
tl;dr: Elementor und WordPress kämpfen mit vielen Vorurteilen. Eines lautet, dass die Sites langsam sind. Das kann sogar sein: wenn man Dinge falsch einstellt, an der falschen Stelle spart oder nicht sorgfältig genug arbeitet. In diesem Beitrag erkläre ich dir die Grundlagen für eine schnelle Elementor-Site.
Die häufigste Ursache für langsame Websites liegt immer noch bei den Bildern – ganz unabhängig davon, welches CMS verwendet wird. 3 Faktoren sind für die Dateigröße (und damit für die Ladezeit) wichtig, wenn man ein Bild verwendet: die Speichergröße, die Dimension und schliesslich die Bildauflösung, die verwendet wird.
Die Datenmenge, die für ein Bild benötigt wird, ist von 2 Faktoren abhängig: dem Bildinhalt und dem Speicherformat. Vereinfacht kann man feststellen, dass man für
verwenden soll.
Während bei Icons und flächigen Grafiken durch das richtige Dateiformat (SVG, PNG) schon sehr viel gewonnen ist lohnt es sich, die drei von WordPress unterstützen Bildformate für Fotos näher anzusehen. Das Beispielbild oben wurde gewählt, weil es einerseits einen großen Anteil mit unscharfen, leicht zu komprimierenden Bildanteil links hat, auf der rechten Site aber mit den gelben Blüten und dem Schmetterling in der Mitte ein Motiv hat, das unter einer zu starken Komprimierung stark leiden würde.
Das klassische JPG-Format ist bei einer 100%igen Qualität unbrauchbar gross (1,3 MB), während eine Qualitäts-Reduktion auf 75% eine Bildgröße von 200 kB erreicht. Verwendet man das von Google entwickelte WEBP-Bildformat so kommt man – bei gleichen oder sogar besseren Ergebnissen- auf 360 kb bzw. auf 82 kB. Ein sehr guter Wert. Das neue AVIF kommt bei voller (!!!) Qualität bereits auf 97 kB.
Es spricht genau nichts dagegen, moderne Bildformate zu verwenden und die Qualitäts-Verluste so einzustellen, dass kein optischer Nachteil entsteht.
Es mag sehr trivial wirken, aber bei der Vorbereitung der Bilder ist es eine gute Idee, wenn man weiss, wo und wofür ich diese dann verwenden will.
Beispiel: ein Bild, das nie breiter als die Inhaltsbreite sein wird braucht auch nicht breiter als die Inhaltsbreite sein. Und wer nicht weiss, welche Breite eingestellt ist: 1140 px ist die default-Einstellung im Theme Hello Elementor. Nur wer unter
Panel > Website-Einstellungen > Layout …
die Breiten verändert hat bzw. zusätzliche Breakpoints aktiviert hat benötigt ev. Bilder in diesen Breiten. Und Herobilder? Hier kommt es wieder sehr auf das Motiv an, aber praktisch kann man sagen, dass in den meisten Fällen ein Breite von 1600 px wohl ausreichen wird. Nur sehr detailreiche Bilder werden bei breiteren Bildschirmen dann unschön – genau hier ist der einzige sinnvolle Anwendungsbereich für den zusätzlichen Breakpoint Widescreen zu finden.
Schmälere Bilder sind dann natürlich in Relation zu den oben genannten Breiten zu setzen, also zB. 570 px für eine Spalte mit halber Inhaltsbreite oder 800 px bei halben Fullwidth-Design.
WordPress speichert beim Upload neben der Originaldatei mind. 3 weitere Kopien von Bildern in den Größen Thumbnail (Vorschaubilder), Medium (Mittelgroß) und Large (Groß).
Welche Dimensionen diese Formate haben kann man übrigens unter
Dashboard > Medien
Für jede WordPress-Installation gesondert einstellen. Bilder deren Original noch größer ist werden in zusätzlichen Dimensionen gespeichert.
Das automatische Abspeichern der Bilder in verschiedenen Dimensionen ist aber nur die Hälfte: erst wenn man im Bildwidget unter Bildauflösung auch die geeignete Datei auswählt optimiert man die Ladezeit richtig.
Wichtig: hier wird ausgewählt, welche Datei geladen wird – wie groß das Bild dann angezeigt wird stellt man an anderer Stelle (zb. im Stil-Tab) ein.
Hinweis: natürlich kann man auch mit dem Blockeditor die korrekte Datei auswählen, nicht alle Beiträge werden mit Elementor gestaltet.
Nicht unbedingt im Frontend – aber doch spürbar im Backend – beschleunigt Elementor, wenn man die Schrifteneinstellungen richtig macht.
Eine ausführliche Anleitung hierzu gibt es im Artikel Font Settings in Elementor. Im Augenblick gibt es über 1080 Google Fonts, schon alleine das Laden der Liste dauert unnötig lange, zumal eine DSGVO-konforme Einbindung ohne genaue Kontrolle schwierig scheint.
Praktisch sind moderne woff2-Fontdateien klein und die Google Fontserver auch sehr schnell, dh. der Gewinn liegt hier auf der Seite des Webdesigners.
Elementor Pro wirbt mit 86 Pro Widgets (Stand Juli 2025). Dazu kommen noch die Grundlegenden Widgets, Generelle Widgets und alle jene Widgets, die durch diverse Erweiterungen innerhalb der Website auftauchen. Keine sinnvolle Website benötigt diese, im Gegenteil, vermutlich kommen 80% der Elementor-Websites mit 20 Widgets aus.
Doch jedes einzelne Widget wird von Elementor geladen, und das führt zwangsläufig zu einer hohen Systembelastung. Wer schon mal das Phänomen beobacht hat, dass eine Website im Frontend normal funktioniert aber im Backend Elementor nicht mehr lädt – der hat vermutlich einfach zu wenig RAM für zu viele Widgets. (in meiner Welt passiert das häufiger als Inkompatibilitäten zwischen Erweiterungen, die auch vorkommen können).
Problem: zu wenig Speicher
Lösung: weniger unnötiges Zeug laden
Unter
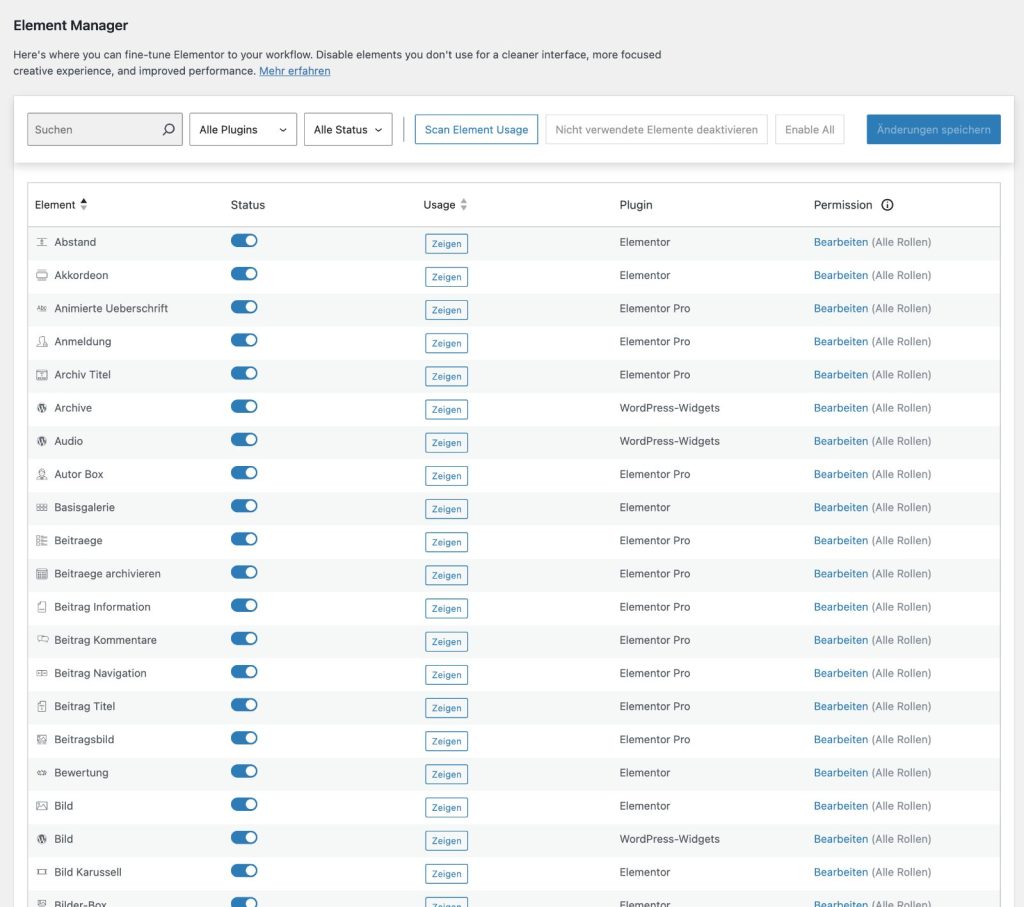
Dashbord > Elementor > Element Manager
gibt es Abhilfe. Und das Beste daran: hier werden nicht nur Elementor-eigene Widgets aufgelistet sondern alle, also auch jene von Drittherstellern.

Der Element Manager erlaubt die Selektion nach Plugin
Checkt die ganze Website, ob das Widget verwendet wird und zeigt die Anzahl der Anwendungen an.
Mit einem Klick kann man alle nicht verwendeten Widgets deaktivieren.
Die Vorgangsweise ist also recht simpel:
Keine Angst: man kann natürlich jederzeit einzelne Elemente wieder reaktivieren.
Vorsicht: deaktiviert man aktive Elemente kommt nichts Gutes dabei heraus.
Ja, eine WordPress Website mit Elementor benötigt genug Platz, um ordentlich zu funktionieren. Elementor benötigt mindestes WordPress 6.5 und PHP 7.4. Wer Elementor Pro verwendet sollte sich an die offizielle Empfehlung halten:
WP Memory limit of 256 MB (Elementor and Elementor Pro only), 512 MB recommended, 768 MB for best performance.
Zusätzliche Plugins erhöhen den Speicherbedarf weiter. Wie kann man nun feststellen, wieviel RAM man zur Verfügung hat? (Es geht hier um jenen Speicherbedarf, den ein einzelnes PHP-File benötigt, um korrekt interpretiert zu werden).
Dashboard > Werkzeuge > Website-Zustand | Bericht | Server
Dort findet man die Zeile PHP-Speicher-Limit und eine Angabe dazu, wie zB. 256 M, dh auf diesem System stehen 256 MB memory_limit zur Verfügung.
Die Größe des verfügbaren Speichers ist das wichtigste Kriterium beim Hostingvergleich, nur was vom Provider bereit gestellt wird kann auch verwendet werden.
Grundsätzlich gilt: zu billiges Hosting kann nicht gut sein! Das ist ein extrem hart umkämpfter Markt, es gibt immer jemanden, der es noch billiger macht. Doch das muss zu Lasten von Zuverlässigkeit, Support oder eben technischer Leistung gehen.
Allgemeine Empfehlungen sind schwierig, weil es immer auf das Projekt ankommt. Aktuell sehr gute Erfahrungen (keine Affiliate Links – echte Meinung!) habe ich im Augenblick mit dem MC30 Managed Server von Hetzner gemacht, auch kinsta.com liefert überzeugende Ergebnisse mit Elementor Pro. In Österreich mag ich Domaintechnik.at, hier besonders wegen dem Support! Es gibt eine lange Reihe weiterer guter Anbieter … und ein paar dunkelgraue bis schwarze Schafe.
Es mag eine Binsenweisheit sein, aber es ist immer eine gute Idee die aktuellen Versionen von WordPress und Elementor zu verwenden. Alle Entwickler sind sich bewusst, dass Geschwindigkeit grosse Bedeutung in der Wahl des Systems hat – und das wird auch ständig umgesetzt.
Eine sinnvolle, automatische Backup-Strategie vorausgesetzt lautet die Empfehlung, automatische Updates zu aktivieren (oder alternativ dazu regelmässig, mind. wöchentlich, auf Updates zu prüfen).
Elementor verfolgt die Strategie, dass neue Features immer erst als Betaversionen aktiviert werden müssen, Probleme mit Elementor-Updates hat es in meinem Umfeld schon lange keine mehr gegeben.
Auch WordPress selber hat mit Version 6.8 wieder einen Schritt zu einem schnelleren System erreicht.
Die Formel lautet also: aktuell ist schneller als veraltet.
Spätestens beim Scan mit dem Element-Manager kommt es zu Tage: es gibt immer noch (gar nicht so wenige) Websites, die nicht vollständig auf Container umgestellt wurden. Schon alleine der bessere Code führt zu schnelleren Ladezeiten. Von den verbesserten Gestaltungsmöglichkeiten ganz abgesehen …
Ein weiterer Weg zu weniger Code liegt in der Formatierung der Elemente, die logische Vorgangsweise muss hier lauten:
Redundante Gestaltungen sind unnötig, wenn man Globale Einstellungen verwendet wird ein CSS File angelegt, auf das die Seiten referenzieren. Formatiert man hingegen innerhalb der Seite wird das Seiten-CSS unnötig größer, ganz abgesehen davon ist konsitentes Webdesign schwer, wenn die Formatierungen über die ganze Website verteilt werden.
Natürlich ist auch der intensive Gebrauch von Templates zu empfehlen, denn auch hier wird der Code zentralisiert und damit rationeller.
Wer ordentlich arbeitet benötigt kein „Speed“-Plugin, um mit Elementor eine ordentlich performende Website zu bauen. Vorher nachdenken, nachher umsetzen. Bilder, Schriften und Stile richtig einsetzen. Ohne genug PHP-Speicher geht ’s nicht, wer beim Hosting spart bekommt die Rechnung mit der Geschwindigkeit serviert.
Veröffentlicht am: 11. Juli 2025
Letztes Update: 11. Juli 2025
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen