Home » Dynamic Content » Mitgliederbereich mit Elementor und dynamic.ooo

tl;dr: Wer bestimmte Inhalte auf einer Website nur für einen geschlossenen Benutzerbereich zugänglich machen will hat mit WordPress schon ein gutes Tool in der Hand. In diesem Artikel geht es darum, wie man einen Mitgliederbereich mit Elementor und dem Plugin dynamic.ooo umsetzen kann.
Die Anforderungen an das Projekt sind folgende:
Um das umzusetzen wird WordPress mit folgenden Erweiterungen ausgestattet:
Diese Plugins müssen installiert und aktiviert sein, damit die Umsetzung gelingen kann. Es gilt wie immer: alle Bestandteile aktuell halten und vor jeder großen Änderung ein Backup anfertigen.
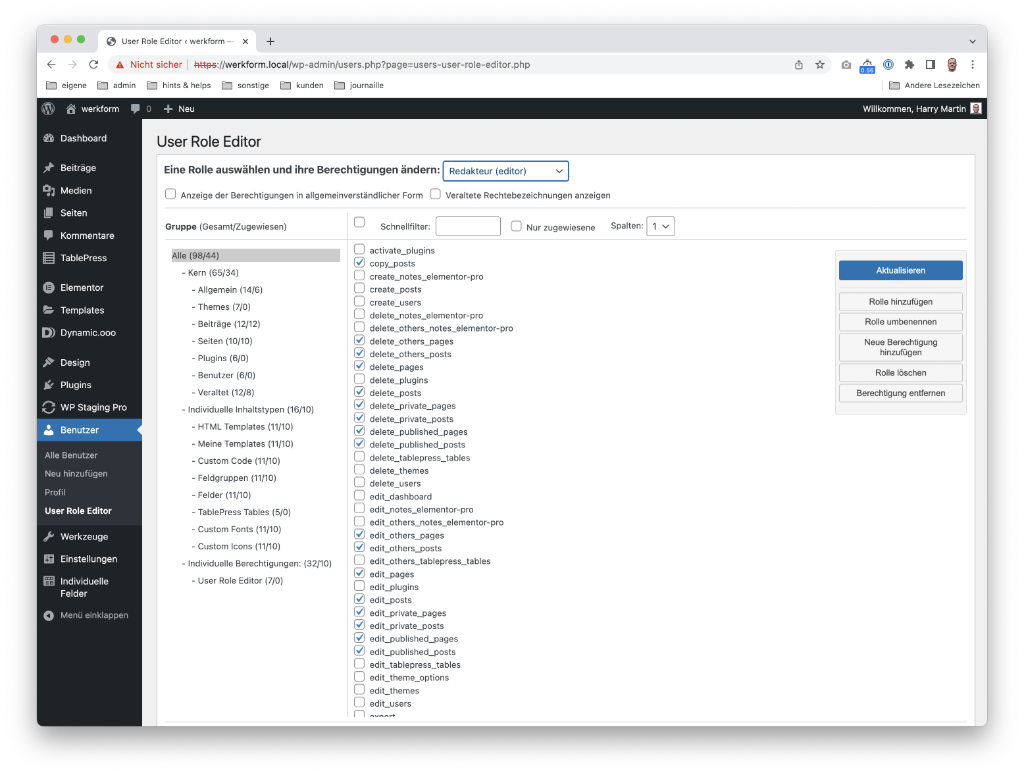
Als ersten Schritt wird eine neue Benutzerrolle für Mitglieder definiert. Damit kann man – unabhängig von den WordPress-Grundeinstellungen – bestimmte User mit besonderen Rechten oder Informationen ausstatten. Dazu wird das kostenlose Plugin User Role Editor verwendet. Unter
Dashboard > Benutzer > User Role Editor
klickt man auf die Funktion Rolle hinzufügen.

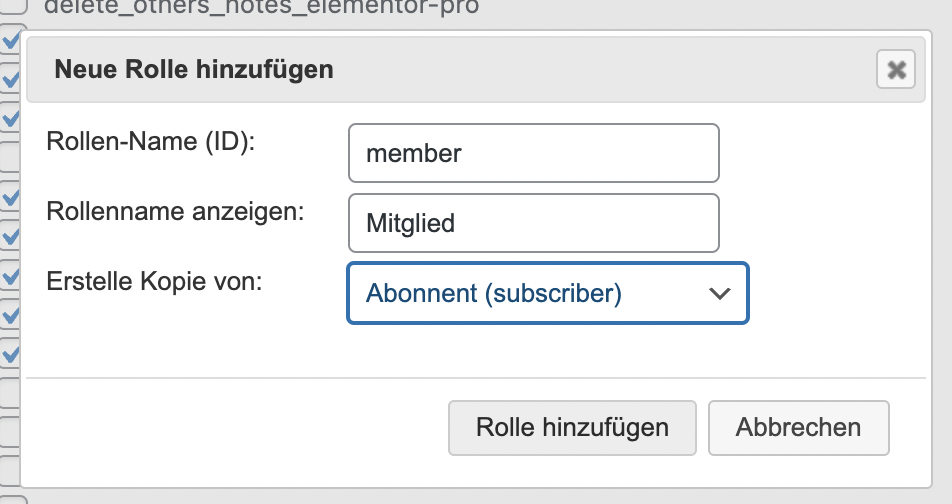
In diesem Fall entsprechen die Rechte der Rolle Abonnent (subscriber) den Rechten, die wir für die Mitglieder auch wollen. Daher kann man die Rolle Abonnent als Vorlage für die neue Benutzerrolle verwenden. Der Rollen-Name (ID) dient zur leichteren Erkennung, der angezeigte Rollenname kann Mitglied lauten.

Mit der Erweiterung ACF (Advanced Custom Fields) wird ein Feld für eine Mitgliedsnummer angelegt. Dazu wechselt man nach
Dashboard > Individuelle Felder
Mit Hilfe von ACF werden Felder in sog. Feldgruppen organisiert, also erstellt man eine solche mit zB. den Namen Mitgliederfelder. Innerhalb dieser Feldgruppe wird nun das eigentliche Feld Mitgliedsnummer angelegt. ACF generiert aus der eingegebenen Feldbeschreibung automatisch einen geeigneten Feldnamen. Als Feldtyp kann der voreingestellte Text einzeilig belassen werden.
Im nächsten Schritt wird nun festgelegt, wo dieses Feld auftauchen soll. In diesem Fall wird unter Position > Benutzer die Option Benutzerrolle > Alle gewählt.
Damit sind die Vorbereitungen auf Benutzerebene abgeschlossen. Das ist leicht zu überprüfen, indem man über das Dashboard die Seite zum Anlegen eines Benutzers aufruft. Im unteren Bereich der Seite tauchen nun bei den Rollen die neue Option Mitglied auf sowie das neue Feld Mitgliedsnummer.
Als nächstes benötigt man ein Registrierungsformular, das ein wenig mehr kann als das im WordPress eingebaute. Ausserdem muss natürlich die Registrierung auf der Webseite erlaubt sein, dass ist in
Dashboard > Einstellungen > Allgemein > Mitgliedschaft
einzustellen.
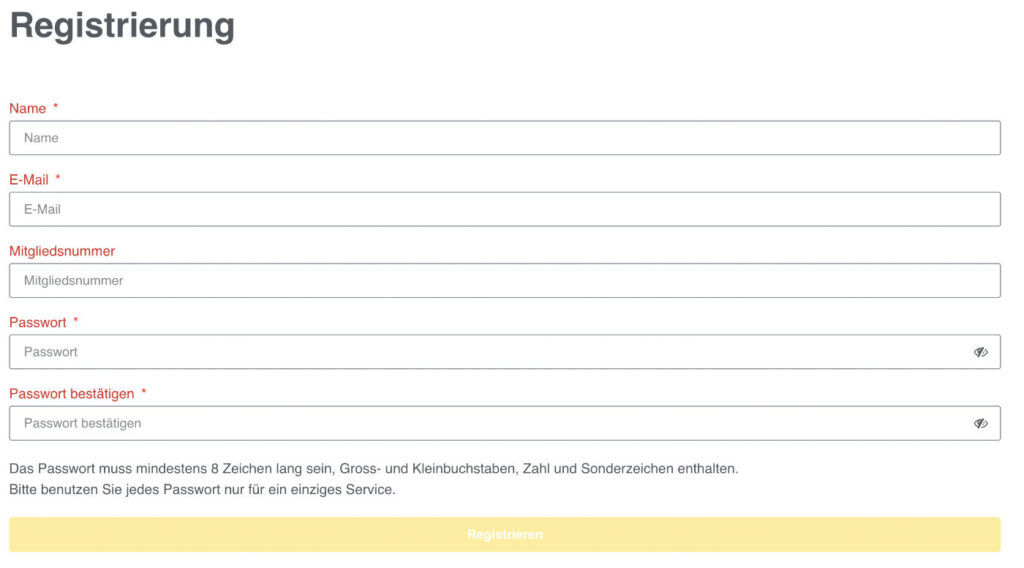
Man soll ja die Mitgliedsnummer gleich bei der Registrierung angeben können. Daher erstellt man eine neue Seite die zB. Registrierung heissen kann. Auf dieser Seite wird das Widget Formular eingesetzt und die folgenden Felder angelegt:

Das Feld Name wird als Pflichtfeld markiert. Die ID lautet name. Dieser Name wird zum Benutzernamen in WordPress. Feldtyp: Text.
Das Feld E-Mail wird ebenfalls als Pflichtfeld markiert. Die ID lautet email. Mit dieser Adresse kann der User später ein neues Passwort anfordern. Feldtyp: E-Mail.
Der Feldinhalt mit der ID mitgliedsnummer wird in dem zuvor angelegtem ACF-Feld gespeichert. Feldtyp: Text.
Mit Hilfe der beiden Felder wird die Passworteingabe überprüft und sicher gestellt, daß das Passwort komplex genug für die Webseite ist. Das erste Feld erhält die ID password1, das zweite die ID password2. Feldtyp: Passwort.
Das Feld dient zur Aufnahme des Infotextes für die Passwort-Felder. Feldtyp: HTML.
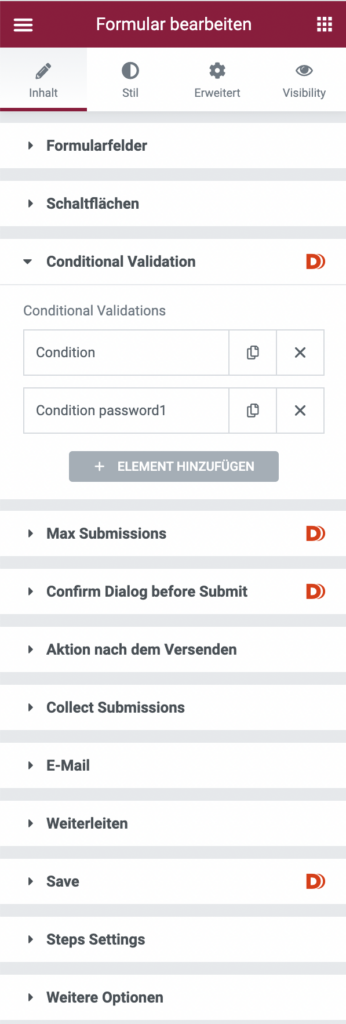
Mit dem Plugin Dynamic Content for Elementor (dynamic.ooo) kann ein ganze Menge nützliches Zeug anstellen. Ein Feature, das hier zum Einsatz kommt, ist die Conditional Validation. Diese findet man als neuen Tab wenn man das Formular bearbeitet unterhalb der Schaltflächen, markiert mit einem roten D.
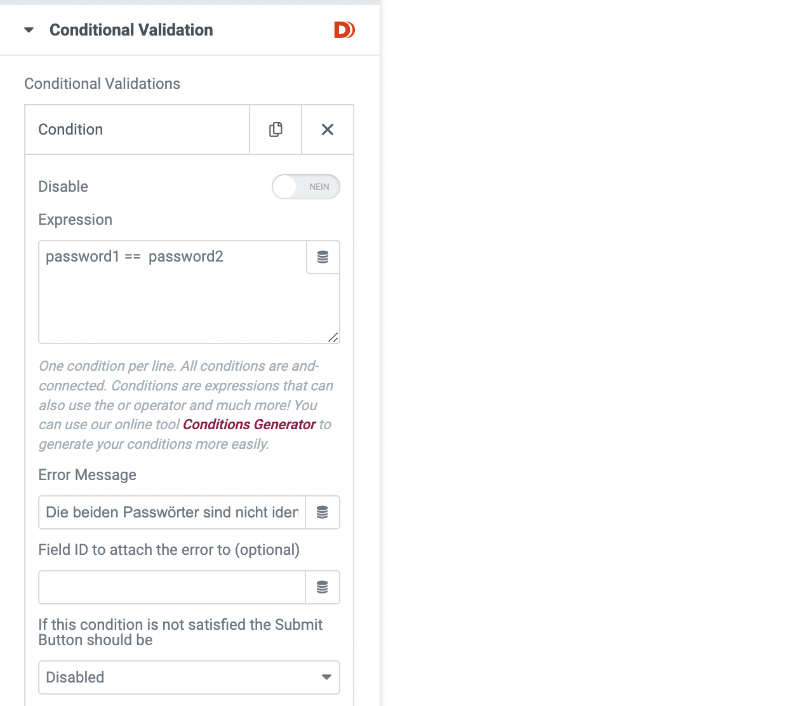
Hier kann man nun Bedingungen (=Konditionen, Conditions) festlegen die erfüllt werden müssen, bevor das Form abgeschickt werden kann. Sichtbar gemacht kann das werden, indem der Absendebutton vor Erfüllung der Bedingung disabled wird (also zb. grau dargestellt).
In diesem Beispiel werden 2 Bedingungen abgefragt: Die erste Frage lautet: Sind die Eingaben in beiden Passwortfeldern ident? Die zweite Frage lautet: Ist das eingegebene Passwort komplex genug?

Man legt also eine Condition an und legt fest, dass der Wert des ersten Passwortfeldes jenem des zweiten entsprechen soll.
password1 == password 2
Ausserdem kann an eine Fehlermeldung angeben die im Falle eine unkorrekten Eingabe angezeigt werden soll, schliesslich lässt sich auch definieren, ob bis zum Erfüllen der Bedingung der Abschicken-Button versteckt oder disabled werden soll.

Nun kann man eine zweite Bedingung anlegen. Der Ausdruck hierfür kann zB. so aussehen:
password1 matches „/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#\$%\^&\*])(?=.{8,})/“
übersetzt bedeutet das, dass der Wert des Feldes password1 dem Regulärem Ausdruck (Regex) innerhalb der Anführungszeichen „ entsprechen soll. Dieser Ausdruck hier ist ein Beispiel für die Passwortkomplexität, die WordPress empfiehlt. Also: das Passwort muss mindestens 8 Zeichen lang sein, Gross- und Kleinbuchstaben, Zahl und Sonderzeichen enthalten.
Die Fehlermeldung kann lauten Passwort nicht komplex genug und die Option für den Absendebutton wie zuvor Disabled.
Als nächster Schritt wird nun festgelegt, was mit den Formulardaten geschehen soll sobald dieses erfolgreich abgeschickt wurde. Wie bei jedem Formular (mehr über Formulare hier) kann man die Option Collect Submission einstellen, womit die Daten innerhalb von Elementor abgelegt werden. Weiters kann man natürlich ein E-Mail verschicken, was durchaus Sinn ergibt, schliesslich muss jemand mit Berechtigung über eine Neuregistrierung Informiert werden um die Mitgliedsnummer zu überprüfen und ggf. die Benutzerrolle von Abonnent auf Mitglied zu ändern.
Für das Benutzerfeedback ist es auch zu empfehlen, eine Weiterleitung einzurichten, damit der Benutzer auf eine eigene Seite kommt wo Informationen stehen wie lange die Freischaltung vmtl. dauern wird und welche Möglichkeiten ihn danach erwarten.
Entscheidend ist jedoch die mit der Erweiterung neuen Möglichkeit Save installierten Optionen zu nutzen.
Zuerst ist unter Save fields as die Option User (das 2. Icon) zu wählen. Damit versucht das System aus den Formulardaten einen neuen Benutzerdatensatz zu generieren.
Die beiden nächsten Optionen Save Files as Media und Save Multiple as Array sind hier nicht relevant, die Option Redirect to auch nicht (diese nicht verwechseln mit der zuvor besprochenen Weiterleitung). Anonymous data benötigen wir auch nicht.
Vorsicht bei Update existent data, diese Option auf keinen Fall aktivieren, sonst könnten bestehende Userdaten überschrieben werden.
Das Eingabefeld Form fields to save as meta dient dazu, die Eingabewerte mancher Formularfelder in selbst angelegten ACF-Feldern zu speichern. Man muss hier keine Angabe machen, so ferne die ID des Formularfeldes identisch mit der ID das angelegten ACF-Feldes ist (in diesem Fall mitgliedsnummer.
Die nächsten 4 Eingaben befüllen die WordPress-eigenen Benutzerfelder. Hierzu muss der Shortcode des jeweiligen Feldes mit der ID eingetragen werden. Also:
[form:name], [form:email] und [form:password1].
Die Einstellung zur Benutzerrolle legt fest, welche Rechte der Benutzer erhält. In diesem Beispiel sollen die Benutzerdaten manuell überprüft werden und danach wird die Rolle von Abonnent zu Mitglied verändert. Natürlich kann man den Benutzern auch gleich andere Rechte vergeben.
Auto Login bedeutet, dass mit einer erfolgreichen Registrierung der Benutzer unmittelbar angemeldet wird. Ob das ausgewählt werden soll hängt einfach von der Idee ab nach der man den User durch die Seite führen will.
Weiters gibt es auch hier wieder die Möglichkeit, eine individuelle Fehlermeldung für den Fall des Scheiterns zu hinterlegen.
Damit sind alle Voraussetzungen erfüllt. Sobald ein Benutzer sich registriert hat und die Daten überprüft wurden kann die Benutzerrolle nun von Abonnent (subscriber) auf Mitglied (member) geändert werden. Nun geht es nur noch darum, die Inhalte selber so zu definieren, dass diese nur von bestimmten Benutzerrollen gesehen werden können.
Die hier benutze Funktionalität der dynamischen Anzeigen ist auch als kostenfreies Plugin unter dem Namen Dynamic Visibilty for Elementor erhältlich, ist aber auch bereits in dem zuvor installierten Plugin Dynamic Content for Elementor enthalten und muss nicht zusätzlich aktiviert werden.
Die Arbeitsweise ist recht einfach: zusätzlich zu den 3 bekannten Tabs taucht ein neuer mit dem Namen Visibility auf. Hier kann man die Funktionalität aktivieren.
Die erste Option Always hide this element erlaubt das bedingungslose ausblenden des Elementes. Darunter ist mit Keep HTML die Möglichkeit gegeben, den Source-Code in die Seite zu laden, die Darstellung jedoch zu verhindern (also per CSS auszublenden).
Der Display Mode ist die wichtigste Grundeinstellung, hier legt man fest, ob der Inhalt im Falle dass eine danach eingestellte Bedingung zutrifft gezeigt (show, links) oder verborgen (hide, rechts) werden soll.
Da man mehrere Bedingungen definieren kann muss auch die Entscheidung getroffen werden ob diese UND oder ODER angewandt werden sollen. Die Option wird unter Logical connective ausgewählt (Voreinstellung ist oder).
Im nächsten Feld sind nun 13 verschiedene Triggers vorhanden. Für jeden dieser Trigger existiert ein Tab mit den Einstellungen dazu. Es ist nicht notwendig, nicht verwendete Trigger zu löschen, kann aber helfen um die Übersichtlichkeit zu bewahren.
Um die gewünschte Funktionalität zu erreichen muss man jetzt nur mehr die Benutzerrolle Mitglied in das erste Feld Roles eintragen. Sinnvoll wir auch sein, zumindest Administrator dazu zu geben, schliesslich sollte man selbst auch den Inhalt sehen können wenn man höhere Rechte als der Benutzer hat.
Alleine der Trigger User & Role ermöglicht sehr genaue Limitierungen: Inhalte können nach bestimmten Benutzern (Selected Users) gezeigt werden. Weiters kann man auch Rechte des Users heranziehen wie sie im User Role Manager (siehe oben) eingestellt werden können (User can).
Natürlich kann man auch eigene Felder auslesen und daraus Sichtbarkeitsrechte bauen. (User Field). Damit ist es vorstellbar, dass man eigene Benutzerlevel erfindet und damit die Sichtbarkeit regelt etc.
Auch kann man die IP des Users als Auswahlkriterium heranziehen (Remote IP) und den Referer (also die Seite, von der der User kommt). Das sind schon sehr spezielle Anwendungen die nur selten zum Einsatz kommen werden.
Unter den 13 Tabs für die verschiedenen Trigger ist noch ein Tab Fallback vorhanden. Hier kann man zB. eine Information unterbringen, dass dieser Inhalt nur für registrierte, angemeldete Benutzer zu sehen ist.
Über die Einstellungen mit Dynamic Visibility können also Bereiche auf Seiten und Beiträge in der Sichtbarkeit eingeschränkt werden. Das funktioniert mit klassischen Abschnitten genauso wie mit den neuen Containern. Es kann aber auch für einzelne Widgets angewandt werden (zb. für Anmeldeformulare oder Downloads) etc.
Es ist gar nicht sehr kompliziert, bestimmte Bereiche auf einer Elementor Website nur einer bestimmten Zielgruppe zugänglich zu machen. Wie diese Gruppe definiert und organisiert wird ist eine strategische Entscheidung. Mit Benutzerrollen, Eigenen Feldern und ein wenig dynamic sind hier gute Umsetzungen möglich – ohne Coding für Professionelle Websites!
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen