
tl;dr: WordPress Playground ist eine Sandbox-Umgebung, mit der man ohne Server die Bedienung von WordPress lernen kann und technische Dinge ausprobieren kann. Ausserdem kann man Playground auch zum Theme-Design verwenden.
In diesem Artikel wird WordPress Playground mit einigen praktischen Beispielen erklärt.
WordPress Playground ist eine Sandbox, die direkt im Browser ausgeführt wird. Wenn man Playground startet wird eine komplette-WordPress Instanz in den Browser kopiert. Schliesst man das Browserfenster verschwindet WordPress komplett.
Da eine komplette Installation von WordPress erfolgt dauert das Ganze ein wenig. Nicht ungeduldig sein – schliesslich muss erstmal eine komplettes WordPress vom Server geladen werden. Die Webadresse dafür lautet https://playground.wordpress.net – endlich noch eine WordPress-Domain :-).

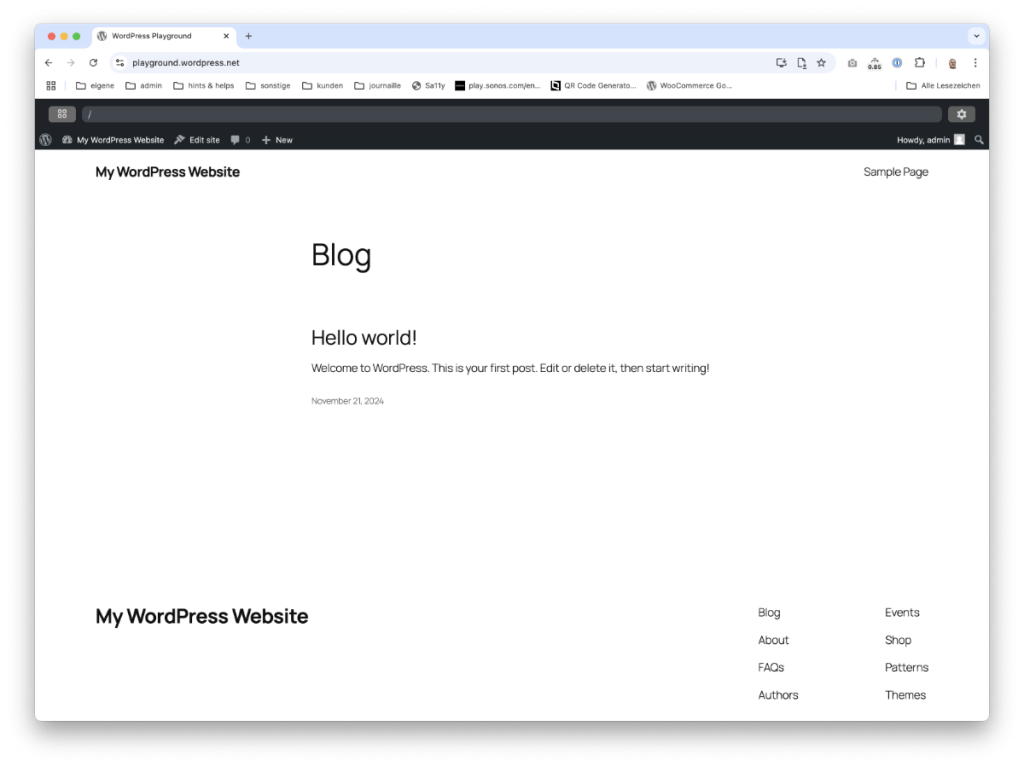
Über dem Adminbar erscheint bei Playground ein 3 geteilter Topbar.
Man ist grundsätzlich als Admin eingeloggt: admin & password ist das Schlüsselpaar.
Eine aktuelle WordPress Installation mit dem Aktuellen Default-Theme wird installiert.
Der TopBar ist 3 geteilt:
Eine Änderung der Settings führt unweigerlich zum Neuladen des Playgrounds, alle Änderungen gehen damit verloren, sollten sie nicht zuvor gesichert sein.
Zuerst lässt sich die Version von WordPress wählen. Man kann bis zu 6.3 zurück gehen.
Weiters ist der Wechsel der PHP-Version möglich. Ausserdem lässt sich die Sprache von WordPress einstellen.
Die wichtige Option Allow network access macht genau das: es erlaubt WordPress, auf das Netzwerk zuzugreifen und zB. Plugins zu laden. Ausserdem kann man auch ein Multisite WordPress erstellen.
Dem Autor ist es mehrfach gelungen, WordPress nicht erfolgreich zu starten: besonders die Kombination von PHP- und Sprachenänderung war nicht immer möglich.
Öffnet man die Einstellung über das Icon links sind die Settings ähnlich (siehe Screenshot oben), es gibt nur einen Zusätzlichen Tab mit Logs. Ausserdem sind hier Links zum Dashboard und auch zum Frontend sowie ein vertikales More-Menü untergebracht:
Die ersten beiden Menüpunkte erlauben die Sicherung der eigenen Änderung und damit ein Weiterarbeiten, auch wenn der Browser geschlossen wurde. Dabei wird im Wesentlichen der wp-content-Folder ins zip gepackt.
View Blueprint öffnet einen Tab mit 2 Teilen: links ein editierbarer Blueprint und rechts ein WordPress basierend auf eben jenen Blueprint.
Will man gespeicherte Umgebungen in den Playground laden muß man das More-Menü im schwarzen Bereich (links) bemühen, hier sind die Menüpunkte
zu finden. Die beiden ersten Funktionen dienen dazu, Pull Requests von GitHub (mit Eingabe der PR-Nummer) im Playground anzuzeigen. Mit der letzten Option lassen sich gespeicherte Umgebungen weiter verwenden.
Die Umgebung ist einer rapiden Entwicklung unterzogen, Umbenennungen und Veränderung sind zu erwarten.
Man kann seine Einstellungen speichern, wählt man Save in this browser steht die Umgebung dann links im schwarzen Bereich unter „Saved Playgrounds“ zur weiteren Bearbeitung bereit. Wählt man hingegen Save in local directory wir die ganze WordPress-Filestruktur auf den Rechner kopiert.
Der Begriff Blueprint stammt ais der Zeit der analogen Drucktechnik (Cyanotypie). Bekannt sind besonders Architekturpläne und andere technische Grundlagen, die mit Hilfe dieser Technik kopiert wurden. Der Begriff passt gut ins digitale Zeitalter: hier steht er für eine Reihe von Anweisungen die befolgt werden sollen.
Hier sieht man den Blueprint der (Dezember 2024) default geladen wird: auch Nicht-Coder können darin erkennen, dass hier die PHP-Version (8.0) und die wp-Version (latest) definiert sind. Plugins, Steps und Features sind leer, aber es gibt anscheinend einen Trigger der login heisst und dafür sorgt, dass der User eingeloggt wird.
Die Philosophie hinter dieser Technik wird schnell klar: man kann von verschiedenen Startpositionen in seinen persönlichen Playground starten. Erfunden hat diese Umgebung ein Programmierer, der sich selbst seine Arbeit einfacher machen wollte.
Daher macht es auch Sinn, dass jeder eine Umgebung definieren kann die ganz genau zu den Anforderungen passt. Das kann eben das aktuelle WordPress ohne alles sein, es kann aber auch ein bestimmtes Theme, ein Plugin oder eine PHP-Version voreingestellt sein.
{
"plugins": [],
"steps": [
null,
null,
null
],
"preferredVersions": {
"php": "8.0",
"wp": "latest"
},
"features": {},
"login": true
}
Wenn man über die Option View Blueprint einen neuen Tab geöffnet hat kann man zB. die PHP-Version im linken Fensterteil ändern (hier auf auf 8.2) und dann mit dem Button RUN IT ein Neuladen des rechten Fensters mit der anderen PHP-Basis erreichen.
Wenn man also Testen will, ob ein bestimmtes Theme mit einem bestimmten Plugin unter einer bestimmten PHP-Version funktioniert kann man das einfach durch ändern des Blueprints erreichen.
Natürlich kann man nicht nur eigene Blueprints erstellen sondern auch auf andere zugreifen. Dazu gibt es (links im schwarzen Bereich des Panels) einen Link zu Blueprints Gallery.
Wie kann man nun eigene Blueprints anwenden? Dazu gibt es 3 Wege: man kann einen Blueprint via URL mitgeben, die JavaScript API verwenden oder man kann ein json-File mittels Query-Parameter referenzieren. Eine ausführliche Beschreibung zur Blueprint-Anwendung dazu findest du hier.
Ein Beispiel: du willst ein WordPress 6.5 in einer PHP-Version 7.4 (beides veraltet) aufrufen. Der Blueprint schaut dazu wie folgt aus:
{
"$schema": "https://playground.wordpress.net/blueprint-schema.json",
"preferredVersions": {
"php": "7.4",
"wp": "6.5"
}
}
Diesen Code kann man direkt an den Playground übergeben (einfach eine # nach dem / und dann der Asudruck in den {…}:
https://playground.wordpress.net/#{"preferredVersions":{"php":"7.4","wp":"6.5"}}
Probier es aus! (ein neuer Tab wird hier geöffnet).
In jedem WordPress-Einsteiger-Kurs lernt man (hoffentlich), dass WordPress einen Webserver benötigt der mit einer Datenbank und PHP ausgestattet ist damit das CMS funktioniert. Wie also funktioniert das ohne diese entscheidenden Komponenten? Und kann WordPress damit wirklich auch am Handy laufen? Ja, kann es.
Wer sich näher für die Entstehung und die Perspektive von Playground interessiert, dem sei an dieser Stelle das Video vom Talk von Adam Zielinsky empfohlen, der am WordCamp Europe 2024 in Turin gehalten wurde:
Playground ersetzt die 4 Teile des LAMP-Systems (Linux, Apache, MySQL und PHP) durch: JavaScript Polyfills, JavaScript APIs, SQLite und PHP.wasm.
Für Anwender bedeutet das, dass ein Playground-WordPress zwar einigen Limitierungen im Vergleich zu einem „echten“ WordPress unterliegt. Man kann aber davon ausgehen, dass das, was im Playground funktioniert, auf jeden Fall im echten WordPress-Leben funktionieren sollte,
Jeder Entwickler wird sehr schnell die Vorteile dieser Lösung erkennen. Dieses Tool wurde sicher zuerst von Entwicklern für Entwickler gedacht. Doch man kann es auch benutzen wenn man Designer oder Webmaster / Administrator einer WordPress-Site ist.
Zu erst ist Playground genau das, wie es heißt: ein WordPress-Spielplatz. Wenn du also einfach nur verschiedene Themes oder Blocks ausprobieren willst – perfekt. Die Schritte sind einfach:
Die Anforderung lautet: du willst wissen, ob und wie ein Theme sich mit einem bestimmten Plugin verträgt.
Beispiel: du willst das Theme Generate Press mit dem Plugin Classic-Editor unter PHP 8.2 starten?
theme = generatepress
php = 8.2
plugin = classic-editor
https://playground.wordpress.net/?php=8.2&theme=generatepress&plugin=classic-editor
Du willst ein Theme auf Basis des aktuellen Twenty Twenty-Five erstellen? Das kannst du mit dem Plugin Create Block Theme, der Slug zu dem Plugin lautet
create-block-theme
Um das Umzusetzen gibt es 3 Wege:
Nun kannst du die Templates und Stile nach Wunsch verändern und danach dein neues Theme exportieren.
Playground eröffnet neue Möglichkeiten, die ersten Versuche damit auch iOS-Apps zu realisieren existieren bereits. Meiner Meinung liegt die Power dieser Technologie nicht darin Dinge zu tun, die man auch anders machen kann, sondern eben Dinge zu tun die ohne diesem Tool umständlicher waren: Testen und Ausprobieren – so gesehen ist es eine Ideale Umgebung für WordPress-Schulungen, sei es für Einsteiger oder aber auch für Einschulungen für bestimmte Funktionen oder Plugins. Die Entwicklung wird sicher sehr schnell große Fortschritte machen – dran bleiben!
Veröffentlicht am: 22. Dezember 2024
Letztes Update: 22. Dezember 2024
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen