
tl;dr: Hintergründe sind ein wesentliches und mächtiges Gestaltungswerkzeug. Im Elementor stehen vielfältige Möglichkeiten zur Verfügung. Mit der Einführung von Containern – und deren unbegrenzte Verschachtelungsmöglichkeiten – ist dieses Werkzeug noch wichtiger geworden.
Die hier beschrieben Funktionen stehen schon bei der freien Version von Elementor bereit. Trotzdem ist es auch die Elementor Pro– Versionen einen Blick Wert. Immerhin erhält man nicht nur viele weitere Widgets sondern kann sich viele Plugins wie zB. für Formulare, Einbindungen etc. sparen, da deren Funktionen teil der Pro-Lizenz sind.
Hintergrundeinstellungen gibt es überall im Elementor – sei es für die ganze Site über
Panel > Website Einstellungen (links oben) > Hintergrund
oder für eine einzelne Seite (Beitrag, Template) über
Panel > Einstellungen (links unten) > Stil | Hintergrundtyp
oder natürlich für jedes einzelne Widget unter
…Widget > Erweitert | Hintergrund
oder auch (ja nach Widget) im Inhalts- oder Stiltab des einzelnen Widgets.
Hier beschrieben werden die Möglichkeiten mit Containern. Diese funktionieren übrigens nicht nur bei den jetzt standardmäßig aktiven Flexbox-Containern sondern auch bei den (in den Einstellungen > Eigenschaften) im Beta-Stadium befindlichen Grid-Containern.

Jeder Container kann zusätzlich zu seiner Grundeinstellung eine HOVER-Einstellung haben.
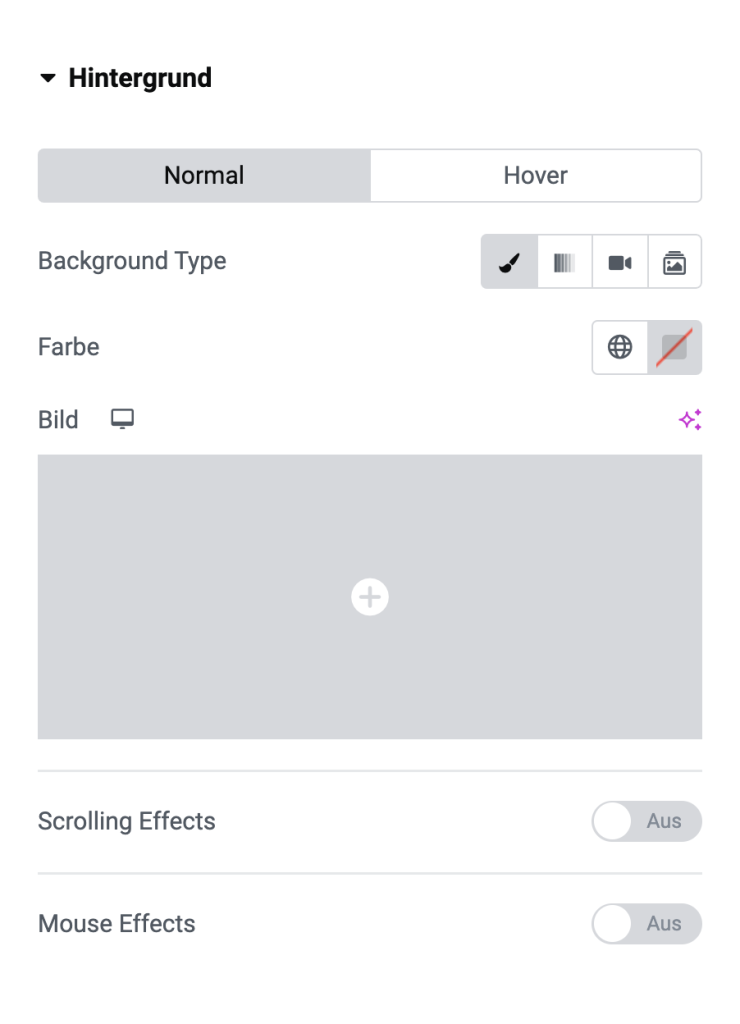
Die 4 Typen sind
Je nach Typ sind bestimmte Optionen einzustellen. Beim Klassischen Hintergrund sind Farbe und/oder Bild zu wählen.
Scroll- und/oder Maus-Effekte können zusätzlich zu Farbe und Bild eingeschaltet werden
Am einfachsten einzustellen und zu verstehen ist die Einstellung für den klaschischen Hintergrund Farbe. Hier kann natürlich auf die Globalen Farben zugegriffen werden, oder es wird exclusiv für den aktuellen Container eine Farbe definiert. Diese kann voll deckend sein oder auch einen Alphakanal (einen 4. Farbewert und damit eine Transparenz) enthalten. Im Farbwähler kann man neben der Voreinstellung HEXA auch RGBA oder HSLA Werte eingeben – oder natürlich einfach in die Palette klicken.
Beim Einsatz von (Semi-)Transparenten Hintergründen ist natürlich darauf zu achten, dass sich die Farben mit den dahinterligeneden Farben oder Bildern multiplizieren und so ein neuer Farbeindruck entstehen kann.
Der Farbwähler gestattet es übrigens auch einen dynamischen Wert zu verwenden, also zB. auch ein ACF-Farbenfeld.
Ein Bild kann zusätzlich zu einer Farbe ausgewählt werden. Sollte das Bild den gesamten Containerbereich abdecken so wird nur das Bild zu sehen sein, sollte mehr Containerfläche als Bild vorhanden sein wird die gewählte Farbe sichtbar.
In diesem Container mit gelbem Hintergrund wurde das Bild in der Größe Thumbnail mit ausschliesslich horizontaler Wiederholung eingefügt.
Die Bildauswahl funktioniert gleich wie beim Widget Bild gewohnt. Das Bild selber, die Position, Wiederholung ud
Bildgröße dient zu Einstellung welche der (7) abgespeicherten Bilddateien geladen werden soll. Das hat unmittelbare Auswirkungen auf die Ladezeit der Seite. Auf die dargestellten Dimensionen in denen das Bild gezeigt wird hat das keine Auswirkung.
Position dient zur Einstellung wo das Bild im Rahmen des Containers angezeigt werden soll. Das beginnt bei Mitte Mitte – also horizintal und vertikal in der Mitte – und geht bis hin zu individuellen Einstellungen, womit man das Bild absolut in dem Bereich des Containers positionieren kann.
Anhang erlaubt die Angaben Scroll und Fixed, also ob das Bild mit den anderen Inhalten mit scrollt oder ob es stehen bleiben soll.
Repeat (Wiederholung) erlaubt die Einstellungen für die Bildwiederholung, soferne das Bild kleiner als der Container ist. Möglich sind 4 Einstellungen: keine Wiederholung, Wiederholung, Horizontal Wiederholen und Vertikal wiederholen.
Ein Verlauf kann mit Elementor zwischen 2 Farben eingestellt werden. Zusätzlich kann definiert werden ab wann (normalerweise in %) der Übergang zur zweiten Farbe beginnen soll bzw. wo der Verlauf beendet wird und die 2. Farbe dann den Hintergrund füllt.
Die erste Farbe in dem Beispiel ist Grün, die zweite rot. Durch die Einstellung Position 25 % beginnt die Fläche voll deckend grün, nach einem Viertel des Weges beginnt der Verlauf bis er bei drei Viertel des Weges – 75 % bei der 2. Position – in voll deckendem Rot endet.
Da die Art des Verlaufes linear ist wird der Verlauf an einer gedachten Linie ausgeführt, die in diesem Beispiel den Winkel (Angle) von 171° einnimmt.
Wählt man unter Art einen radialen Verlauf kann man das Zentrum des Verlaufes – ähnlich der Positionierung bei einem Bild – auswählen. Mitte Mitte ist vorausgewählt.
Wie immer bei Videos gilt es zu überprüfen, ob der Mehrwert für den User gegegeben ist. Schließlich bedeutet das Laden eines Video immer hohen Aufwand. Daher wird man im Normalfall auch nicht selber das Video in seiner Mediathek verwalten sondern Videoserverdienste wie Vimeo oder Youtube verwenden.
Im Wesentlichen erfolgt die Einbindung eines Videos genau so wie auch über das Widget Video (näheres hier). Ein Fallbackbild kann das Design „retten“ falls das Video ausfällt. Start- und Endzeiten und Loop ist ebenfalls möglich. Auch das Verhindern von Videos auf Mobilgeräten – was besonders dann, wenn das Video kein Inhaltsbestandteil sondern nur „Design“ ist – wird empfohlen.
Natürlich ist das Einbinden eines Hintergrundvideos rechtlich genauso zu behandeln wie jedes andere Video. Eine DSGVO-konforme Einwilligung (Consent) ist notwendig. Das entfällt, wenn man die Videos selber hostet – was aber starke Serverlast erzeugen kann.
Die Idee einer Slideshow als Hintergrund ist eine Kombination aus einem Bildhintergrund und einer klassischen Slideshow. Das Bedienkonzept kennen wir von allen anderen Gallerien.
Bei gewähltem Background Typ Slideshow kann man wie bei Gallerien üblich mehrere Bilder aus der Mediathek auswählen.
Endlosschleife und Dauer (in Millisekunden) bestimmen, wie lange jedes einzelne Bild zu sehen ist und ob nach dem letzten Bild wieder von Vorne begonnen werden soll.
Übergang und Übergangsdauer legen fest, wie der Wechsel zwischen den Bildern erfolgen soll (Überblenden oder in einer Richtung sliden) und wie lange der Übergang benötigt.
Hintergrundgröße legt fest, ob das Bild den Container ausfüllen soll oder ob das Bild vollständig gezeigt werden soll (beinhalten). Wenn man beinhalten wählt wird das Bild wiederholt, was man im Gegensatz zum normalen Bildhintergrund nicht beeinflussen kann.
Die Hintergrundposition erlaubt die Positionierung des Bildes im Container, wobei auch hier im Unterschied zum einfachen Bildhintergrund keine individuelle Positionierung möglich ist.
Lazyload verzögert das Laden der Bilder bis zu dem Zeitpunkt, an dem diese benötigt werden.
Ausserdem gibt es hier einen Ken-Burns-Effekt, dessen Richtung (heraus, herein) eingestellt werden kann.
Dieses Feature kann man sich vorstellen wie einen Hintergrund man auf einen Hintergrund legt. Also fast eine Art Verdoppelung der Gestaltung von den vier zuvor beschriebenen Hintergrund-Möglichkeiten. Auch die Überlagerungen haben einen Normal und einen Hover-Zustand.
Als Typen für die Überlagerung stehen Klassisch und Verlauf bereit. Zusätzlich zu den bekannten Optionen gibt es eine Option für Deckkraft, die zwischen 0 und 1 (=voll deckend) eingesetzt werden kann.
Je nachdem was (Farbe, Verlauf oder Bild) man auswählt kann man damit das zuvor im Hintergrund eingestellte Design überdecken, und zwar grundsätzlich (Normal) oder nur bei Hover.
Ein einfaches Beispiel: hier wurde die Farbe weiss mit einer Deckkraft von 0,5 über das Hintergrundbild gelegt. Bei hover wird die Deckung auf 0 gesetzt > das Bild ist klar sichtbar.
Hier wurde ein Verlauf von weiss auf rot mit einer Deckung von 0,3 in einem Winkel von 180 (also von oben nach unten) über das Bild gelagert.
Hier wurde ein Bild (ein SVG mit einem weissen Hintergrund mit einem wolkenförmigen Loch) über das fixierte Hintergrundbild gelegt (funktioniert nur in der Desktop-Ansicht). Man sieht also beim Scrollen immer einen anderen Teil des Hintergrundbildes.
Hintergründe sind einerseits ein sehr grundsätzliches Gestaltungsmittel, andererseits können sie auch flexibel eingesetzt werden um hochwertiges Webdesign umzusetzen. In Kombination mit Containern entfalten sie ungeahnte Flexibilität – und helfen bei professionellem, pixelgenauem Webdesign.
Veröffentlicht am: 10. Oktober 2023
Letztes Update: 4. Januar 2024
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen