
tl;dr: Animationen sind – vorsichtig eingesetzt – ein wichtiges Werkzeug um Websites angenehmer und aufregender zu gestalten. Elementor bietet eine Reihe von Tools, um Animationen schnell und einfach – auch ohne Coding – umzusetzen.
In diesem Artikel werden 4 grundsätzliche Möglichkeiten vorgestellt, wie man Inhalte in und mit Elementor animieren und mit Effekten versehen kann:
Je nach Möglichkeiten und Kenntnissen kann man mit wenigen Klicks einfache Animationen erstellen oder aber auch umfangreiche Animationen aus anderen Umgebungen darstellen. Allen gemeinsam ist, dass man keine übertriebenen Movies (mp4 oder ähnliches) verwendet, sondern daß alle Bewegung die entsteht im Browser während der Betrachtung errechnet wird. Die übertragene Datenmenge kann dadurch sehr gering und die Geschwindigkeit recht hoch sein.
Von den 4 hier vorgestellten Widgets ist der Fortschrittsbalken auch in der freien Version verfügbar. Die drei anderen benötigen eine Elementor Pro Lizenz.
Ein recht klassisches Gestaltungselement ist der bis zu einem bestimmten Wert wachsende Balken. Titel, Text und der Wert selber (von 0 – 100) können auch als dynamische Werte eingefügt werden. Farbe, Schriften, Größe etc. können gestaltet werden.

Mit Hilfe dieses Widgets kann man (auch Teile) von Überschriften animieren, indem man den Animationsstil Hervorgehoben oder Rotierend wählt. Im ersten Fall kann man aus einer Reihen von Gestaltungsmöglichkeiten (Rund, Gewellt, Unterstrichen, Doppelt, Doppelt Unterstrichen ZickZack Unterstrichen, Diagonal, Durchgestrichen und X-Durchgestrichen) wählen.
Rotierend bedeutet, dass der Text selber geändert werden kann und verschiedene Textstücke angezeigt werden. Die Animation von rotierenden Text kann als Typing, Clip, Flip, Swirl, Blinds, Drop-in, Wave, Slide und Slide Down eingestellt werden.
Die Überschrift selber ist 3geteilt in Text Davor, Animierter Text und Text Danach. Zusammen mit den Einstellungs,öglichkeiten für den Stil ergeben sich aus diesen Optionen eine sehr umfangreiche Palette für animierte Headlines, die auffällig sein können aber nicht müssen. Ein sehr gutes Widget!

Wahlweise rund oder als Balken kann der Progress-Tracker angezeigt werden. Dabei handelt sich um ein Tool, dass grafisch den Scrollfortschritt innerhalb eines Bereiches anzeigt. Bei langen Seiten wird es sinnvoll sein, dieses Widget Sticky zu stellen, um es auch im Viewport zu halten.
Der Bereich kann die gesamte Seite, der Inhaltsbereich oder auch ein über einen CSS-Selector gewählt werden. Die Gestaltungmöglichkeiten sind wir zu erwarten, der praktische Nutzen eines solchen Werkzeuges sei mal dahin gestellt.
Lottie Files sind eine gute Möglichkeit, um sehr flexible Animationen aus Vektorgrafiken zu gestalten. Das Problem dabei ist, dass man zum Erzeugen dieser Animationen Adobe After Effects benötigt. Ganz abgesehen von den Kosten ist auch die Bedienung nicht ganz einfach, wer nur hin und wieder eine Animation für eine Website benötigt wird sich das nicht antun. Alternativ dazu gibt es kostenlosen Haiku Animator (Mac, Win). Hier kann man Sketch, Figma, Adobe Illustrator oder auch SVG-Dateien verknüpfen und animieren.
Noch einfacher ist es, wenn man seine SVG-Dateien über Lottifiles.com animiert. Hier kann man seine SVG-Datei uploaden und aus einer Auswahl von Animationsarten wählen und danache die fertige .json-Datei downloaden. Diese ist über das Widget einfach in die Mediathek zu laden und einzubinden. Das werkform-Logo wurde so animiert.
Lottifiles arbeitet an einem Online-Generator. Damit soll es künftig möglich sei nicht nur zu animieren sondern die Grafiken gleich komplett online zu erstellen. Wir sind gespannt.

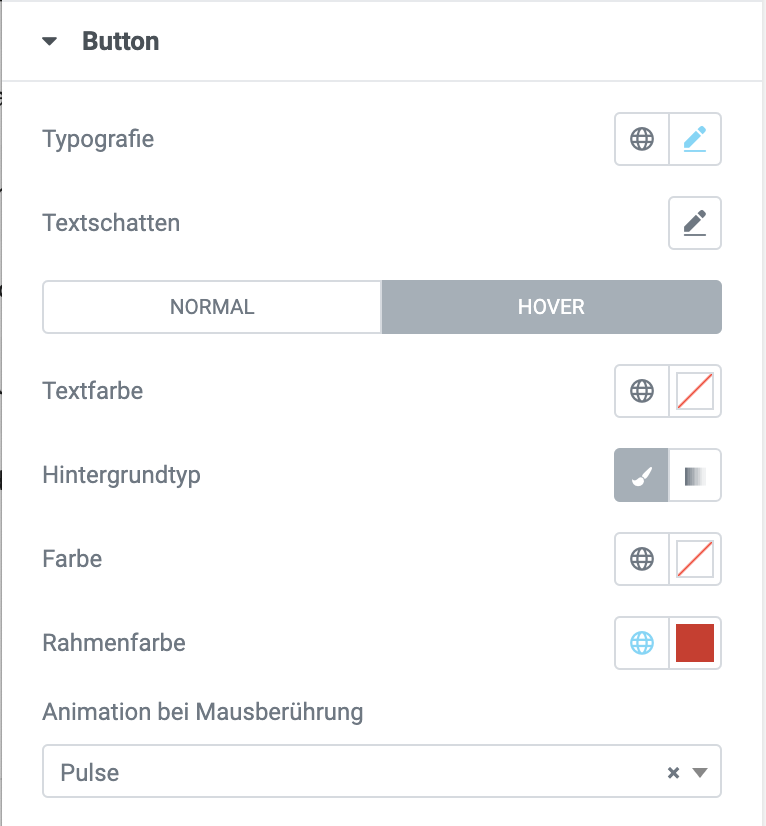
Eine gerne eingesetzte Technik ist es, Elemente bei Mauskontakt zu verändern. Das entspricht dem gelernten haptischen Feedback im richtigen Leben, es fühlt sich richtig an, wenn man über ein Element streicht und dieses dann darauf reagiert. Die Beispiele hier verdeutliche den Effekt: beides ist in Ordnung, aber die Animation rechts verstärkt das Gefühl bei der Bedienung.
Je nach Widget sind die Möglichkeiten unterschiedlich, jedoch lassen sich die selben Arten der Animation überall einstellen.
Bei dem Beispiel hier wurde die Animation Pulse gewählt, zusätzlich wurde die Rahmenfarbe ebenfalls bei Hover geändert.
Möglich sind solche Animationen bei den Widgets u.a. bei Button, Icon, Bild. Manche Widgets wie zB. die Bilderbox haben diese Animationen bei Mausberührung im Stil-Tab eingebaut.
Die verschiedenen Animationsmöglichkeiten werden hier nun anhand des Widgets Icon angezeigt (einfach mit der Maus drüber fahren!).

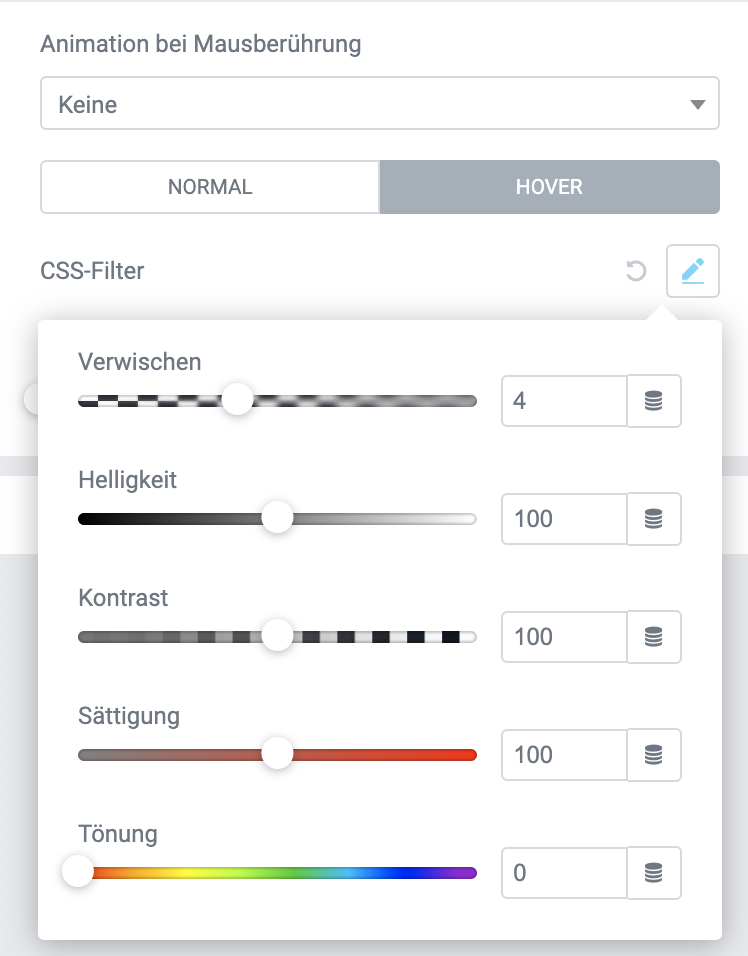
Auch CSS-Filter lassen sich gut bei Mausberührung einsetzen, sie können aber auch schon bei der initialen Anzeige eines Elements angewendet werden. Für diese CSS-Filter lässt sich auch eine Übergangsdauer einstellen. Also wie lange es dauern soll vom Mauskontakt bis zur vollständigen Anwendung des eingestellten Filters. Ausserdem lassen sich diese Filter gemeinsam einsetzen, es sind also kombinierte Effekte möglich. Zusätzlich lassen sich diese CSS-Filter mit den beschriebenen Hover-Effekten kombinieren.
Diese Filter sind immer dann zu finden, wenn man Bilder einstellen kann: in den Widgets Bild, Bilder-Box, Galerie, Hotspot, CallToAction etc.
Normalerweise im Tab Stil des jeweiligen Widgets.
Wie schon der Namen ahnen lässt, wird hier nicht die Mediendatei verändert sondern es werden die Daten (des Bildes) je nach eingestellten Filter umgerechnet. Da das per CSS passiert findet diese Rechenarbeit im Browser statt, der Webserver überträgt einfach die Bilddaten und die entsprechenden CSS-Anweisungen.

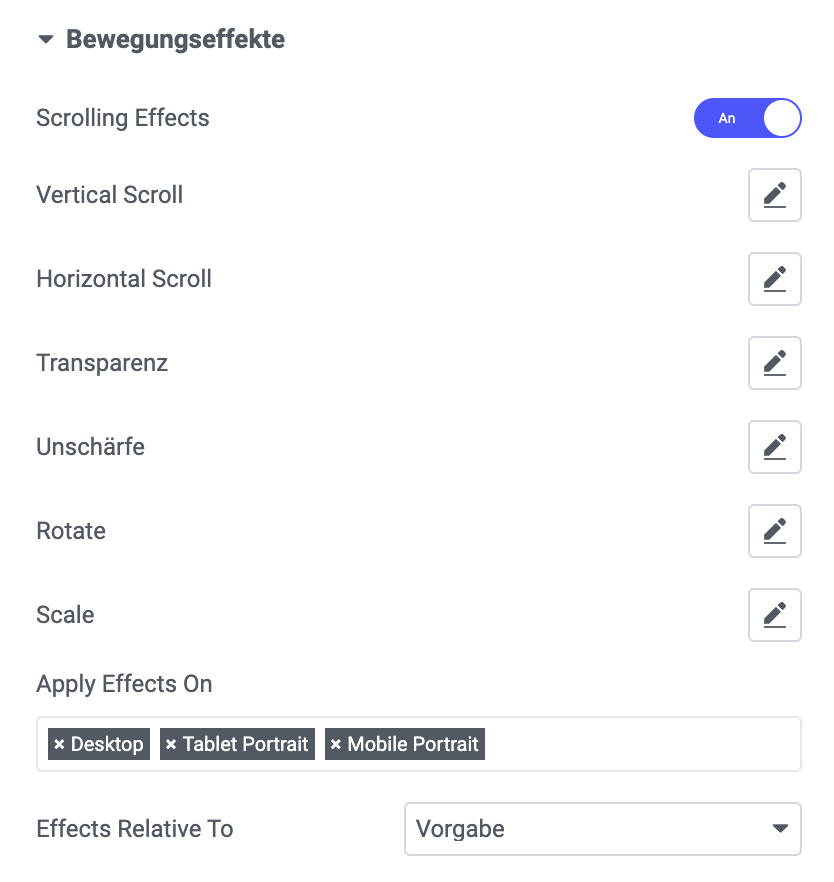
Im Menüpunkt Erweitert jedes Widgets – egal ob es um eine Struktur wie einen Container oder einen Abschnitt oder einen Inhalt wie ein Bild oder eine Überschrift geht – gibt es einen Tab Bewegungseffekte. Man kann also diese Effekte so gut wie überall auf alles und jedes anwenden. Umgekehrt heisst das, man sollte mit Bedacht vorgehen um nicht zu sehr vom Inhalt abzulenken sondern viel mehr diesen zu Unterstützen.
Die Bewegungseffekte können an für die unterschiedlichen Darstellungen auf Desktop, Tablet und Handy de- und aktiviert werden. Die wichtigste Einstellung ist der Bezugsrahmen, zu dem die Effekte angewandt werden sollen: hier ist neben dem Viewport (also der angezeigten Fenstergöße) und der gesamten Seite zu entscheiden.
Abhängig von dieser Auswahl sind dann bei den einzelnen Effektarten die Punkte zu setzen, zwischen denen der Effekt angewandt werden soll. Hier ist ein wenig Ausprobieren unumgänglich, intuitiv ist dieser Bereich nicht leicht zu erfassen.

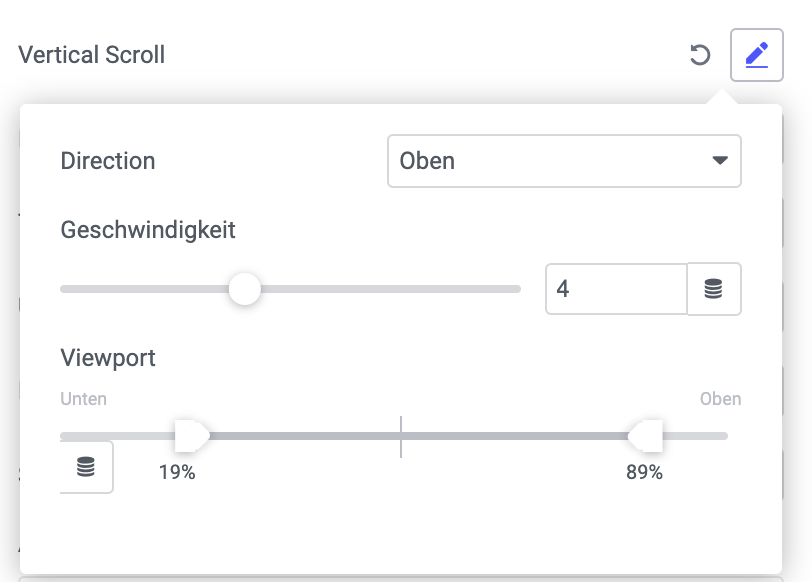
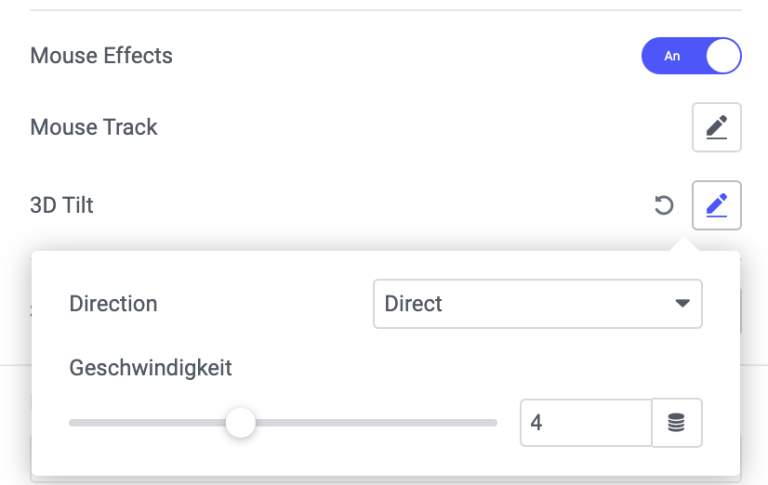
Die Richtung (Direction) ist natürlich immer abhängig von der Art des Effektes, die Geschwindigkeit kann von 1-10 gesetzt werden. Der Viewport gibt an wo der Seitenauschnitt innerhalb des Browserfensters sein muss damit der Effekt wirkt. Die Effekte sind
Diese Effekte können addiert werden, also zb. eine Bewegungsunschärfe gemeinsam mit einem Horizontalem Scrolling gesetzt werden.


Geschwindigkeit: 4
Viewport: 25 - 80

Richtung: nach rechts
Geschwindigkeit: 4
Viewport:0-100

Richtung: Fade in
Ebene: 10
Viewport: 20 - 80

Richtung: Fade in out
Ebene: 7
Viewport: 30 - 75

Richtung: Nach Link
Geschwindigkeit 1
Viewport: 0 - 100

Richtung: Vergrößern
Geschwindigkeit: 4
Viewport: 20 - 80
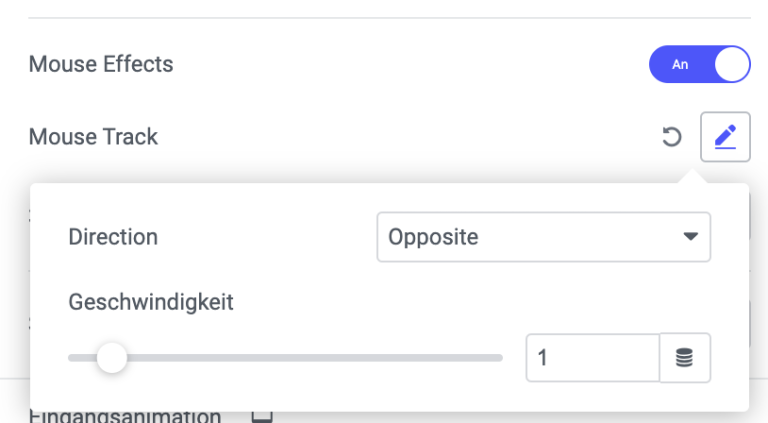
Wie der Namen schon vermuten lässt ist bei einem Mouse-Effect die aktuelle Cursor-Position im Verhältnis zu dem Element der Ausgangsprunkt für den Bewegungseffekt. Hier kann man Elemente in oder gegen die Mausrichtung bewegen oder über ein sog 3D-Tilt Effekt eine Neigung simulieren.



Richtung: Opposit
Geschwindigkeit 1

Richtung: Direction
Geschwindigkeit: 4
Um Inhalte fest innerhalb des Viewports zu verankern – also das hinausscrollen aus dem sichtbaren Bereich zu verhindern – kann man Elemente und Strukturen Sticky setzen. Häufig wird das für Header eingesetzt, manchmal auch für Footer. Auf dieser Seite die gerade gelesen wird ist die Inhaltsangabe links von diesem Text fest auf der Seite verankert, und zwar so, dass nach oben genug Platz bleibt.
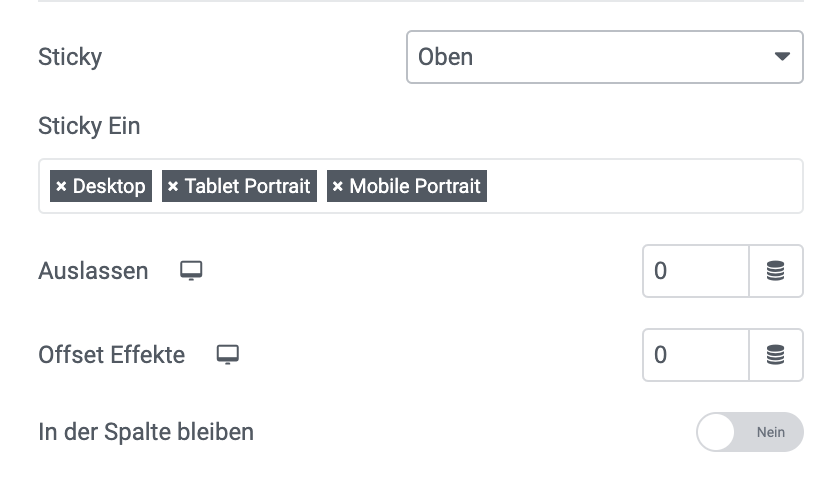
Zuerst muss man wählen ob das gewählte Element oben oder unten angepinnt werden soll. Weiters kann man (zb für Mobile Geräte) diese Option ausschalten. Als nächstes können 2 Werte gesetzt werden: Auslassen bedeutet, dass zwischen der (zb. oberen) Kante des Viewports und dem Element ein bestimmter Abstand ausgelassen wird. Damit klebt das Element nicht am Fensterrahmen.
Offset Effekte bedeutet, dass hier ein Wert eingegeben werden kann den der User gescrollt haben muss bevor der Sticky Effekt schlagend wird.
In der Spalte bleiben bedeutet, dass das sticky gesetzte Element solange sichtbar bleibt, solange die Spalte auch sichtbar ist. Sollte die gesamte Spalte aus dem Viewport verschwinden wird auch das Element aus dem Viewport gescrollt.


Diese Sonnenblume rechts bleibt 120 px (Abstand!) unter dem oberen Fensterrand stehen, sobald nach unten gescrollt wird.
Jedes Element kann beim Auftauchen innerhalb des sichtbaren Bereiches (Viewport) animiert werden. Zu finden sind die Einstellungen immer im
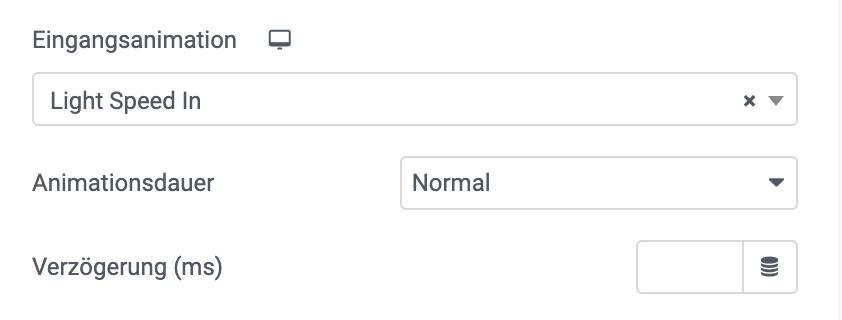
... > [Widget] > Erweitert > Bewegungseffekte > Eingangsanimationen
Als Parameter können die Geschwindigkeit und eine Verzögerung gesetzt werden, also ein Zeitraum der zwischen dem Auftauchen im Viewport und dem Beginn der Animation steht. Ausserdem ist es möglich für die unterschiedlichen responsive-Modi verschiedene Animationen einzustellen – das ergibt Sinn, oft sind in der Mobilversion Eingangsanimationen eher störend als hilfreich.

Roll In

Light Speed In
Unterteilt werden die Animationen nach Art, gewählt werden kann dann jeweils die Richtung in der Animationen ausgeführt werden:
Während die ersten 4 ± selbsterklärend sind kommen bei den restlichen Animationsarten die kreativen Ideen der Programmierer durch.

Animationen und Effekte sind in Elementor einfach anzuwenden. Die Elementor Pro Version bietet wie immer mehr Auswahl und genauerer Gestaltungsmöglichkeiten. Animationen und Effekte können die Gestaltung einer Webseite sehr gut unterstützen. Sie dürfen aber nie Selbstzweck sein oder mangelnde Kreativität übderdecken.
Veröffentlicht am: 7. März 2023
Letztes Update: 14. Januar 2025

Rotate in up left

Flash

Roll In

Light Speed In
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen