den PostType zu wählen, wo man 404 Page auswählt. Dem Template einen sinnvollen Namen zu geben hat noch nie geschadet, dann das Template anlegen.
Die Gestaltung der Seite kann wie immer from scratch erfolgen oder man bedient sich als Ausgangspunkt eines mit dem Elementor Pro Plugin mitgelieferten Templates.
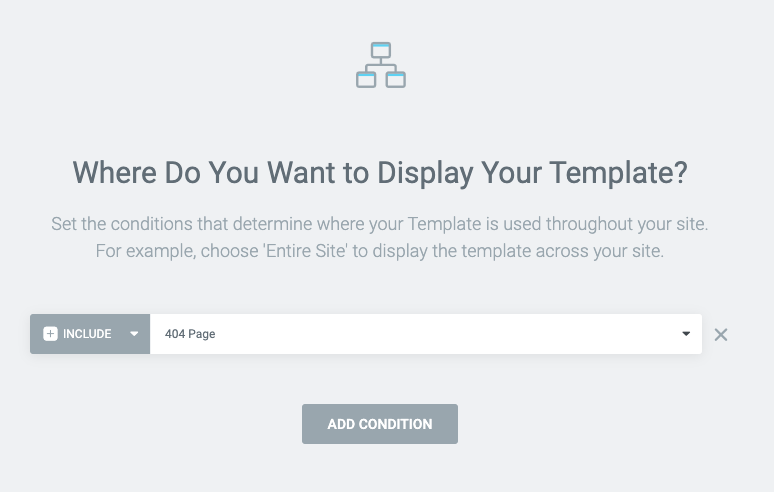
Beim Speichern des nun neu angelegten Seitentemplates kann man nun als Bedingung 404Seite auswählen. Das war’s auch schon.
Bedenke: niemand will diese Seite sehen, sie taucht nur auf, wenn jemand einen Fehler gemacht hat: also entweder der Webmaster indem er ev. eine Seite ohne redirect gelöscht hat oder zB. indem der User eine vermeintliche Seite aufgerufen hat, sich aber bei der Adresseingabe vertippte. Wenn es also gelingt diesen Fehler entweder durch Humor (vielleicht eine witzige Illustration oder einen Text?) oder aber durch Service (sinnvolle Links die vermutlich dem Benutzer weiterhelfen) abzufangen endet das Ganze vielleicht doch noch positiv.


Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen