
tl;dr: Es gibt manchmal die Anforderung, Beiträge um einen Stichtag zu erweitern. Damit kann man zB. ein kleines Event ankündigen. Nach dem Stichtag soll der Beitrag weiter verwendet werden, um über das zuvor angekündigte Event zu berichten. Wie man so etwas mit Elementor Pro, und Dynamischer Content für Elementor sowie ACF umsetzt behandelt dieser Artikel.
Für diesen Artikel wird eine Lokale WordPress-Installation verwendet. Alle Plugins wurden gekauft, dieser Artikel wurde nicht bezahlt, er enthält Affility-Links. Bitte benutze diese Links falls du dich entscheidest Elementor Pro oder Dynamic Content for Elementor zu kaufen.
Wenn man sich zB. eine Organisation wie einen Sportverein vorstellt und die Anforderung, die Veranstaltungen dieses Vereines auf eine Webseite zu packen kommt an schnell mit diversen Plugins wie Modern Events Kalender oder The Events Kalender in Kontakt. Das Problem dabei: diese Plugins bieten eine riesige Funktionalität, sind (auch in den kostenlosen Versionen) oft gar nicht so einfach zu bedienen und lassen sich nicht unbedingt gut in das eigene Design integrieren.
Der hier vorgestellte Lösungsansatz ist ganz einfach: man erweitert die Beiträge um einen Feld mit einem Datums/Uhrzeit-Feld. Damit lassen sich dann Abfragen durchführen um zukünftige Ereignisse und vergangene Ereignisse zu trennen, ohne den Beitrag bearbeiten zu müssen.
Folgende Erweiterungen werden verwendet:
Im ersten Schritt benötigt man das kostenlose Plugin Advanced Custom Fields um das notwendige Feld Stichtag anzulegen. Nach erfolgreicher Aktivierung steht im Dashboard ein neuer Bereich namens Individuelle Felder bereit. Folgende Schritte sind druchzuführen:
Ab jetzt taucht unter jedem Beitrag der neue Bereich Beitragsfelder im Editor auf. Hier kann nun mittels praktischem Popup für jeden Beitrag ein Datum mit einer Uhrzeit eingetragen werden – der Stichtag!
Zur Anzeige der Beiträge benötigt man ein Archive-Widget. Für die hier vorgestellte Anwendung wird das Widget Dynamic Posts aus der Erweiterung Dynamic Content for Elementor verwendet. Zur Gestaltung des Loops wird ein „Sub“Template angelegt, also eine Vorlage, die für den Container veranwortlich ist wie er für jedes einzelne Event innerhalb des Post-Grids angezeigt wird.
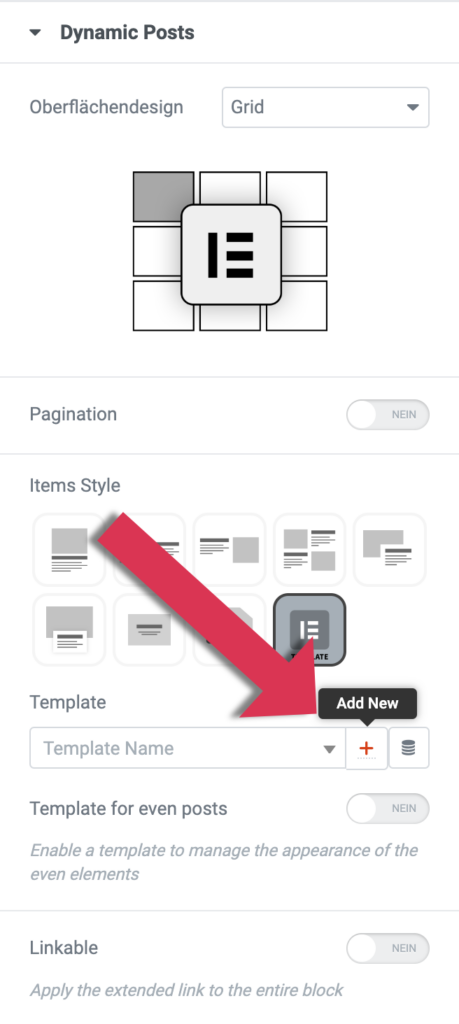
Im Widget Dynamic Posts wird das Oberflächendesign Grid gewählt. Im Bereich Item Style kann man (letztes Icon) Template als Option auswählen. Nun kann man über das rote + einen neuen Tab aufmachen und zB. ein Container-Template anlegen.
Alternativ zu diesem Weg kann man auch einfach unter
Dashboard > Elementor > Templates > …
ein neues Abschnitt- oder Containertemplate anlegen und dieses dann hier auswählen.
Dieses Template ist nicht im Theme-Builder zu finden sondern unter den „normalen“ Templates. Leider unterstützt das Plugin hier keine Vorschau-Daten, die Gestaltung ist daher ein wenig ein Versuchs-Irrtum-Prozess.
Für das Beispiel hier werden innerhalb des Loop-Items die Widgets von dynamic.ooo eingesetzt, also ein Container angelegt mit:
Das erste (Dynamic Title) und dritte (Featured Image) entsprechen weitgehend den original-Elementor Widgets Beitragstitel und Beitragsbild. Das Widget ACF-Fields bietet hingegen Möglichkeiten zur Formatierung.


Im nächsten Schritt werden die Abfragen im Widget Dynamic Posts konfiguriert. Wer die Option Linkable aktiviert bekommt das gesamte Tile (Loop-Template) als Link zurück. Dadurch ist es nicht notwendig einzelne Bestandteile wie Titel oder Beitragsbild zu verlinken.
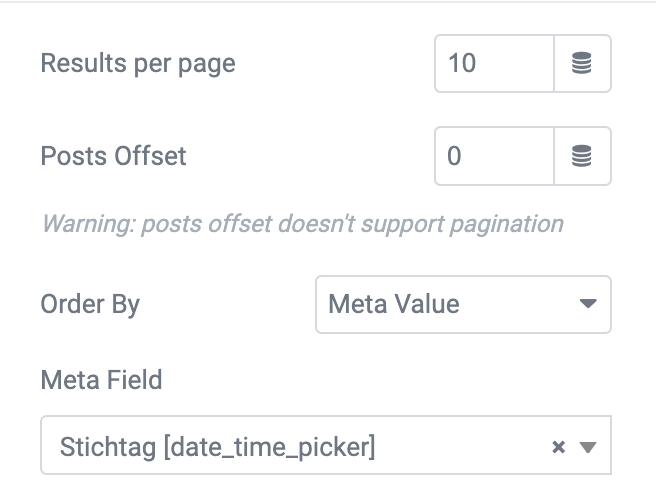
Die Sortierung der Beiträge soll nach Stichtag erfolgen. Dazu wählt man unter Order By > Meta Value aus. Danach kann man unter Meta Field das Feld Stichtag auswählen.
Die Anzahl der abgefragten Beiträge, auf- und absteigende Sortierung etc. sind wie sonst auch bei Archiv-Widgets nach belieben einzustellen.

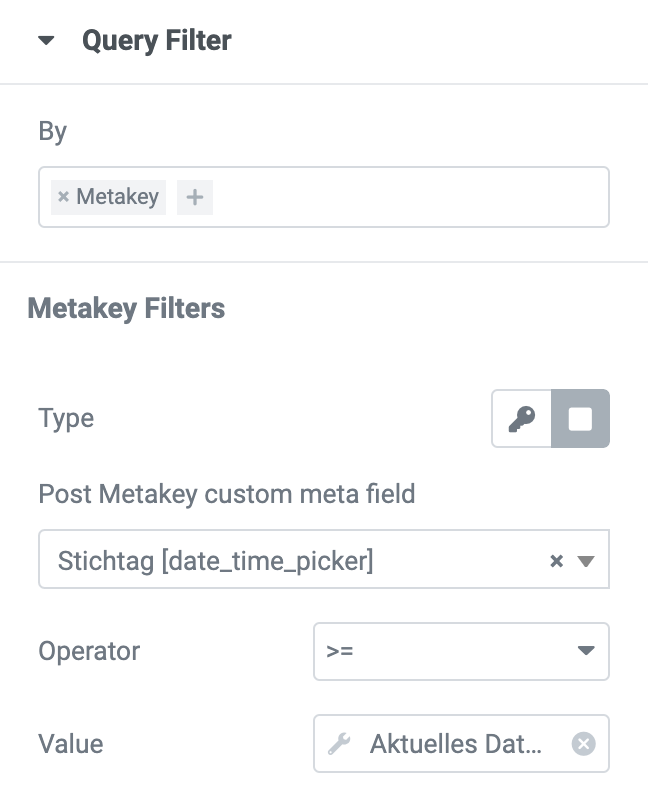
Im Tab Query-Filter ist nun einzustellen, dass eine Abfrage nach Metakey erfolgen soll. Dazu ist zuerst bei Type Post Meta Key zuwählen. Danach wählt man unter Post Metakey custom meta field das Feld Stichtag aus.
Je nachdem ob man zukünftige oder vergangene Beiträge anzeigen will ist der Operator auf >= oder <= zu setzen. Das = sorgt dafür, dass auch heutige Beiträge mit einbezogen werden.
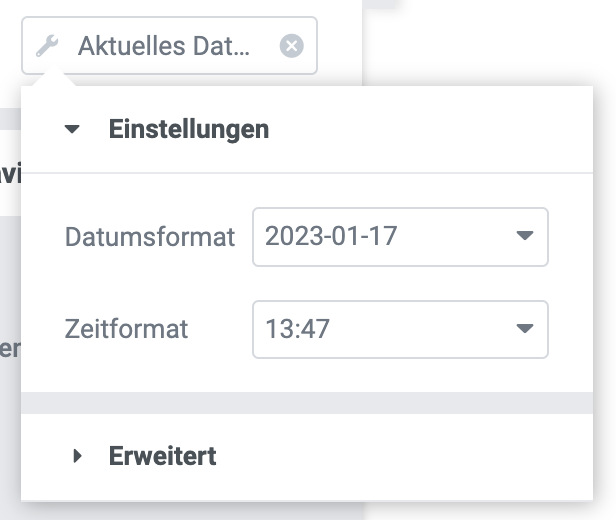
Unter Value wird mit Hilfe des dynamischen Wertes das aktuelle Datum ausgewählt, wobei hier die Formatierung des Feldes und nicht der Rückgabewerte zu wirken scheint.
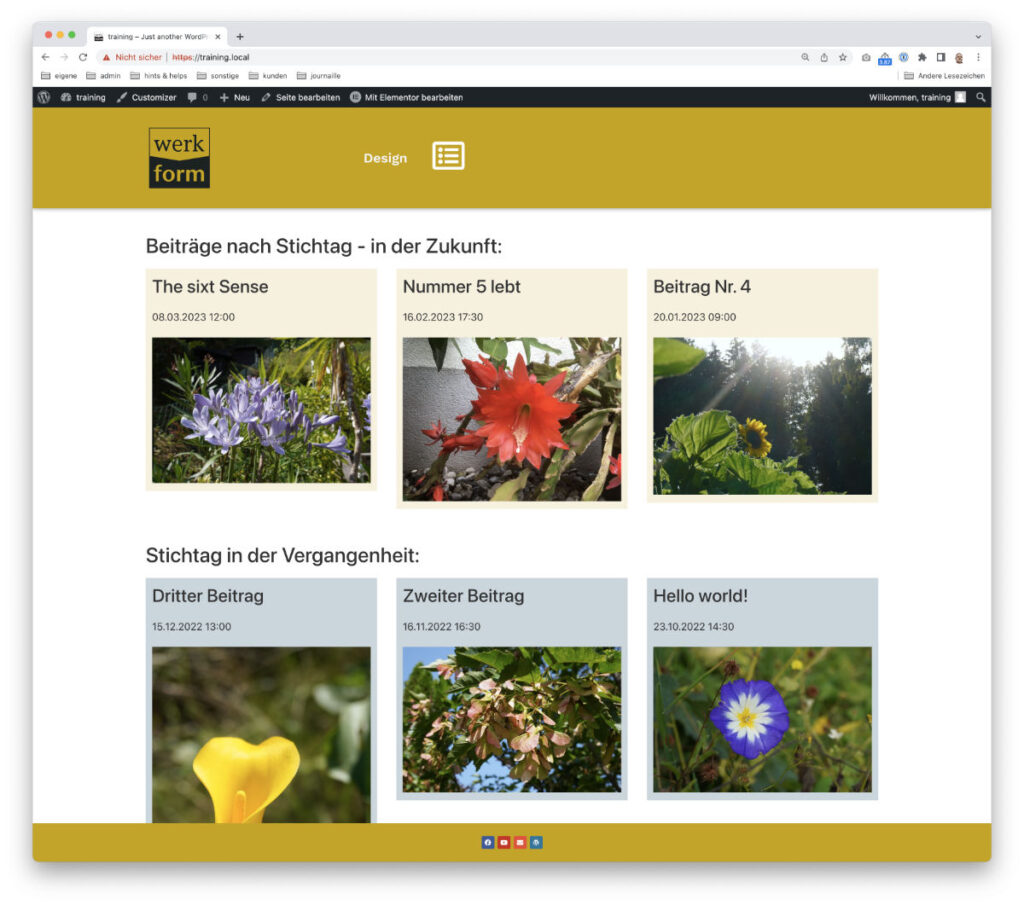
Damit sind alle Einstellungen getroffen und schon in der Vorschau sollten nur mehr die Beiträge mit Stichtag nach dem heutigen Tag angezeigt werden.



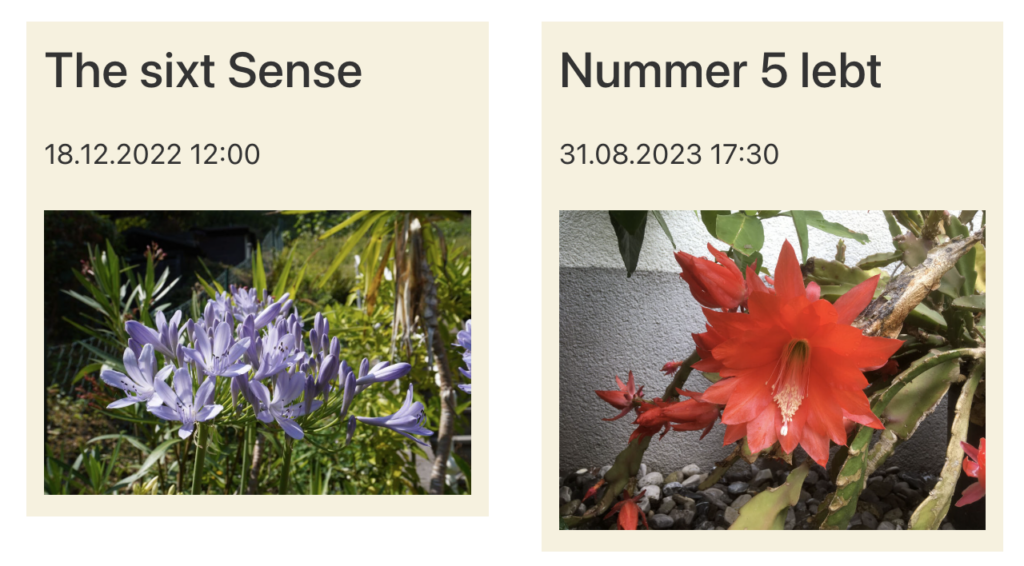
Wenn man nun zwei unterschiedliche Loop-Templates mit dieser Technik anwendet (in dem Beispiel oben einmal mit hellem und darunter mit dunklem Hintergrund) lassen sich durch den Einsatz des Dynamic-Post Widgets nun künftige und vergangene Beiträge untereinander darstellen. Natürlich kann man mit Hilfe dieser Technik auch eine kleine Veranstaltungsseite (=künftige) und eine Berichteseite (=vergangene) gestalten, wo zumindest die Beiträge nach Datum stimmen. Mit Hilfe von Dynamic Visibility könnte man dann auch noch Inhalte innerhalb der Beiträge Datumsbasiert aus- und einblenden. Viele Möglichkeiten!
Die Kombination von eigenen Feldern und dynamischen Abfragen bzw. Filtern lassen die Möglichkeiten beinahe ins Unendliche wachsen. Und das alles, ohne eine Zeile Code schreiben zu müssen. Ein Schritt weiter zu professionellen Websites ohne Coding!
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen