
tl;dr: Icons sind wesentliche und stilbildende Gestaltungselemente auf jeder Webseite. Wie man eigene SVG Icons einsetzen kann und diese mit Elementor gestaltet und animiert erfährst du in diesem Artikel.
Das Grafikformat SVG (Scalable Vector Graphics) gibt es seit 2001 und ist eine vom W3C empfohlene Spezifikation für 2dimensionale Vektorgrafiken. SVG wird von allen gängigen Browsern unterstützt und wird auch von Google und Bing erkannt (Bildanalyse), kann also ohne Einschränkungen empfohlen werden.
SVG basiert auf XML. Eine SVG-Grafik ist also eigentlich eine Text-Datei die beschreibende Informationen enthält. Im Unterschied zu Bildformaten wie jpg oder png werden SVG-Grafiken normalerweise nicht einfach in den Browser geladen und angezeigt, sondern es wird der Text der SVG-Datei gelesen und danach werden die grafischen Anweisungen direkt im Browser interpretiert. Die Grafiken werden also, jedesmal wenn eine SVG-Grafik angezeigt wird, neu berechnet.
Das schafft auf der einen Seite jede Menge Möglichkeiten, dieses Rendering des Browsers zB. durch CSS zu verändern. Auf der anderen Seite heisst das aber auch, dass man erst speziell zulassen muss, dass diese Art der Datei im Upload akzeptiert wird. Das hat natürlich wieder einmal mit Websicherheit zu tun.
Die beiden Bilder zeigen die selbe Datei: einmal als Grafik, eingebunden in HTML und ein zweites mal als Text, geöffnet am lokalen Rechner im Texteditor.
Links:
<img src="https://…/beispielzahn.svg" alt="Beispielzahn">
Wie gewohnt in HTML kann also auch eine SVG-Datei einbinden, auf diese Art kann man jedoch die Vorteile dieses Bildformates nicht nutzen.
Rechts:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 400 400" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <path d="M197.103,27.772C294.862,27.772 374.229,107.14 374.229,204.899C3 [...] 151.47,203.474Z"/> </svg>
Als Textdatei zeigt sich, wie so eine SVG definiert wird: wir sehen den Dateikopf und später dann einen Bereich <svg>, Folgend von einem Tag namens <path>. Man könnte also eine SVG-Datei auch einfach mit einem Texteditor einfach schreiben. Langweilig, geht aber.
Das geniale an dem Format ist jetzt aber, dass man die selbe Datei auch so im HTML unterbringen kann:
Die selbe Grafik links wurde nun wie folgt eingebettet:
<svg xmlns="http://www.w3.org/2000/svg" […] xml:space="preserve" style="fill-rule:[…] ound;stroke-miterlimit:2;"> <path d="M197.103,27.772C294.862,27.772 374.229,107.14 374.229,204.8 […] 47,203.474Z"></path> </svg>
Wir sehen also, dass statt dem HTML-tag <img> der Tag <svg> direkt verwendet wird. Dh es stehen hier nicht mehr nur die bekannten Möglichkeiten zur Verfügung das Bild anzuzeigen sondern ich kann mit damit mehr tun, natürlich auch skalieren, wie ja das Akronym SVG für Scalable Vector Graphics schon vermuten lässt. Natürlich muss man sich darüber nicht wirklich Gedanken machen, das erledigen WordPress und Elementor für uns.
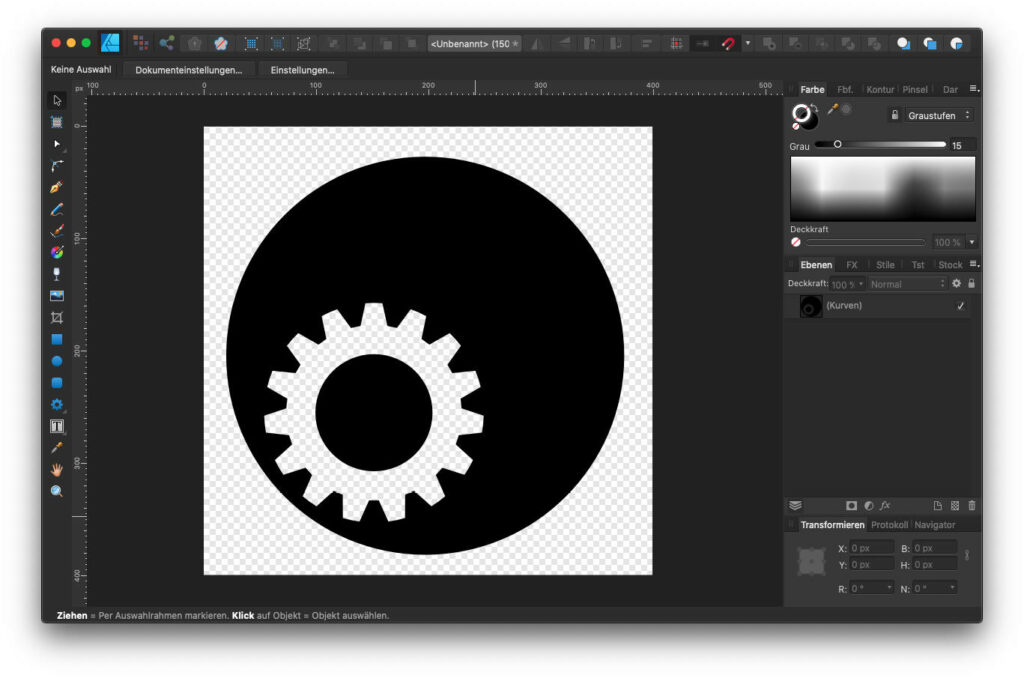
Wer jetzt selber seine Icons zeichnen will benötigt eine Software die Vektordateien herstellen kann und das SVG-Format auch im Export unterstützt. Es gibt hier natürlich eine ganze Reihe von (auch kostenfreien) Angeboten. Ich empfehle den Affinity Designer von Serif. Dieser wurde auch zur Herstellung unseres Beispielbildes verwendet, ist kostengünstig, kann viel und liegt für Win und Mac vor.

Die Grafik wurde in Schwarz auf transparentem Hintergrund erstellt. die Datei selber ist 400 x 400 px angelegt. Mit dem Ellipsenwerkzeug wurde ein Kreis erstellt, mit dem Zahnradwerkzeug ein ebensolches. Das darüberliegende Zahnrad wurde dann mittels geometrischer Funktion abgezogen, also quasi herausgeschnitten. Danach erfolgt der Export als SVG-Datei mit dem Ergebnis, das wir als erste Grafik (und als Text) oben schon kennengelernt haben.
Tips bei der Erstellung von Icons in SVG:
Der manchmal schlechte Ruf des SVG-Formates kommt von den vielen Problemen, die man sich einhandeln kann, wenn man SVG einfach als Vektorformat für’s Web versteht. Im Unterschied zum Einsatz von Vektorgrafiken im Druck haben wir im Web viel weniger Ausgabemöglichkeiten. Wikipedia hat sogar eine deutsche Seite für SVG-Probleme. Hier wollen wir uns nur damit beschäftigen SVG-Grafiken als Icons zu verwenden, und das klappt normalerweise hervorragend.

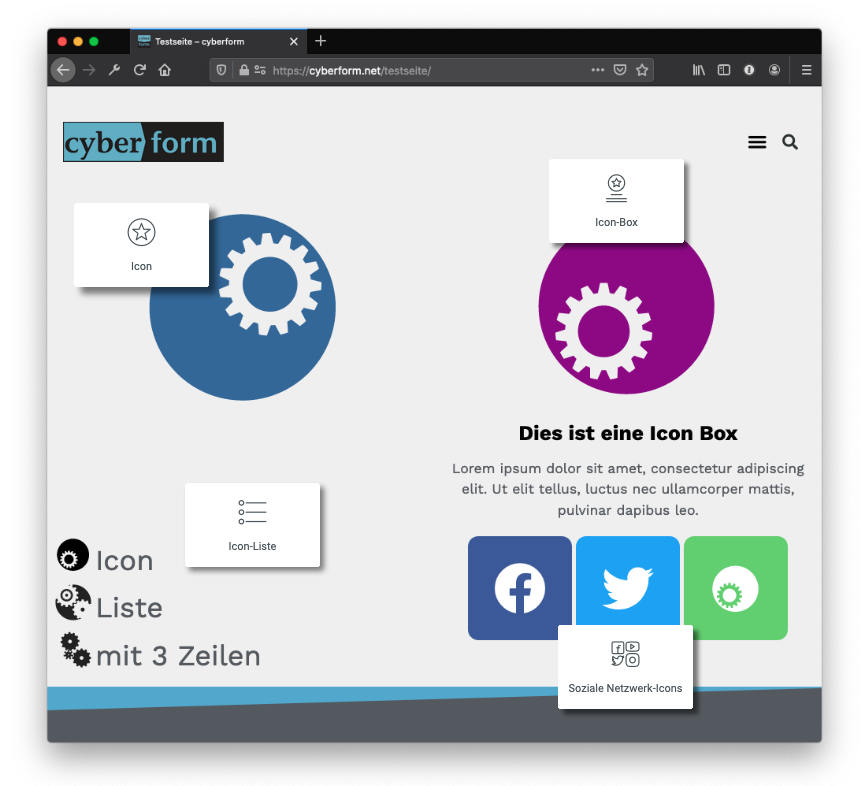
Es gibt 4 unterschiedliche Widgets, die zum Einbau von SVG-Icons geeignet sind:
Bei allen 4 ist die Funktionalität im Wesentlichen gleich. Immer, wenn ich ein Icon auswählen kann, kann ich auch wählen, ob ich auf eine Icon-Bibliothek zugreifen will oder eine eigene SVG-Datei hochladen (oder aus der Mediathek auswählen) möchte.
Wer keine eigenen Icons gestalten will kann auf das reichhaltige Angebot von Font-Awesome zugreifen, dass im Elementor integriert ist. Wer Ladezeit sparen will (und das will jeder) sollte nach Möglichkeit nur jene Icon-Bibliothek auswählen, die er wirklich verwendet und nicht alle Icons laden.
Wer eine Pro-Lizenz von Elementor einsetzt kann ausserdem eigene Bibliotheken von Fontello, IcoMoon oder Fontastic hochladen. Wir benutzen jedoch hier die Option SVG hochladen, um unser eigenes Icon in die Mediathek zu laden.
Vor dem ersten Upload muss man übrigens den Dateityp SVG explizit erlauben (Popup Warnung erscheint!). Grund hierfür ist, dass wir ja eine Datei uploaden die ev. auch Schadcode enthalten könnte. der Code der SVG-Datei wird ja vom Browser interpretiert, also könnte man damit ev. auch Unerwünschtes anstellen.
Es gibt unter
Dashboard > Einstellungen > Erweitert > Ungefilterte Datei-Uploads aktivieren
eine Option, um das generell zu regeln. Elementor versucht hier ev. korrupte SVG oder json-Dateien zu erkennen. Ist das mal geklärt werden .svg wie andere Dateien auch über die Mediathek verwaltet.

Neben der normalerweise kleinen Dateigröße ist vor allem die Flexibilität von SVG-Icons ein Grund, diese einzusetzen. Die grundlegenden Optionen sind Farbe, Größe, Drehung die für die Normalansicht eingestellt werden können, Im Hover kann man dann auch die Farbe bei Mauskontakt ändern. In diesem kleinen Video wird das demonstriert:
Damit kommt man schon mal recht weit. Und da man mit CSS vieles was man gestalten kann auch irgendwie animieren kann hat uns Elementor einige Animationsarten spendiert, die hier demonstriert werden (mit dem Cursor über die Icons fahren):
In den Beispielen oben wurde das Widget Icon-Box verwendet. Die CSS-Animation taucht im Stil-Reiter unter Hover auf. Diese Animationen sind auch beim Widget Icon möglich.
Bei Icon-Listen können keine Animationen für die Icons gesetzt werden, jedoch kann eine andere Farbe eingestellt werden. Bei den Social-Icons hingegen können Animationen bei Mauskontakt gesetzt werden (für die ganze Liste).
Die Vorteile von SVG-Icons im Vergleich zu anderen Bildformaten wie jpg oder png liegen in der Variabilität, insbesondere in der verlustfreien Skalierbarkeit. Die Icons werden immer scharf gezeichnet sein. Die Farben über CSS einzustellen macht die Sache variabel, die Animationsmöglichkeiten können den User unterstützen (aber auch ein wenig lästig werden).
Es ist sinnvoll Icons zur Unterstützung der visuellen Benutzerführung einzusetzen. Mit dem SVG-Format in Kombination mit Elementor ist das auch recht einfach und schnell umgesetzt.
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen