
tl;dr: Videos mit Elementor einbinden kann sehr einfach sein. Je nach Videoserver und verwendetem Widget gibt es kleine – aber feine – Unterschiede und Funktionen. Es lohnt sich der Blick auf die Details.
Widget in den Container ziehen, Videolink reinkopieren – fertig! Ja, es kann wirklich so einfach sein ein Video auf seiner Website zu platzieren. Wer mehr herausholen will sollte sich ein wenig um die Details kümmern.
In diesem Artikel werden 3 mögliche Voraussetzungen behandelt:
Grundsätzlich sollten Videos nur im Ausnahmefall – oder man hat wirklich eine geeignete Infrastruktur – selber gehostet werden. Von Grund auf unterstützt Elementor die Dienste von
Die Option selbstgehostet kann sowohl für Videos aus der Mediathek der Website als auch für externe Server verwendet werden, also auch für andere Videodienste. Je nach gewählten Dienst unterscheiden sich die möglichen Optionen, die in den Einstellungen getroffen werden können.
Welchen Videohoster man wählt hat also nicht nur auf Preis, Werbung und Geschwindigkeit Auswirkungen sondern auch auf die Funktionen, die man nutzen kann.
Das Widget Video ist im Bereich Grundlegend zu finden, also benötigt man auch keine Pro-Version von Elementor um es zu nutzen.
Zieht man es in einen Container wird automatisch das Platzhaltervideo von Elementor von Youtube eingebunden. Wechselt man die Quelle zu Vimeo oder Dailymotion wird automatisch auch der Platzhalter dieser Services verwendet.

Im Toggle Video unter dem ersten Tab Inhalt sind die wichtigsten Einstellungen zu treffen.
Die Quelle betrifft den Server, der Link ist die URL zum Video dieser Quelle. Bei der Voreinstellung Youtube wird der Link im Format
https://www.youtube.com/watch?v=XHOmBV4js_E
verwenden. Wenn man bei Youtube bei einem Video auf Teilen geht wird das Format
https://youtu.be/XHOmBV4js_E
angezeigt, beide funktionieren. Wichtig ist die ID des Videos.
Youtube erlaubt die Festlegung einer Startzeit und einer Endzeit. Die Einheit sind Sekunden. Damit kann man ein Video x Sekunden nach dem Beginn des Videos starten und y Sekunden nach dem Beginn des Videos enden lassen.
Darunter folgen die Video-Optionen. Ist die Automatische Wiedergabe aktiviert wird das Video unmittelbar abgespielt. Dh aber auch, dass das Laden des Videos sofort erfolgt. Diese Option ist nach Möglichkeit zu meiden, weil sie dem User gegenüber unfreundlich ist (Ton, Ladezeit, etc.).
Stumm schalten kann Userfreundlich sein, das kommt wohl auf die Art des Videos an. Ebenso Endlosschleife. Ist ein Video ein Dekoelement kann es wohl stumm bleiben und immer wieder von vorne neu abgespielt werden.
Je nachdem ob man Interaktion des Users mit dem Video ermöglichen will kann man die Player-Buttons einblenden. Sind diese aktiviert ist darunter der Schalter mit der schönen deutschen Übersetzung Bescheidenes Branding zu finden. Gemeint ist hier, dass das Youtube-Logo innerhalb der Player-Buttons ausgeblendet wird.
Der Schalter für Privater Modus soll sicher stellen, dass erst dann Userdaten zu Youtube übertragen werden wenn der Benutzer das Video gestartet hat. Gute Sache. Grundsätzlich ist trotzdem eine Zustimmung des Users (Consent) einzuholen, sobald Videos auf fremden Servern gehostet werden.
Die Option Lazy Load versucht, wie auch bei Bildern, erst dann Daten vom Videoserver zu übertragen wenn diese wirklich benötigt werden. Einschalten!
Die Auswahlmöglichkeit für Vorgeschlagene Videos bechränkt sich auf Alle oder Aktueller Kanal. Youtube ist eben auch nur Alphabet …
Im Toggle Bildüberlagerung findet man nach der Aktivierung der Funktion sehr nützliche Optionen.
Zuerst natürlich die Bildauswahl. Hier kann man ein Statisches Bild vor das Video setzen und damit kontrollieren, was dem User angezeigt wird. Ohne diesem Bild entscheidet Youtube welches Standbild angezeigt wird. Darunter ist wie immer die passende Bildgröße zu wählen um die Ladezeit möglichst gering zu halten.
Darunter kann man das Start-Icon für das Video auswählen oder auch ausblenden. 2teres kann Sinn machen, wenn man ein entsprechendes Icon zB. im Bild selber integriert hat und dem User ohnehin klar ist, dass er auf das Bild klicken muß um das Video zu starten. Hier kann man auch das Icon auswählen oder auch ein eignes Icon hochladen. (SVG-Format!).
Die Funktion Lightbox erlaubt schliesslich das Abspielen in einem Modalfenster, was wirklich sehr oft die beste Lösung für eingebundene Videos ist.
Über den Tab Stil sind drei Abschnitte erreichbar um Formatierungen vorzunehmen.
Der erste Video dient zur Einstellung der Proportionen, hier wird das Seitenverhältnis des eingebundenen Videos festgelegt. Wer mag kann mit den CSS-Filter Möglichkeiten experimentieren. Viele Anwendungen dafür wird es wohl nicht geben, am ehesten noch schwarz/weiss-Effekte.
Unter Lightbox (nur bei aktiver Option Bildüberlagerung sichtbar) kann man nun einstellen, welche Farben die Bedienelemente innerhalb des Modalfensters haben sollen. Ausserdem kann eine Eingangsanimation festgelegt werden, mittels derer das Videofenster eingeblendet wird.
Wählt man Vimeo als Hosting-Plattform für seine Video stehen anderen Optionen zur Verfügung: man kann zwar eine Video-Startzeit angeben, jedoch keine Endzeit. Automatische Widergabe, Endlosschleife und Stummschalten ist wie bei Youtube, auch hier gibt es einen Privaten Modus und Lazy Load.
Vimeo zeigt links oben im Fenster einen Intro-Titel, ein Intro-Portrait und die Autorenzeile an, diese drei Dinge lassen sich unabhängig voneinander anzeigen oder ausbelnden.
Dailmotion ist im deutschsprachigen Raum nicht sehr häufig anzutreffen, dabei ist diese ursprünglich französische Plattform schon lange am Markt. Auch hier gibt es die Optionen für Startzeit, Automatische Wiedergabe und Stumm schalten. Einblenden kann man Player-Buttons, Video-Info und Logo. Lazy-Load kann aktiviert werden und die Farben der Schalflächen lassen sich auch gleich im Video-Abschnitt ändern.
Wer nun mehrere zusammen gehördene Videos auf einer Webseite unterbringen will sollte sich das recht nette Widget Video Playlist anschauen. Dieses Widget ist Teil von Elementor Pro, also kostenpflichtig. Die Videos einer Playlist müssen nicht am selben Server gehostet werden, mann kann also zB Vimeo und Youtube mischen etc.
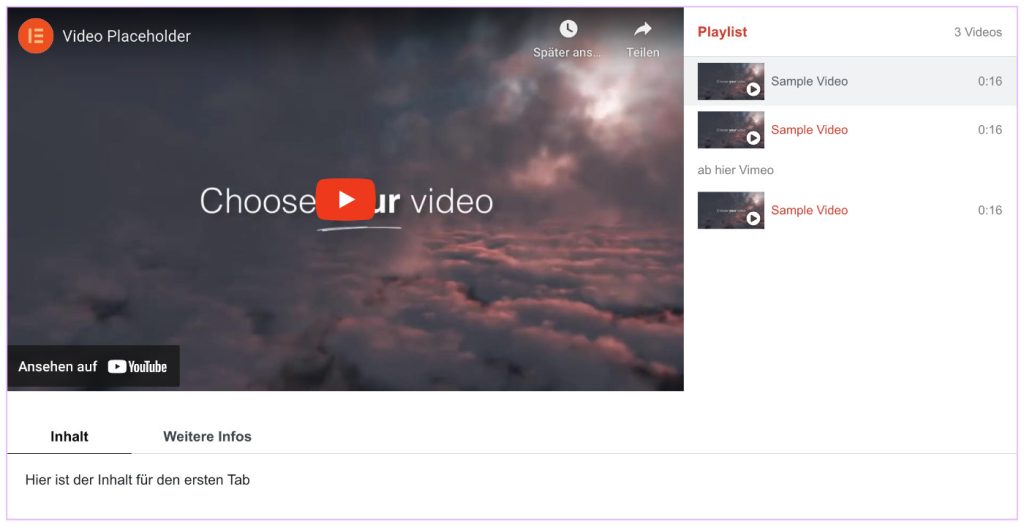
Zusätzlich zu den eigentlichen Videos kann man in 2 optional zu benutzenden Tabs Infos unterbringen (in Rich-Text-Boxen). Ausserdem kann man mittels Seperatoren die Videoliste strukturieren, ein Overlay-Image einfügen und jeden einzelnen Bereich der Playlist gestalten. Es ist komplex, aber nicht besonders kompliziert.

Hier werden die Videos angezeigt
Eine Liste mit möglichen Seperatoren
Zwei Optionale Info-Tabs
Im Tab Inhalt der erste Abschnitt Playlist ist für die Einbindung und Reihenfolge verantwortlich. Der Playlist Name wird im Topbar des Listenbereichs angezeigt. Darunter folgt die Elemntor-typische Auflistung der einzelnen Videos unter Playlist Items.
Jedes einzelne Video hat einen Typ (Youtube, Vimeo oder Selfhostet) und einen Link. Darunter ist ein sehr nützlicher Button mit der Funktion Get Video Data. Damit kann man sich die Angaben zu dem Titel, der Dauer (Duration) und dem Thumbnail des Videos vom Videohoster holen. Natürlich kann man die Werte auch manuell setzen.
Darunter gibt es für jedes Video die Möglichkeit die Content Tabs zu aktivieren. Damit werden die Inhaltsbereiche aktiviert die – mit 2 Tabs ausgestattet – jeweils einen Rich-Text-Bereich haben. Also frei gestaltbare Textboxen die auch Mediadaten einbinden können.
Wer jetzt zwischen den Videos einen Seperator in Form eines Zwischentitels will kann den Typ Abschnitt wählen. Damit kann man einen Text eintragen der zwischen den Videos der Liste ausgegeben wird.
Im zweiten Abschnitt Tabelle kann man den Infobereich mit den beiden Tabs konfigurieren. Hier werden die Tabnamen eingegeben und definiert, ob man diese Tabs einklappen können soll.
Der dritte Abschnitt Image Overlay ist gleich wie beim Video-Widget, nur dass er eben nicht für ein einzelnes Video sondern für den Videobereich aller Videos gilt.
Zuletzt unter Weitere Optionen findet man Einstellungen für Automatisches abspielen (nach dem Laden/on Load und nächstes Video/next up). Weiters kann man ein Flag für Indicate Watched setzen, also einen Anzeiger für bereits angesehende Videos der Liste. Weiters werden hier für den Listenbereich die Informationen der Video Anzahl (Video Count), die Dauer der Videos (Duration) und die einzelnen Vorschaubilder verwaltet. Schliesslich ist hier auch die Icons für den Abspielbutton und die bereits gesehenen Videos (in der Listenansicht!) auszuwählen.
Eine Lazy Load -Funktion für die Videos gibt es auch hier.
Im Stil-Stab gibt es 5 Abschnitte, die tw. sehr umfangreiche Einstellungen in Farbe, Typographie, etc. ermöglichen. Dadurch lassen sich die Inhalte der Video Playlist ganz genau an das Design der jeweiligen Seite anpassen. Natürlich unter Bezug auf die Grundeinstellungen, die man getroffen hat.
Diese Erweiterung ist Teil des Paketes von Dynamic Content for Elementor. Sie funktioniert mit dem Standard-Video-Widget wie es am Anfang des Artikels beschrieben wurde. Um zu verstehen was man damit machen kann hier eine Demo-Anwendung mit dem Elementor-Platzhalter Video.
Nach der Aktivierung unter
Dashboard > Dynamic.ooo > Features > Extensions | for Elementor free | Advanced Video Controls
muss man im ersten Tab Inhalt unter dem nun erscheinenden Abschnitt Advanced die Custom Controls aktivieren. Nun kann man die einzelnen Player-Funktionen aktivieren und gestalten. Vorsicht: innerhalb der Elementor-Umgebung funktioniert das nur eingeschränkt, manchmal gar nicht. Man muss also ein Vorschau-Fenster bemühen um die Einstellungen zu kontrollieren. Auch kommt es ev. zu einer leicht spürbaren Verzögerung bis die gewählten Controls angezeigt werden. Ausprobieren – es lohnt sich!
Folgende Funktionen können aktiviert werden:
Natürlich stehen dann im Stilmenü auch die passenden Gestaltungsmöglichkeiten bereit. Man kann damit Farben, Rahmen und Schatten der Controls gestalten und so den Videoplayer genau auf das CI der Website abstimmen.
Wenn man etwas übermutig in den Farbtopf greift sind auch Player-Gestaltungen wie im Beispiel hier möglich:
Wer sich mit den Details der Videoeinbettungen nur ein wenig auseinandersetzt kann eine harmonische Integration in seine Webseite erreichen. Für mehr als ein Video ist die Playlist von Elementor eine gute Wahl, wer die Player Controls anpassen will sollte sich die Erweiterung von dynamic.ooo genauer ansehen.
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen